Rgb 197,145,237 to Css #C591ED Color code html values
Css C591ED Hex Color Code for rgb 197,145,237
Css Html color #C591ED Hex color conversions, schemes, palette, combination, mixer, to rgb 197,145,237 colour codes.
Div Background-color : #C591ED
.div{ background-color : #C591ED; }
html #C591ED color code
Text/Font color #C591ED
.text{ color : #C591ED; }
My text html color #C591ED hex color code
Border html color #C591ED hex color code
.border{ border:3px solid : #C591ED; }
My div border color
Outline hex color #C591ED
.outline{ outline:2px solid #C591ED; }
My text outline color #C591ED
css #C591ED Color code html chart

|

|
css Text shadow : #C591ED color
.shadow{ text-shadow: 10px 10px 10px #C591ED; }
My text shadow
Css box shadow : #C591ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C591ED; }
My box shadow
Css Gradient html color #C591ED code
.gradient{ background-color:#C591ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C591ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C591ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C591ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C591ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #C591ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C591ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C591ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C591ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C591ED Color code html values
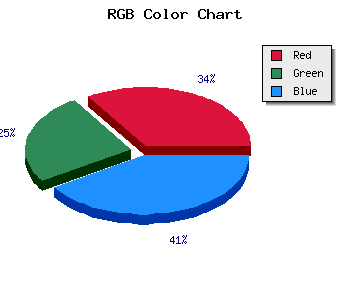
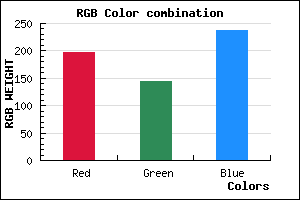
#C591ED hex color code has red green and blue "RGB color" in the proportion of 77.25% red, 56.86% green and 92.94% blue.
RGB percentage values corresponding to this are 197, 145, 237.
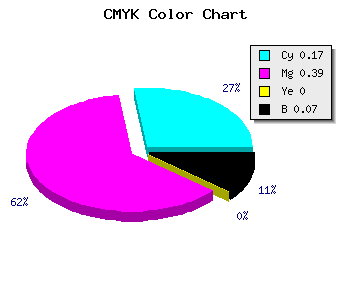
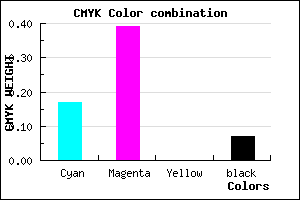
Html color #C591ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C591ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C591ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C591ED Hex Color Conversion

|

|
CMYK Css #C591ED Color code combination mixer
RGB Css #C591ED Color Code Combination Mixer
Css #C591ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C591ED hex color
a{ color: #C591ED; }
css h1,h2,h3,h4,h5,h6 : #C591ED
h1,h2,h3,h4,h5,h6{ color: #C591ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 197,145,237 Text color with hexadecimal code
Text font color is Rgb (197,145,237)
color css codes
Luminosity of css #C591ED hex color
- #0d0315 (852757) #0d0315
- #2a0b41 (2755393) #2a0b41
- #45126c (4526700) #45126c
- #611999 (6363545) #611999
- #7d20c4 (8200388) #7d20c4
- #9739df (9910751) #9739df
- #ad64e6 (11363558) #ad64e6
- #c591ed (12947949) #c591ed
- #dcbcf4 (14466292) #dcbcf4
- #f3e9fb (15985147) #f3e9fb
- lighter/Darker shades: Hex values:
- #C591ED (197,145,237) #C591ED
- #B378E8 (179,120,232) #B378E8
- #A15FE3 (161,95,227) #A15FE3
- #8F46DE (143,70,222) #8F46DE
- #7D2DD9 (125,45,217) #7D2DD9
- #6B14D4 (107,20,212) #6B14D4
- #5900CF (89,0,207) #5900CF
- #4700CA (71,0,202) #4700CA
- #3500C5 (53,0,197) #3500C5
- #2300C0 (35,0,192) #2300C0
- #1100BB (17,0,187) #1100BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #C591ED hex color
Tints of css #C591ED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (197,145,237) #0000B6
- #D7A3FF (215,163,255) #D7A3FF
- #E9B5FF (233,181,255) #E9B5FF
- #FBC7FF (251,199,255) #FBC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF