Rgb 237,140,250 to Css #ED8CFA Color code html values
Css ED8CFA Hex Color Code for rgb 237,140,250
Css Html color #ED8CFA Hex color conversions, schemes, palette, combination, mixer, to rgb 237,140,250 colour codes.
Div Background-color : #ED8CFA
.div{ background-color : #ED8CFA; }
html #ED8CFA color code
Text/Font color #ED8CFA
.text{ color : #ED8CFA; }
My text html color #ED8CFA hex color code
Border html color #ED8CFA hex color code
.border{ border:3px solid : #ED8CFA; }
My div border color
Outline hex color #ED8CFA
.outline{ outline:2px solid #ED8CFA; }
My text outline color #ED8CFA
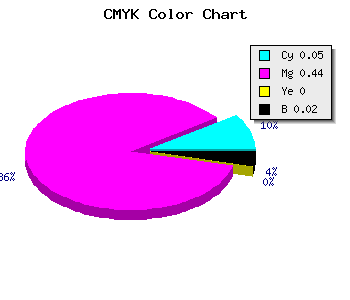
css #ED8CFA Color code html chart

|

|
css Text shadow : #ED8CFA color
.shadow{ text-shadow: 10px 10px 10px #ED8CFA; }
My text shadow
Css box shadow : #ED8CFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ED8CFA; }
My box shadow
Css Gradient html color #ED8CFA code
.gradient{ background-color:#ED8CFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ED8CFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ED8CFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ED8CFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ED8CFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #ED8CFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ED8CFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ED8CFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ED8CFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ED8CFA Color code html values
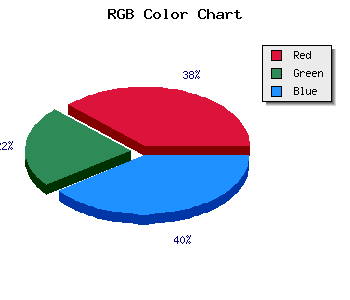
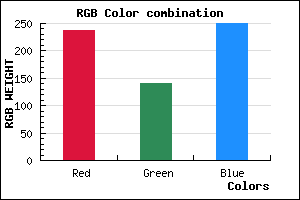
#ED8CFA hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 54.9% green and 98.04% blue.
RGB percentage values corresponding to this are 237, 140, 250.
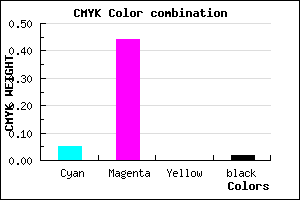
Html color #ED8CFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ED8CFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ED8CFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ED8CFA Hex Color Conversion

|

|
CMYK Css #ED8CFA Color code combination mixer
RGB Css #ED8CFA Color Code Combination Mixer
Css #ED8CFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ED8CFA hex color
a{ color: #ED8CFA; }
css h1,h2,h3,h4,h5,h6 : #ED8CFA
h1,h2,h3,h4,h5,h6{ color: #ED8CFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,140,250 Text color with hexadecimal code
Text font color is Rgb (237,140,250)
color css codes
Luminosity of css #ED8CFA hex color
- #140117 (1310999) #140117
- #400349 (4195145) #400349
- #6a0579 (6948217) #6a0579
- #9607ab (9832363) #9607ab
- #c009db (12585435) #c009db
- #da22f6 (14295798) #da22f6
- #e252f8 (14832376) #e252f8
- #eb84fa (15435002) #eb84fa
- #f3b4fc (15971580) #f3b4fc
- #fbe6fe (16508670) #fbe6fe
- lighter/Darker shades: Hex values:
- #ED8CFA (237,140,250) #ED8CFA
- #DB73F5 (219,115,245) #DB73F5
- #C95AF0 (201,90,240) #C95AF0
- #B741EB (183,65,235) #B741EB
- #A528E6 (165,40,230) #A528E6
- #930FE1 (147,15,225) #930FE1
- #8100DC (129,0,220) #8100DC
- #6F00D7 (111,0,215) #6F00D7
- #5D00D2 (93,0,210) #5D00D2
- #4B00CD (75,0,205) #4B00CD
- #3900C8 (57,0,200) #3900C8
- #2700C3 (39,0,195) #2700C3
Color Shades of css #ED8CFA hex color
Tints of css #ED8CFA hex color
- Darker/lighter shades: Hex color values:
- #2700C3 (237,140,250) #2700C3
- #FF9EFF (255,158,255) #FF9EFF
- #FFB0FF (255,176,255) #FFB0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF