Rgb 220,210,222 to Css #DCD2DE Color code html values
Css DCD2DE Hex Color Code for rgb 220,210,222
Css Html color #DCD2DE Hex color conversions, schemes, palette, combination, mixer, to rgb 220,210,222 colour codes.
Div Background-color : #DCD2DE
.div{ background-color : #DCD2DE; }
html #DCD2DE color code
Text/Font color #DCD2DE
.text{ color : #DCD2DE; }
My text html color #DCD2DE hex color code
Border html color #DCD2DE hex color code
.border{ border:3px solid : #DCD2DE; }
My div border color
Outline hex color #DCD2DE
.outline{ outline:2px solid #DCD2DE; }
My text outline color #DCD2DE
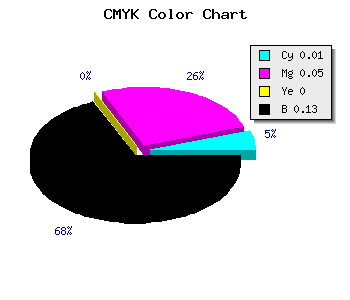
css #DCD2DE Color code html chart

|

|
css Text shadow : #DCD2DE color
.shadow{ text-shadow: 10px 10px 10px #DCD2DE; }
My text shadow
Css box shadow : #DCD2DE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DCD2DE; }
My box shadow
Css Gradient html color #DCD2DE code
.gradient{ background-color:#DCD2DE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DCD2DE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DCD2DE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DCD2DE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DCD2DE 0%, #00000C 100%); background-image:linear-gradient(180deg, #DCD2DE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DCD2DE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DCD2DE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DCD2DE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DCD2DE Color code html values
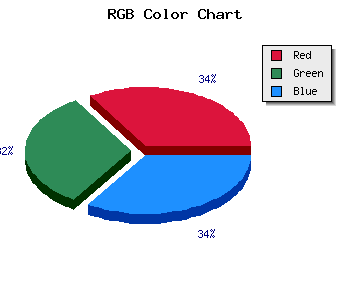
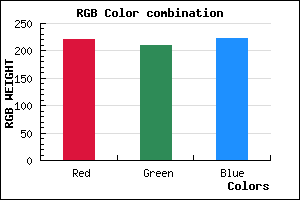
#DCD2DE hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 82.35% green and 87.06% blue.
RGB percentage values corresponding to this are 220, 210, 222.
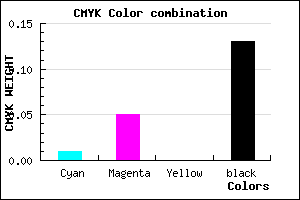
Html color #DCD2DE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DCD2DE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DCD2DE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DCD2DE Hex Color Conversion

|

|
CMYK Css #DCD2DE Color code combination mixer
RGB Css #DCD2DE Color Code Combination Mixer
Css #DCD2DE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DCD2DE hex color
a{ color: #DCD2DE; }
css h1,h2,h3,h4,h5,h6 : #DCD2DE
h1,h2,h3,h4,h5,h6{ color: #DCD2DE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,210,222 Text color with hexadecimal code
Text font color is Rgb (220,210,222)
color css codes
Luminosity of css #DCD2DE hex color
- #0d0a0e (854542) #0d0a0e
- #2a202c (2760748) #2a202c
- #453549 (4535625) #453549
- #624b67 (6441831) #624b67
- #7d6183 (8216963) #7d6183
- #977a9e (9927326) #977a9e
- #ae97b3 (11442099) #ae97b3
- #c5b5c9 (12957129) #c5b5c9
- #dcd2de (14471902) #dcd2de
- #f3f0f4 (15986932) #f3f0f4
- lighter/Darker shades: Hex values:
- #DCD2DE (220,210,222) #DCD2DE
- #CAB9D9 (202,185,217) #CAB9D9
- #B8A0D4 (184,160,212) #B8A0D4
- #A687CF (166,135,207) #A687CF
- #946ECA (148,110,202) #946ECA
- #8255C5 (130,85,197) #8255C5
- #703CC0 (112,60,192) #703CC0
- #5E23BB (94,35,187) #5E23BB
- #4C0AB6 (76,10,182) #4C0AB6
- #3A00B1 (58,0,177) #3A00B1
- #2800AC (40,0,172) #2800AC
- #1600A7 (22,0,167) #1600A7
Color Shades of css #DCD2DE hex color
Tints of css #DCD2DE hex color
- Darker/lighter shades: Hex color values:
- #1600A7 (220,210,222) #1600A7
- #EEE4F0 (238,228,240) #EEE4F0
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF