Rgb 192,91,239 to Css #C05BEF Color code html values
Css C05BEF Hex Color Code for rgb 192,91,239
Css Html color #C05BEF Hex color conversions, schemes, palette, combination, mixer, to rgb 192,91,239 colour codes.
Div Background-color : #C05BEF
.div{ background-color : #C05BEF; }
html #C05BEF color code
Text/Font color #C05BEF
.text{ color : #C05BEF; }
My text html color #C05BEF hex color code
Border html color #C05BEF hex color code
.border{ border:3px solid : #C05BEF; }
My div border color
Outline hex color #C05BEF
.outline{ outline:2px solid #C05BEF; }
My text outline color #C05BEF
css #C05BEF Color code html chart

|

|
css Text shadow : #C05BEF color
.shadow{ text-shadow: 10px 10px 10px #C05BEF; }
My text shadow
Css box shadow : #C05BEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C05BEF; }
My box shadow
Css Gradient html color #C05BEF code
.gradient{ background-color:#C05BEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C05BEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C05BEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C05BEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C05BEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C05BEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C05BEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C05BEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C05BEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C05BEF Color code html values
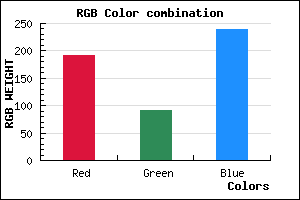
#C05BEF hex color code has red green and blue "RGB color" in the proportion of 75.29% red, 35.69% green and 93.73% blue.
RGB percentage values corresponding to this are 192, 91, 239.
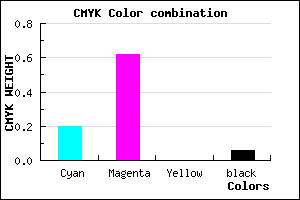
Html color #C05BEF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C05BEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C05BEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C05BEF Hex Color Conversion

|

|
CMYK Css #C05BEF Color code combination mixer
RGB Css #C05BEF Color Code Combination Mixer
Css #C05BEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C05BEF hex color
a{ color: #C05BEF; }
css h1,h2,h3,h4,h5,h6 : #C05BEF
h1,h2,h3,h4,h5,h6{ color: #C05BEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 192,91,239 Text color with hexadecimal code
Text font color is Rgb (192,91,239)
color css codes
Luminosity of css #C05BEF hex color
- #100216 (1049110) #100216
- #310745 (3213125) #310745
- #520b73 (5376883) #520b73
- #7410a2 (7606434) #7410a2
- #9414d0 (9704656) #9414d0
- #af2deb (11480555) #af2deb
- #c05bef (12606447) #c05bef
- #d28af4 (13798132) #d28af4
- #e4b8f8 (14989560) #e4b8f8
- #f6e7fd (16181245) #f6e7fd
- lighter/Darker shades: Hex values:
- #C05BEF (192,91,239) #C05BEF
- #AE42EA (174,66,234) #AE42EA
- #9C29E5 (156,41,229) #9C29E5
- #8A10E0 (138,16,224) #8A10E0
- #7800DB (120,0,219) #7800DB
- #6600D6 (102,0,214) #6600D6
- #5400D1 (84,0,209) #5400D1
- #4200CC (66,0,204) #4200CC
- #3000C7 (48,0,199) #3000C7
- #1E00C2 (30,0,194) #1E00C2
- #0C00BD (12,0,189) #0C00BD
- #0000B8 (0,0,184) #0000B8
Color Shades of css #C05BEF hex color
Tints of css #C05BEF hex color
- Darker/lighter shades: Hex color values:
- #0000B8 (192,91,239) #0000B8
- #D26DFF (210,109,255) #D26DFF
- #E47FFF (228,127,255) #E47FFF
- #F691FF (246,145,255) #F691FF
- #FFA3FF (255,163,255) #FFA3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF