Rgb 236,219,249 to Css #ECDBF9 Color code html values
Css ECDBF9 Hex Color Code for rgb 236,219,249
Css Html color #ECDBF9 Hex color conversions, schemes, palette, combination, mixer, to rgb 236,219,249 colour codes.
Div Background-color : #ECDBF9
.div{ background-color : #ECDBF9; }
html #ECDBF9 color code
Text/Font color #ECDBF9
.text{ color : #ECDBF9; }
My text html color #ECDBF9 hex color code
Border html color #ECDBF9 hex color code
.border{ border:3px solid : #ECDBF9; }
My div border color
Outline hex color #ECDBF9
.outline{ outline:2px solid #ECDBF9; }
My text outline color #ECDBF9
css #ECDBF9 Color code html chart

|

|
css Text shadow : #ECDBF9 color
.shadow{ text-shadow: 10px 10px 10px #ECDBF9; }
My text shadow
Css box shadow : #ECDBF9 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ECDBF9; }
My box shadow
Css Gradient html color #ECDBF9 code
.gradient{ background-color:#ECDBF9; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ECDBF9, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ECDBF9 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ECDBF9 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ECDBF9 0%, #00000C 100%); background-image:linear-gradient(180deg, #ECDBF9 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ECDBF9 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ECDBF9), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ECDBF9; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ECDBF9 Color code html values
#ECDBF9 hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 85.88% green and 97.65% blue.
RGB percentage values corresponding to this are 236, 219, 249.
Html color #ECDBF9 has 0% cyan, 0% magenta, 0% yellow and 6% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ECDBF9 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ECDBF9 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ECDBF9 Hex Color Conversion

|

|
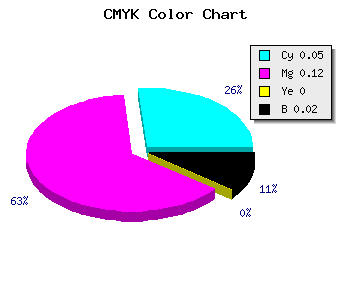
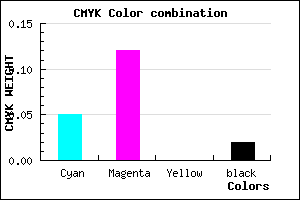
CMYK Css #ECDBF9 Color code combination mixer
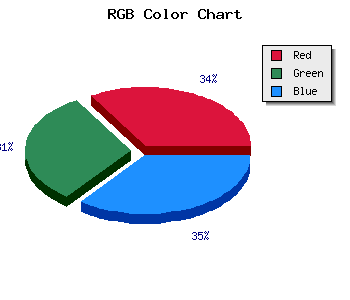
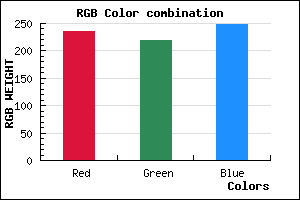
RGB Css #ECDBF9 Color Code Combination Mixer
Css #ECDBF9 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ECDBF9 hex color
a{ color: #ECDBF9; }
css h1,h2,h3,h4,h5,h6 : #ECDBF9
h1,h2,h3,h4,h5,h6{ color: #ECDBF9;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,219,249 Text color with hexadecimal code
Text font color is Rgb (236,219,249)
color css codes
Luminosity of css #ECDBF9 hex color
- #0d0315 (852757) #0d0315
- #2a0b41 (2755393) #2a0b41
- #45126c (4526700) #45126c
- #611999 (6363545) #611999
- #7d21c3 (8200643) #7d21c3
- #973ade (9911006) #973ade
- #ad65e5 (11363813) #ad65e5
- #c591ed (12947949) #c591ed
- #dcbcf4 (14466292) #dcbcf4
- #f3e9fb (15985147) #f3e9fb
- lighter/Darker shades: Hex values:
- #ECDBF9 (236,219,249) #ECDBF9
- #DAC2F4 (218,194,244) #DAC2F4
- #C8A9EF (200,169,239) #C8A9EF
- #B690EA (182,144,234) #B690EA
- #A477E5 (164,119,229) #A477E5
- #925EE0 (146,94,224) #925EE0
- #8045DB (128,69,219) #8045DB
- #6E2CD6 (110,44,214) #6E2CD6
- #5C13D1 (92,19,209) #5C13D1
- #4A00CC (74,0,204) #4A00CC
- #3800C7 (56,0,199) #3800C7
- #2600C2 (38,0,194) #2600C2
Color Shades of css #ECDBF9 hex color
Tints of css #ECDBF9 hex color
- Darker/lighter shades: Hex color values:
- #2600C2 (236,219,249) #2600C2
- #FEEDFF (254,237,255) #FEEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF