Rgb 175,127,255 to Css #AF7FFF Color code html values
Css AF7FFF Hex Color Code for rgb 175,127,255
Css Html color #AF7FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 175,127,255 colour codes.
Div Background-color : #AF7FFF
.div{ background-color : #AF7FFF; }
html #AF7FFF color code
Text/Font color #AF7FFF
.text{ color : #AF7FFF; }
My text html color #AF7FFF hex color code
Border html color #AF7FFF hex color code
.border{ border:3px solid : #AF7FFF; }
My div border color
Outline hex color #AF7FFF
.outline{ outline:2px solid #AF7FFF; }
My text outline color #AF7FFF
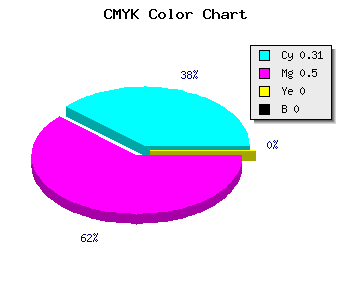
css #AF7FFF Color code html chart

|

|
css Text shadow : #AF7FFF color
.shadow{ text-shadow: 10px 10px 10px #AF7FFF; }
My text shadow
Css box shadow : #AF7FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AF7FFF; }
My box shadow
Css Gradient html color #AF7FFF code
.gradient{ background-color:#AF7FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AF7FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AF7FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AF7FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AF7FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AF7FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AF7FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AF7FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AF7FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AF7FFF Color code html values
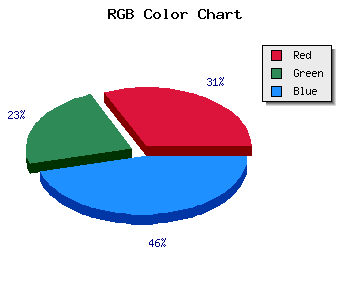
#AF7FFF hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 49.8% green and 100% blue.
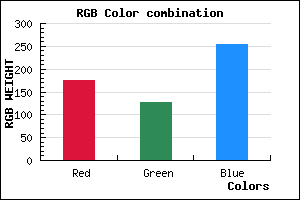
RGB percentage values corresponding to this are 175, 127, 255.
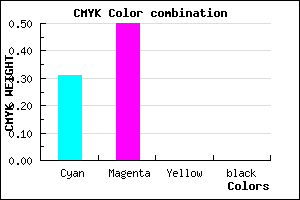
Html color #AF7FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AF7FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AF7FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AF7FFF Hex Color Conversion

|

|
CMYK Css #AF7FFF Color code combination mixer
RGB Css #AF7FFF Color Code Combination Mixer
Css #AF7FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AF7FFF hex color
a{ color: #AF7FFF; }
css h1,h2,h3,h4,h5,h6 : #AF7FFF
h1,h2,h3,h4,h5,h6{ color: #AF7FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,127,255 Text color with hexadecimal code
Text font color is Rgb (175,127,255)
color css codes
Luminosity of css #AF7FFF hex color
- #090018 (589848) #090018
- #1d004c (1900620) #1d004c
- #2f007e (3080318) #2f007e
- #4300b2 (4391090) #4300b2
- #5600e4 (5636324) #5600e4
- #7019ff (7346687) #7019ff
- #8f4bff (9391103) #8f4bff
- #af7fff (11501567) #af7fff
- #ceb1ff (13545983) #ceb1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #AF7FFF (175,127,255) #AF7FFF
- #9D66FA (157,102,250) #9D66FA
- #8B4DF5 (139,77,245) #8B4DF5
- #7934F0 (121,52,240) #7934F0
- #671BEB (103,27,235) #671BEB
- #5502E6 (85,2,230) #5502E6
- #4300E1 (67,0,225) #4300E1
- #3100DC (49,0,220) #3100DC
- #1F00D7 (31,0,215) #1F00D7
- #0D00D2 (13,0,210) #0D00D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #AF7FFF hex color
Tints of css #AF7FFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (175,127,255) #0000C8
- #C191FF (193,145,255) #C191FF
- #D3A3FF (211,163,255) #D3A3FF
- #E5B5FF (229,181,255) #E5B5FF
- #F7C7FF (247,199,255) #F7C7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF