Rgb 237,222,250 to Css #EDDEFA Color code html values
Css EDDEFA Hex Color Code for rgb 237,222,250
Css Html color #EDDEFA Hex color conversions, schemes, palette, combination, mixer, to rgb 237,222,250 colour codes.
Div Background-color : #EDDEFA
.div{ background-color : #EDDEFA; }
html #EDDEFA color code
Text/Font color #EDDEFA
.text{ color : #EDDEFA; }
My text html color #EDDEFA hex color code
Border html color #EDDEFA hex color code
.border{ border:3px solid : #EDDEFA; }
My div border color
Outline hex color #EDDEFA
.outline{ outline:2px solid #EDDEFA; }
My text outline color #EDDEFA
css #EDDEFA Color code html chart

|

|
css Text shadow : #EDDEFA color
.shadow{ text-shadow: 10px 10px 10px #EDDEFA; }
My text shadow
Css box shadow : #EDDEFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EDDEFA; }
My box shadow
Css Gradient html color #EDDEFA code
.gradient{ background-color:#EDDEFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EDDEFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EDDEFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EDDEFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EDDEFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EDDEFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EDDEFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EDDEFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EDDEFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EDDEFA Color code html values
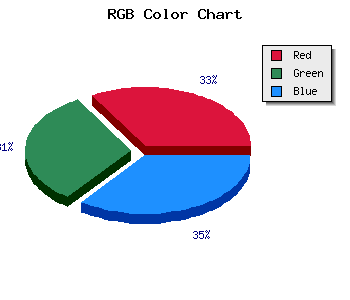
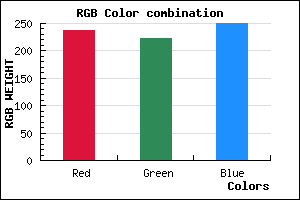
#EDDEFA hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 87.06% green and 98.04% blue.
RGB percentage values corresponding to this are 237, 222, 250.
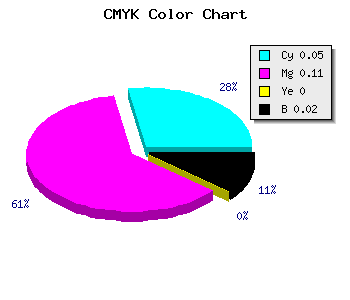
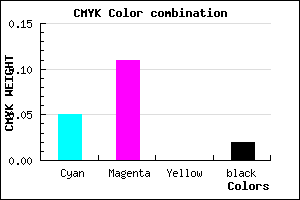
Html color #EDDEFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EDDEFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EDDEFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EDDEFA Hex Color Conversion

|

|
CMYK Css #EDDEFA Color code combination mixer
RGB Css #EDDEFA Color Code Combination Mixer
Css #EDDEFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EDDEFA hex color
a{ color: #EDDEFA; }
css h1,h2,h3,h4,h5,h6 : #EDDEFA
h1,h2,h3,h4,h5,h6{ color: #EDDEFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,222,250 Text color with hexadecimal code
Text font color is Rgb (237,222,250)
color css codes
Luminosity of css #EDDEFA hex color
- #0d0315 (852757) #0d0315
- #280a42 (2624066) #280a42
- #43116d (4395373) #43116d
- #5e179b (6166427) #5e179b
- #791ec6 (7937734) #791ec6
- #9337e1 (9648097) #9337e1
- #aa63e7 (11166695) #aa63e7
- #c390ee (12816622) #c390ee
- #dabbf5 (14334965) #dabbf5
- #f3e8fc (15984892) #f3e8fc
- lighter/Darker shades: Hex values:
- #EDDEFA (237,222,250) #EDDEFA
- #DBC5F5 (219,197,245) #DBC5F5
- #C9ACF0 (201,172,240) #C9ACF0
- #B793EB (183,147,235) #B793EB
- #A57AE6 (165,122,230) #A57AE6
- #9361E1 (147,97,225) #9361E1
- #8148DC (129,72,220) #8148DC
- #6F2FD7 (111,47,215) #6F2FD7
- #5D16D2 (93,22,210) #5D16D2
- #4B00CD (75,0,205) #4B00CD
- #3900C8 (57,0,200) #3900C8
- #2700C3 (39,0,195) #2700C3
Color Shades of css #EDDEFA hex color
Tints of css #EDDEFA hex color
- Darker/lighter shades: Hex color values:
- #2700C3 (237,222,250) #2700C3
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF