Rgb 253,236,255 to Css #FDECFF Color code html values
Css FDECFF Hex Color Code for rgb 253,236,255
Css Html color #FDECFF Hex color conversions, schemes, palette, combination, mixer, to rgb 253,236,255 colour codes.
Div Background-color : #FDECFF
.div{ background-color : #FDECFF; }
html #FDECFF color code
Text/Font color #FDECFF
.text{ color : #FDECFF; }
My text html color #FDECFF hex color code
Border html color #FDECFF hex color code
.border{ border:3px solid : #FDECFF; }
My div border color
Outline hex color #FDECFF
.outline{ outline:2px solid #FDECFF; }
My text outline color #FDECFF
css #FDECFF Color code html chart

|

|
css Text shadow : #FDECFF color
.shadow{ text-shadow: 10px 10px 10px #FDECFF; }
My text shadow
Css box shadow : #FDECFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FDECFF; }
My box shadow
Css Gradient html color #FDECFF code
.gradient{ background-color:#FDECFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FDECFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FDECFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FDECFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FDECFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FDECFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FDECFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FDECFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FDECFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FDECFF Color code html values
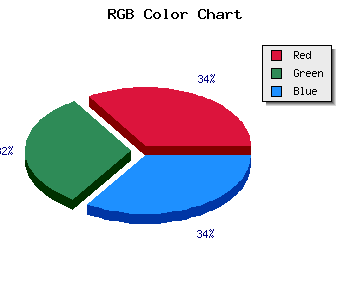
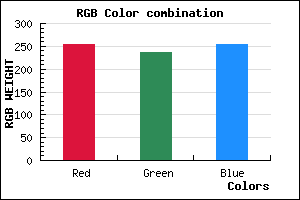
#FDECFF hex color code has red green and blue "RGB color" in the proportion of 99.22% red, 92.55% green and 100% blue.
RGB percentage values corresponding to this are 253, 236, 255.
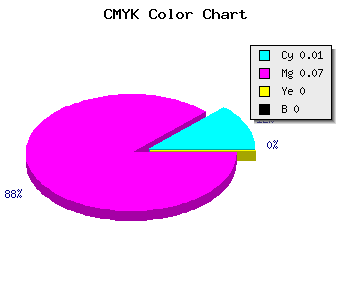
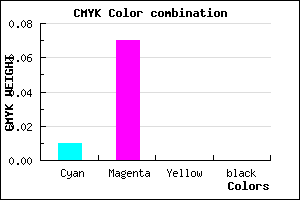
Html color #FDECFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FDECFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FDECFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FDECFF Hex Color Conversion

|

|
CMYK Css #FDECFF Color code combination mixer
RGB Css #FDECFF Color Code Combination Mixer
Css #FDECFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FDECFF hex color
a{ color: #FDECFF; }
css h1,h2,h3,h4,h5,h6 : #FDECFF
h1,h2,h3,h4,h5,h6{ color: #FDECFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 253,236,255 Text color with hexadecimal code
Text font color is Rgb (253,236,255)
color css codes
Luminosity of css #FDECFF hex color
- #150018 (1376280) #150018
- #44004c (4456524) #44004c
- #71007e (7405694) #71007e
- #9f00b2 (10420402) #9f00b2
- #cc00e4 (13369572) #cc00e4
- #e719ff (15145471) #e719ff
- #ec4bff (15485951) #ec4bff
- #f17fff (15826943) #f17fff
- #f7b1ff (16232959) #f7b1ff
- #fce5ff (16573951) #fce5ff
- lighter/Darker shades: Hex values:
- #FDECFF (253,236,255) #FDECFF
- #EBD3FA (235,211,250) #EBD3FA
- #D9BAF5 (217,186,245) #D9BAF5
- #C7A1F0 (199,161,240) #C7A1F0
- #B588EB (181,136,235) #B588EB
- #A36FE6 (163,111,230) #A36FE6
- #9156E1 (145,86,225) #9156E1
- #7F3DDC (127,61,220) #7F3DDC
- #6D24D7 (109,36,215) #6D24D7
- #5B0BD2 (91,11,210) #5B0BD2
- #4900CD (73,0,205) #4900CD
- #3700C8 (55,0,200) #3700C8
Color Shades of css #FDECFF hex color
Tints of css #FDECFF hex color
- Darker/lighter shades: Hex color values:
- #3700C8 (253,236,255) #3700C8
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF