Rgb 235,203,250 to Css #EBCBFA Color code html values
Css EBCBFA Hex Color Code for rgb 235,203,250
Css Html color #EBCBFA Hex color conversions, schemes, palette, combination, mixer, to rgb 235,203,250 colour codes.
Div Background-color : #EBCBFA
.div{ background-color : #EBCBFA; }
html #EBCBFA color code
Text/Font color #EBCBFA
.text{ color : #EBCBFA; }
My text html color #EBCBFA hex color code
Border html color #EBCBFA hex color code
.border{ border:3px solid : #EBCBFA; }
My div border color
Outline hex color #EBCBFA
.outline{ outline:2px solid #EBCBFA; }
My text outline color #EBCBFA
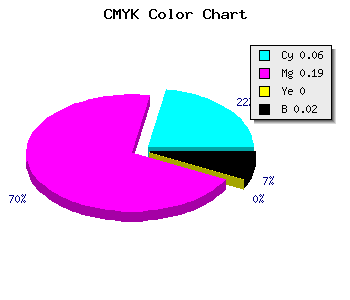
css #EBCBFA Color code html chart

|

|
css Text shadow : #EBCBFA color
.shadow{ text-shadow: 10px 10px 10px #EBCBFA; }
My text shadow
Css box shadow : #EBCBFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EBCBFA; }
My box shadow
Css Gradient html color #EBCBFA code
.gradient{ background-color:#EBCBFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EBCBFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EBCBFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EBCBFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EBCBFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EBCBFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EBCBFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EBCBFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EBCBFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EBCBFA Color code html values
#EBCBFA hex color code has red green and blue "RGB color" in the proportion of 92.16% red, 79.61% green and 98.04% blue.
RGB percentage values corresponding to this are 235, 203, 250.
Html color #EBCBFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EBCBFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EBCBFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EBCBFA Hex Color Conversion

|

|
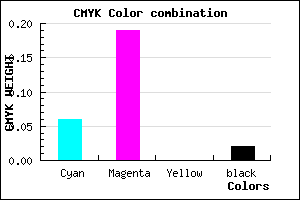
CMYK Css #EBCBFA Color code combination mixer
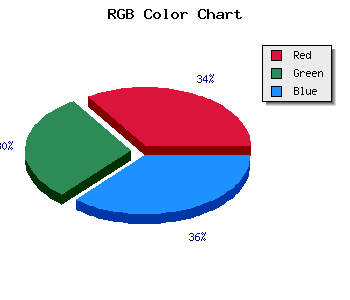
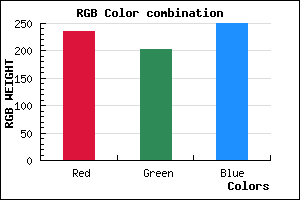
RGB Css #EBCBFA Color Code Combination Mixer
Css #EBCBFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EBCBFA hex color
a{ color: #EBCBFA; }
css h1,h2,h3,h4,h5,h6 : #EBCBFA
h1,h2,h3,h4,h5,h6{ color: #EBCBFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 235,203,250 Text color with hexadecimal code
Text font color is Rgb (235,203,250)
color css codes
Luminosity of css #EBCBFA hex color
- #100216 (1049110) #100216
- #310745 (3213125) #310745
- #520b73 (5376883) #520b73
- #7410a2 (7606434) #7410a2
- #9414d0 (9704656) #9414d0
- #af2deb (11480555) #af2deb
- #c05bef (12606447) #c05bef
- #d28af4 (13798132) #d28af4
- #e4b8f8 (14989560) #e4b8f8
- #f6e7fd (16181245) #f6e7fd
- lighter/Darker shades: Hex values:
- #EBCBFA (235,203,250) #EBCBFA
- #D9B2F5 (217,178,245) #D9B2F5
- #C799F0 (199,153,240) #C799F0
- #B580EB (181,128,235) #B580EB
- #A367E6 (163,103,230) #A367E6
- #914EE1 (145,78,225) #914EE1
- #7F35DC (127,53,220) #7F35DC
- #6D1CD7 (109,28,215) #6D1CD7
- #5B03D2 (91,3,210) #5B03D2
- #4900CD (73,0,205) #4900CD
- #3700C8 (55,0,200) #3700C8
- #2500C3 (37,0,195) #2500C3
Color Shades of css #EBCBFA hex color
Tints of css #EBCBFA hex color
- Darker/lighter shades: Hex color values:
- #2500C3 (235,203,250) #2500C3
- #FDDDFF (253,221,255) #FDDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF