Rgb 235,174,250 to Css #EBAEFA Color code html values
Css EBAEFA Hex Color Code for rgb 235,174,250
Css Html color #EBAEFA Hex color conversions, schemes, palette, combination, mixer, to rgb 235,174,250 colour codes.
Div Background-color : #EBAEFA
.div{ background-color : #EBAEFA; }
html #EBAEFA color code
Text/Font color #EBAEFA
.text{ color : #EBAEFA; }
My text html color #EBAEFA hex color code
Border html color #EBAEFA hex color code
.border{ border:3px solid : #EBAEFA; }
My div border color
Outline hex color #EBAEFA
.outline{ outline:2px solid #EBAEFA; }
My text outline color #EBAEFA
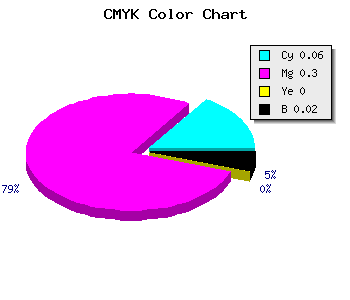
css #EBAEFA Color code html chart

|

|
css Text shadow : #EBAEFA color
.shadow{ text-shadow: 10px 10px 10px #EBAEFA; }
My text shadow
Css box shadow : #EBAEFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EBAEFA; }
My box shadow
Css Gradient html color #EBAEFA code
.gradient{ background-color:#EBAEFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EBAEFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EBAEFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EBAEFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EBAEFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EBAEFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EBAEFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EBAEFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EBAEFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EBAEFA Color code html values
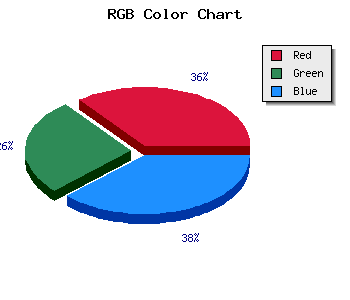
#EBAEFA hex color code has red green and blue "RGB color" in the proportion of 92.16% red, 68.24% green and 98.04% blue.
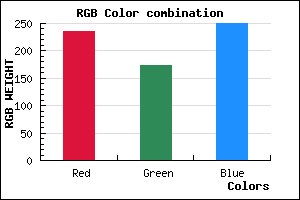
RGB percentage values corresponding to this are 235, 174, 250.
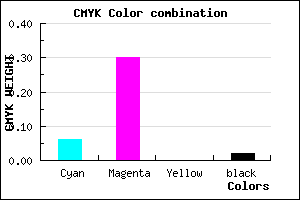
Html color #EBAEFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EBAEFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EBAEFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EBAEFA Hex Color Conversion

|

|
CMYK Css #EBAEFA Color code combination mixer
RGB Css #EBAEFA Color Code Combination Mixer
Css #EBAEFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EBAEFA hex color
a{ color: #EBAEFA; }
css h1,h2,h3,h4,h5,h6 : #EBAEFA
h1,h2,h3,h4,h5,h6{ color: #EBAEFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 235,174,250 Text color with hexadecimal code
Text font color is Rgb (235,174,250)
color css codes
Luminosity of css #EBAEFA hex color
- #120117 (1179927) #120117
- #3a0448 (3802184) #3a0448
- #600777 (6293367) #600777
- #880aa8 (8915624) #880aa8
- #ae0dd7 (11406807) #ae0dd7
- #c927f1 (13182961) #c927f1
- #d556f4 (13981428) #d556f4
- #e187f7 (14780407) #e187f7
- #edb6fa (15578874) #edb6fa
- #f9e7fd (16377853) #f9e7fd
- lighter/Darker shades: Hex values:
- #EBAEFA (235,174,250) #EBAEFA
- #D995F5 (217,149,245) #D995F5
- #C77CF0 (199,124,240) #C77CF0
- #B563EB (181,99,235) #B563EB
- #A34AE6 (163,74,230) #A34AE6
- #9131E1 (145,49,225) #9131E1
- #7F18DC (127,24,220) #7F18DC
- #6D00D7 (109,0,215) #6D00D7
- #5B00D2 (91,0,210) #5B00D2
- #4900CD (73,0,205) #4900CD
- #3700C8 (55,0,200) #3700C8
- #2500C3 (37,0,195) #2500C3
Color Shades of css #EBAEFA hex color
Tints of css #EBAEFA hex color
- Darker/lighter shades: Hex color values:
- #2500C3 (235,174,250) #2500C3
- #FDC0FF (253,192,255) #FDC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF