Rgb 236,231,237 to Css #ECE7ED Color code html values
Css ECE7ED Hex Color Code for rgb 236,231,237
Css Html color #ECE7ED Hex color conversions, schemes, palette, combination, mixer, to rgb 236,231,237 colour codes.
Div Background-color : #ECE7ED
.div{ background-color : #ECE7ED; }
html #ECE7ED color code
Text/Font color #ECE7ED
.text{ color : #ECE7ED; }
My text html color #ECE7ED hex color code
Border html color #ECE7ED hex color code
.border{ border:3px solid : #ECE7ED; }
My div border color
Outline hex color #ECE7ED
.outline{ outline:2px solid #ECE7ED; }
My text outline color #ECE7ED
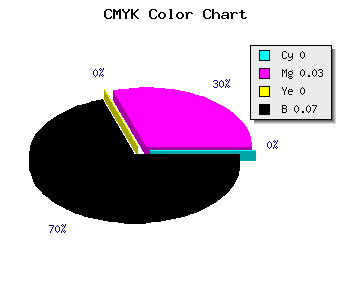
css #ECE7ED Color code html chart

|

|
css Text shadow : #ECE7ED color
.shadow{ text-shadow: 10px 10px 10px #ECE7ED; }
My text shadow
Css box shadow : #ECE7ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ECE7ED; }
My box shadow
Css Gradient html color #ECE7ED code
.gradient{ background-color:#ECE7ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ECE7ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ECE7ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ECE7ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ECE7ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #ECE7ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ECE7ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ECE7ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ECE7ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ECE7ED Color code html values
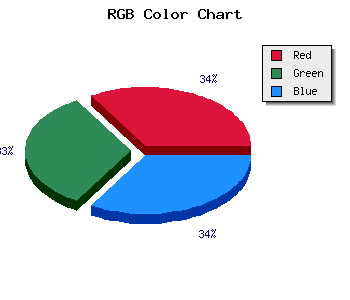
#ECE7ED hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 90.59% green and 92.94% blue.
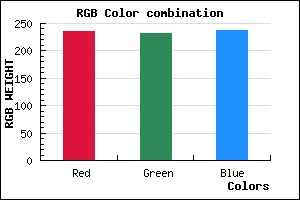
RGB percentage values corresponding to this are 236, 231, 237.
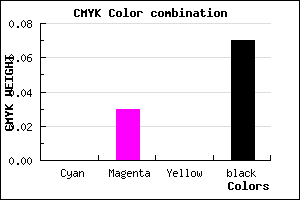
Html color #ECE7ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ECE7ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ECE7ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ECE7ED Hex Color Conversion

|

|
CMYK Css #ECE7ED Color code combination mixer
RGB Css #ECE7ED Color Code Combination Mixer
Css #ECE7ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ECE7ED hex color
a{ color: #ECE7ED; }
css h1,h2,h3,h4,h5,h6 : #ECE7ED
h1,h2,h3,h4,h5,h6{ color: #ECE7ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,231,237 Text color with hexadecimal code
Text font color is Rgb (236,231,237)
color css codes
Luminosity of css #ECE7ED hex color
- #0d0a0e (854542) #0d0a0e
- #29212b (2695467) #29212b
- #453648 (4535880) #453648
- #614c66 (6376550) #614c66
- #7c6282 (8151682) #7c6282
- #977c9c (9927836) #977c9c
- #ad98b2 (11376818) #ad98b2
- #c5b6c8 (12957384) #c5b6c8
- #dcd2de (14471902) #dcd2de
- #f3f0f4 (15986932) #f3f0f4
- lighter/Darker shades: Hex values:
- #ECE7ED (236,231,237) #ECE7ED
- #DACEE8 (218,206,232) #DACEE8
- #C8B5E3 (200,181,227) #C8B5E3
- #B69CDE (182,156,222) #B69CDE
- #A483D9 (164,131,217) #A483D9
- #926AD4 (146,106,212) #926AD4
- #8051CF (128,81,207) #8051CF
- #6E38CA (110,56,202) #6E38CA
- #5C1FC5 (92,31,197) #5C1FC5
- #4A06C0 (74,6,192) #4A06C0
- #3800BB (56,0,187) #3800BB
- #2600B6 (38,0,182) #2600B6
Color Shades of css #ECE7ED hex color
Tints of css #ECE7ED hex color
- Darker/lighter shades: Hex color values:
- #2600B6 (236,231,237) #2600B6
- #FEF9FF (254,249,255) #FEF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF