Rgb 235,132,250 to Css #EB84FA Color code html values
Css EB84FA Hex Color Code for rgb 235,132,250
Css Html color #EB84FA Hex color conversions, schemes, palette, combination, mixer, to rgb 235,132,250 colour codes.
Div Background-color : #EB84FA
.div{ background-color : #EB84FA; }
html #EB84FA color code
Text/Font color #EB84FA
.text{ color : #EB84FA; }
My text html color #EB84FA hex color code
Border html color #EB84FA hex color code
.border{ border:3px solid : #EB84FA; }
My div border color
Outline hex color #EB84FA
.outline{ outline:2px solid #EB84FA; }
My text outline color #EB84FA
css #EB84FA Color code html chart

|

|
css Text shadow : #EB84FA color
.shadow{ text-shadow: 10px 10px 10px #EB84FA; }
My text shadow
Css box shadow : #EB84FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EB84FA; }
My box shadow
Css Gradient html color #EB84FA code
.gradient{ background-color:#EB84FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EB84FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EB84FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EB84FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EB84FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EB84FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EB84FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EB84FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EB84FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EB84FA Color code html values
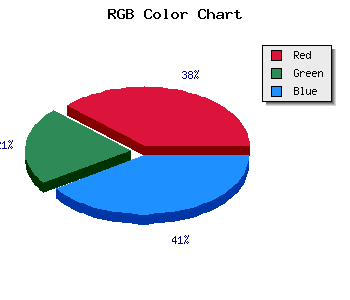
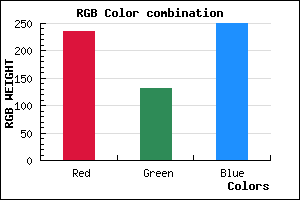
#EB84FA hex color code has red green and blue "RGB color" in the proportion of 92.16% red, 51.76% green and 98.04% blue.
RGB percentage values corresponding to this are 235, 132, 250.
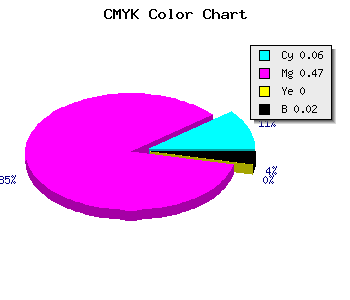
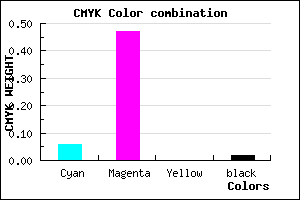
Html color #EB84FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EB84FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EB84FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EB84FA Hex Color Conversion

|

|
CMYK Css #EB84FA Color code combination mixer
RGB Css #EB84FA Color Code Combination Mixer
Css #EB84FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EB84FA hex color
a{ color: #EB84FA; }
css h1,h2,h3,h4,h5,h6 : #EB84FA
h1,h2,h3,h4,h5,h6{ color: #EB84FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 235,132,250 Text color with hexadecimal code
Text font color is Rgb (235,132,250)
color css codes
Luminosity of css #EB84FA hex color
- #140117 (1310999) #140117
- #400349 (4195145) #400349
- #6a0579 (6948217) #6a0579
- #9607ab (9832363) #9607ab
- #c009db (12585435) #c009db
- #db22f6 (14361334) #db22f6
- #e252f8 (14832376) #e252f8
- #eb84fa (15435002) #eb84fa
- #f3b4fc (15971580) #f3b4fc
- #fbe6fe (16508670) #fbe6fe
- lighter/Darker shades: Hex values:
- #EB84FA (235,132,250) #EB84FA
- #D96BF5 (217,107,245) #D96BF5
- #C752F0 (199,82,240) #C752F0
- #B539EB (181,57,235) #B539EB
- #A320E6 (163,32,230) #A320E6
- #9107E1 (145,7,225) #9107E1
- #7F00DC (127,0,220) #7F00DC
- #6D00D7 (109,0,215) #6D00D7
- #5B00D2 (91,0,210) #5B00D2
- #4900CD (73,0,205) #4900CD
- #3700C8 (55,0,200) #3700C8
- #2500C3 (37,0,195) #2500C3
Color Shades of css #EB84FA hex color
Tints of css #EB84FA hex color
- Darker/lighter shades: Hex color values:
- #2500C3 (235,132,250) #2500C3
- #FD96FF (253,150,255) #FD96FF
- #FFA8FF (255,168,255) #FFA8FF
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF