Rgb 236,99,253 to Css #EC63FD Color code html values
Css EC63FD Hex Color Code for rgb 236,99,253
Css Html color #EC63FD Hex color conversions, schemes, palette, combination, mixer, to rgb 236,99,253 colour codes.
Div Background-color : #EC63FD
.div{ background-color : #EC63FD; }
html #EC63FD color code
Text/Font color #EC63FD
.text{ color : #EC63FD; }
My text html color #EC63FD hex color code
Border html color #EC63FD hex color code
.border{ border:3px solid : #EC63FD; }
My div border color
Outline hex color #EC63FD
.outline{ outline:2px solid #EC63FD; }
My text outline color #EC63FD
css #EC63FD Color code html chart

|

|
css Text shadow : #EC63FD color
.shadow{ text-shadow: 10px 10px 10px #EC63FD; }
My text shadow
Css box shadow : #EC63FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EC63FD; }
My box shadow
Css Gradient html color #EC63FD code
.gradient{ background-color:#EC63FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EC63FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EC63FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EC63FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EC63FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #EC63FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EC63FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EC63FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EC63FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EC63FD Color code html values
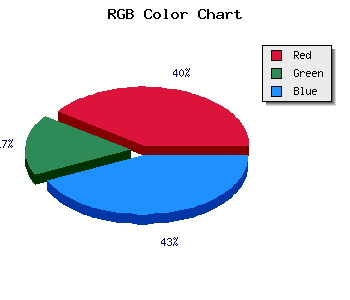
#EC63FD hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 38.82% green and 99.22% blue.
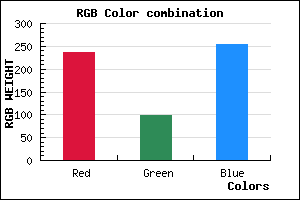
RGB percentage values corresponding to this are 236, 99, 253.
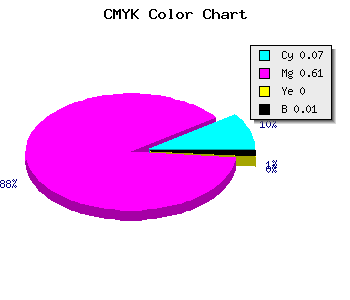
Html color #EC63FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EC63FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EC63FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EC63FD Hex Color Conversion

|

|
CMYK Css #EC63FD Color code combination mixer
RGB Css #EC63FD Color Code Combination Mixer
Css #EC63FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EC63FD hex color
a{ color: #EC63FD; }
css h1,h2,h3,h4,h5,h6 : #EC63FD
h1,h2,h3,h4,h5,h6{ color: #EC63FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,99,253 Text color with hexadecimal code
Text font color is Rgb (236,99,253)
color css codes
Luminosity of css #EC63FD hex color
- #150018 (1376280) #150018
- #43014b (4391243) #43014b
- #6f017d (7274877) #6f017d
- #9e02b0 (10355376) #9e02b0
- #ca03e1 (13239265) #ca03e1
- #e51cfc (15015164) #e51cfc
- #ea4dfd (15355389) #ea4dfd
- #f081fd (15761917) #f081fd
- #f6b2fe (16167678) #f6b2fe
- #fce5ff (16573951) #fce5ff
- lighter/Darker shades: Hex values:
- #EC63FD (236,99,253) #EC63FD
- #DA4AF8 (218,74,248) #DA4AF8
- #C831F3 (200,49,243) #C831F3
- #B618EE (182,24,238) #B618EE
- #A400E9 (164,0,233) #A400E9
- #9200E4 (146,0,228) #9200E4
- #8000DF (128,0,223) #8000DF
- #6E00DA (110,0,218) #6E00DA
- #5C00D5 (92,0,213) #5C00D5
- #4A00D0 (74,0,208) #4A00D0
- #3800CB (56,0,203) #3800CB
- #2600C6 (38,0,198) #2600C6
Color Shades of css #EC63FD hex color
Tints of css #EC63FD hex color
- Darker/lighter shades: Hex color values:
- #2600C6 (236,99,253) #2600C6
- #FE75FF (254,117,255) #FE75FF
- #FF87FF (255,135,255) #FF87FF
- #FF99FF (255,153,255) #FF99FF
- #FFABFF (255,171,255) #FFABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF