Rgb 237,226,255 to Css #EDE2FF Color code html values
Css EDE2FF Hex Color Code for rgb 237,226,255
Css Html color #EDE2FF Hex color conversions, schemes, palette, combination, mixer, to rgb 237,226,255 colour codes.
Div Background-color : #EDE2FF
.div{ background-color : #EDE2FF; }
html #EDE2FF color code
Text/Font color #EDE2FF
.text{ color : #EDE2FF; }
My text html color #EDE2FF hex color code
Border html color #EDE2FF hex color code
.border{ border:3px solid : #EDE2FF; }
My div border color
Outline hex color #EDE2FF
.outline{ outline:2px solid #EDE2FF; }
My text outline color #EDE2FF
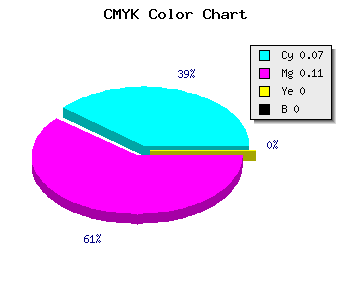
css #EDE2FF Color code html chart

|

|
css Text shadow : #EDE2FF color
.shadow{ text-shadow: 10px 10px 10px #EDE2FF; }
My text shadow
Css box shadow : #EDE2FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EDE2FF; }
My box shadow
Css Gradient html color #EDE2FF code
.gradient{ background-color:#EDE2FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EDE2FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EDE2FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EDE2FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EDE2FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EDE2FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EDE2FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EDE2FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EDE2FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EDE2FF Color code html values
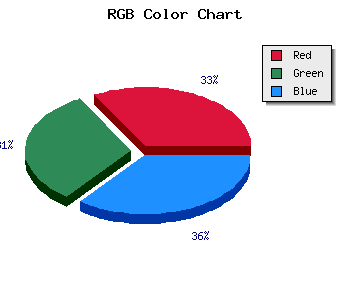
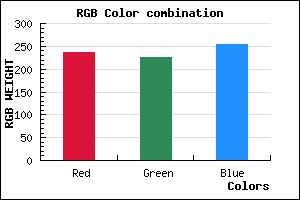
#EDE2FF hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 88.63% green and 100% blue.
RGB percentage values corresponding to this are 237, 226, 255.
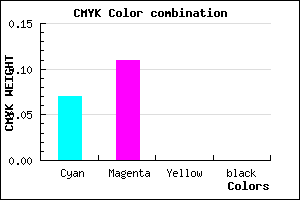
Html color #EDE2FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EDE2FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EDE2FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EDE2FF Hex Color Conversion

|

|
CMYK Css #EDE2FF Color code combination mixer
RGB Css #EDE2FF Color Code Combination Mixer
Css #EDE2FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EDE2FF hex color
a{ color: #EDE2FF; }
css h1,h2,h3,h4,h5,h6 : #EDE2FF
h1,h2,h3,h4,h5,h6{ color: #EDE2FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,226,255 Text color with hexadecimal code
Text font color is Rgb (237,226,255)
color css codes
Luminosity of css #EDE2FF hex color
- #090018 (589848) #090018
- #1d004c (1900620) #1d004c
- #2f007e (3080318) #2f007e
- #4300b2 (4391090) #4300b2
- #5600e4 (5636324) #5600e4
- #7019ff (7346687) #7019ff
- #8f4bff (9391103) #8f4bff
- #af7fff (11501567) #af7fff
- #ceb1ff (13545983) #ceb1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #EDE2FF (237,226,255) #EDE2FF
- #DBC9FA (219,201,250) #DBC9FA
- #C9B0F5 (201,176,245) #C9B0F5
- #B797F0 (183,151,240) #B797F0
- #A57EEB (165,126,235) #A57EEB
- #9365E6 (147,101,230) #9365E6
- #814CE1 (129,76,225) #814CE1
- #6F33DC (111,51,220) #6F33DC
- #5D1AD7 (93,26,215) #5D1AD7
- #4B01D2 (75,1,210) #4B01D2
- #3900CD (57,0,205) #3900CD
- #2700C8 (39,0,200) #2700C8
Color Shades of css #EDE2FF hex color
Tints of css #EDE2FF hex color
- Darker/lighter shades: Hex color values:
- #2700C8 (237,226,255) #2700C8
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF