Rgb 237,154,255 to Css #ED9AFF Color code html values
Css ED9AFF Hex Color Code for rgb 237,154,255
Css Html color #ED9AFF Hex color conversions, schemes, palette, combination, mixer, to rgb 237,154,255 colour codes.
Div Background-color : #ED9AFF
.div{ background-color : #ED9AFF; }
html #ED9AFF color code
Text/Font color #ED9AFF
.text{ color : #ED9AFF; }
My text html color #ED9AFF hex color code
Border html color #ED9AFF hex color code
.border{ border:3px solid : #ED9AFF; }
My div border color
Outline hex color #ED9AFF
.outline{ outline:2px solid #ED9AFF; }
My text outline color #ED9AFF
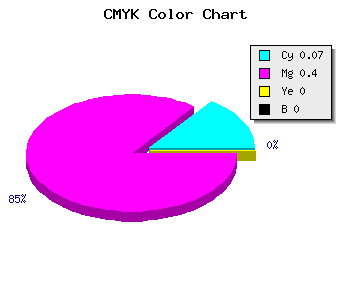
css #ED9AFF Color code html chart

|

|
css Text shadow : #ED9AFF color
.shadow{ text-shadow: 10px 10px 10px #ED9AFF; }
My text shadow
Css box shadow : #ED9AFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ED9AFF; }
My box shadow
Css Gradient html color #ED9AFF code
.gradient{ background-color:#ED9AFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ED9AFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ED9AFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ED9AFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ED9AFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #ED9AFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ED9AFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ED9AFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ED9AFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ED9AFF Color code html values
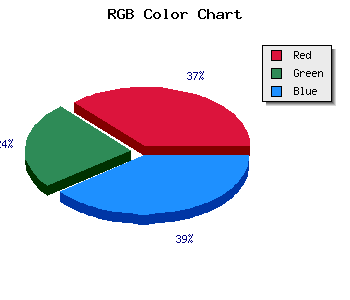
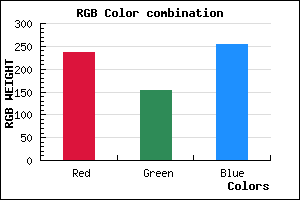
#ED9AFF hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 60.39% green and 100% blue.
RGB percentage values corresponding to this are 237, 154, 255.
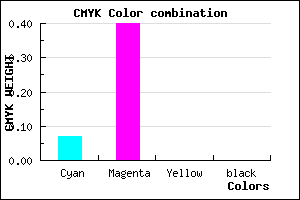
Html color #ED9AFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ED9AFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ED9AFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ED9AFF Hex Color Conversion

|

|
CMYK Css #ED9AFF Color code combination mixer
RGB Css #ED9AFF Color Code Combination Mixer
Css #ED9AFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ED9AFF hex color
a{ color: #ED9AFF; }
css h1,h2,h3,h4,h5,h6 : #ED9AFF
h1,h2,h3,h4,h5,h6{ color: #ED9AFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,154,255 Text color with hexadecimal code
Text font color is Rgb (237,154,255)
color css codes
Luminosity of css #ED9AFF hex color
- #140018 (1310744) #140018
- #3f004c (4128844) #3f004c
- #68007e (6815870) #68007e
- #9300b2 (9633970) #9300b2
- #bc00e4 (12320996) #bc00e4
- #d619ff (14031359) #d619ff
- #df4bff (14633983) #df4bff
- #e87fff (15237119) #e87fff
- #f1b1ff (15839743) #f1b1ff
- #fae5ff (16442879) #fae5ff
- lighter/Darker shades: Hex values:
- #ED9AFF (237,154,255) #ED9AFF
- #DB81FA (219,129,250) #DB81FA
- #C968F5 (201,104,245) #C968F5
- #B74FF0 (183,79,240) #B74FF0
- #A536EB (165,54,235) #A536EB
- #931DE6 (147,29,230) #931DE6
- #8104E1 (129,4,225) #8104E1
- #6F00DC (111,0,220) #6F00DC
- #5D00D7 (93,0,215) #5D00D7
- #4B00D2 (75,0,210) #4B00D2
- #3900CD (57,0,205) #3900CD
- #2700C8 (39,0,200) #2700C8
Color Shades of css #ED9AFF hex color
Tints of css #ED9AFF hex color
- Darker/lighter shades: Hex color values:
- #2700C8 (237,154,255) #2700C8
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF