Rgb 235,218,254 to Css #EBDAFE Color code html values
Css EBDAFE Hex Color Code for rgb 235,218,254
Css Html color #EBDAFE Hex color conversions, schemes, palette, combination, mixer, to rgb 235,218,254 colour codes.
Div Background-color : #EBDAFE
.div{ background-color : #EBDAFE; }
html #EBDAFE color code
Text/Font color #EBDAFE
.text{ color : #EBDAFE; }
My text html color #EBDAFE hex color code
Border html color #EBDAFE hex color code
.border{ border:3px solid : #EBDAFE; }
My div border color
Outline hex color #EBDAFE
.outline{ outline:2px solid #EBDAFE; }
My text outline color #EBDAFE
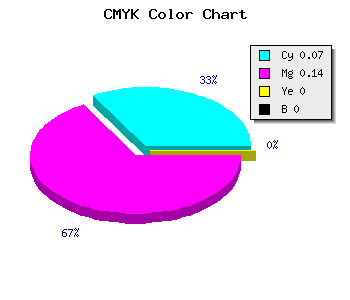
css #EBDAFE Color code html chart

|

|
css Text shadow : #EBDAFE color
.shadow{ text-shadow: 10px 10px 10px #EBDAFE; }
My text shadow
Css box shadow : #EBDAFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EBDAFE; }
My box shadow
Css Gradient html color #EBDAFE code
.gradient{ background-color:#EBDAFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EBDAFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EBDAFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EBDAFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EBDAFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #EBDAFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EBDAFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EBDAFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EBDAFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EBDAFE Color code html values
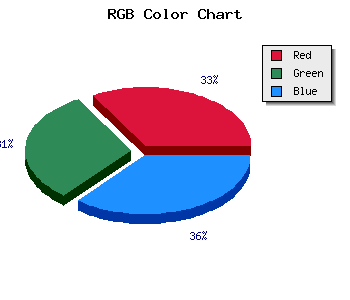
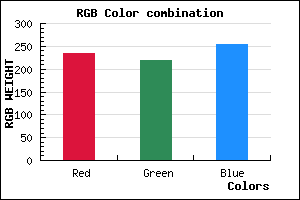
#EBDAFE hex color code has red green and blue "RGB color" in the proportion of 92.16% red, 85.49% green and 99.61% blue.
RGB percentage values corresponding to this are 235, 218, 254.
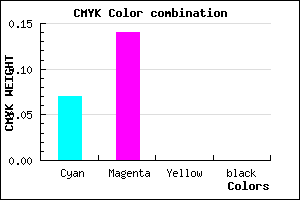
Html color #EBDAFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EBDAFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EBDAFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EBDAFE Hex Color Conversion

|

|
CMYK Css #EBDAFE Color code combination mixer
RGB Css #EBDAFE Color Code Combination Mixer
Css #EBDAFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EBDAFE hex color
a{ color: #EBDAFE; }
css h1,h2,h3,h4,h5,h6 : #EBDAFE
h1,h2,h3,h4,h5,h6{ color: #EBDAFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 235,218,254 Text color with hexadecimal code
Text font color is Rgb (235,218,254)
color css codes
Luminosity of css #EBDAFE hex color
- #0b0117 (721175) #0b0117
- #24024a (2359882) #24024a
- #3b037b (3867515) #3b037b
- #5405ad (5506477) #5405ad
- #6c06de (7079646) #6c06de
- #861ff9 (8790009) #861ff9
- #a050fa (10506490) #a050fa
- #bb82fc (12288764) #bb82fc
- #d6b3fd (14070781) #d6b3fd
- #f1e6fe (15853310) #f1e6fe
- lighter/Darker shades: Hex values:
- #EBDAFE (235,218,254) #EBDAFE
- #D9C1F9 (217,193,249) #D9C1F9
- #C7A8F4 (199,168,244) #C7A8F4
- #B58FEF (181,143,239) #B58FEF
- #A376EA (163,118,234) #A376EA
- #915DE5 (145,93,229) #915DE5
- #7F44E0 (127,68,224) #7F44E0
- #6D2BDB (109,43,219) #6D2BDB
- #5B12D6 (91,18,214) #5B12D6
- #4900D1 (73,0,209) #4900D1
- #3700CC (55,0,204) #3700CC
- #2500C7 (37,0,199) #2500C7
Color Shades of css #EBDAFE hex color
Tints of css #EBDAFE hex color
- Darker/lighter shades: Hex color values:
- #2500C7 (235,218,254) #2500C7
- #FDECFF (253,236,255) #FDECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF