Rgb 236,236,250 to Css #ECECFA Color code html values
Css ECECFA Hex Color Code for rgb 236,236,250
Css Html color #ECECFA Hex color conversions, schemes, palette, combination, mixer, to rgb 236,236,250 colour codes.
Div Background-color : #ECECFA
.div{ background-color : #ECECFA; }
html #ECECFA color code
Text/Font color #ECECFA
.text{ color : #ECECFA; }
My text html color #ECECFA hex color code
Border html color #ECECFA hex color code
.border{ border:3px solid : #ECECFA; }
My div border color
Outline hex color #ECECFA
.outline{ outline:2px solid #ECECFA; }
My text outline color #ECECFA
css #ECECFA Color code html chart

|

|
css Text shadow : #ECECFA color
.shadow{ text-shadow: 10px 10px 10px #ECECFA; }
My text shadow
Css box shadow : #ECECFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ECECFA; }
My box shadow
Css Gradient html color #ECECFA code
.gradient{ background-color:#ECECFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ECECFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ECECFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ECECFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ECECFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #ECECFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ECECFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ECECFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ECECFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ECECFA Color code html values
#ECECFA hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 92.55% green and 98.04% blue.
RGB percentage values corresponding to this are 236, 236, 250.
Html color #ECECFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ECECFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ECECFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ECECFA Hex Color Conversion

|

|
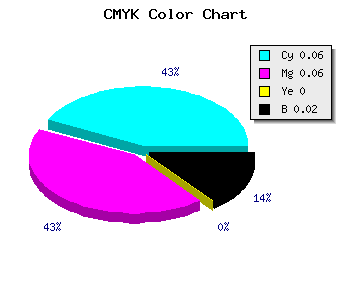
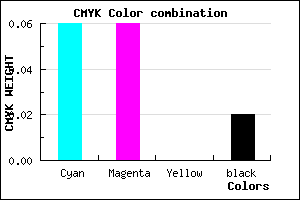
CMYK Css #ECECFA Color code combination mixer
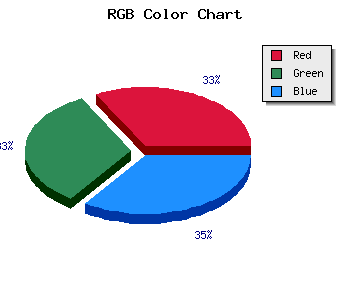
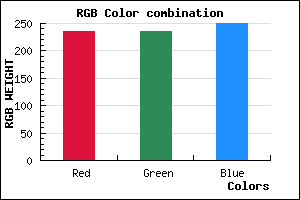
RGB Css #ECECFA Color Code Combination Mixer
Css #ECECFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ECECFA hex color
a{ color: #ECECFA; }
css h1,h2,h3,h4,h5,h6 : #ECECFA
h1,h2,h3,h4,h5,h6{ color: #ECECFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,236,250 Text color with hexadecimal code
Text font color is Rgb (236,236,250)
color css codes
Luminosity of css #ECECFA hex color
- #050513 (328979) #050513
- #10103c (1052732) #10103c
- #1a1a64 (1710692) #1a1a64
- #25258d (2434445) #25258d
- #2f2fb5 (3092405) #2f2fb5
- #4949cf (4803023) #4949cf
- #7070da (7368922) #7070da
- #9a9ae4 (10132196) #9a9ae4
- #c1c1ef (12698095) #c1c1ef
- #eaeafa (15395578) #eaeafa
- lighter/Darker shades: Hex values:
- #ECECFA (236,236,250) #ECECFA
- #DAD3F5 (218,211,245) #DAD3F5
- #C8BAF0 (200,186,240) #C8BAF0
- #B6A1EB (182,161,235) #B6A1EB
- #A488E6 (164,136,230) #A488E6
- #926FE1 (146,111,225) #926FE1
- #8056DC (128,86,220) #8056DC
- #6E3DD7 (110,61,215) #6E3DD7
- #5C24D2 (92,36,210) #5C24D2
- #4A0BCD (74,11,205) #4A0BCD
- #3800C8 (56,0,200) #3800C8
- #2600C3 (38,0,195) #2600C3
Color Shades of css #ECECFA hex color
Tints of css #ECECFA hex color
- Darker/lighter shades: Hex color values:
- #2600C3 (236,236,250) #2600C3
- #FEFEFF (254,254,255) #FEFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF