Rgb 253,192,255 to Css #FDC0FF Color code html values
Css FDC0FF Hex Color Code for rgb 253,192,255
Css Html color #FDC0FF Hex color conversions, schemes, palette, combination, mixer, to rgb 253,192,255 colour codes.
Div Background-color : #FDC0FF
.div{ background-color : #FDC0FF; }
html #FDC0FF color code
Text/Font color #FDC0FF
.text{ color : #FDC0FF; }
My text html color #FDC0FF hex color code
Border html color #FDC0FF hex color code
.border{ border:3px solid : #FDC0FF; }
My div border color
Outline hex color #FDC0FF
.outline{ outline:2px solid #FDC0FF; }
My text outline color #FDC0FF
css #FDC0FF Color code html chart

|

|
css Text shadow : #FDC0FF color
.shadow{ text-shadow: 10px 10px 10px #FDC0FF; }
My text shadow
Css box shadow : #FDC0FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FDC0FF; }
My box shadow
Css Gradient html color #FDC0FF code
.gradient{ background-color:#FDC0FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FDC0FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FDC0FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FDC0FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FDC0FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FDC0FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FDC0FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FDC0FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FDC0FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FDC0FF Color code html values
#FDC0FF hex color code has red green and blue "RGB color" in the proportion of 99.22% red, 75.29% green and 100% blue.
RGB percentage values corresponding to this are 253, 192, 255.
Html color #FDC0FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FDC0FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FDC0FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FDC0FF Hex Color Conversion

|

|
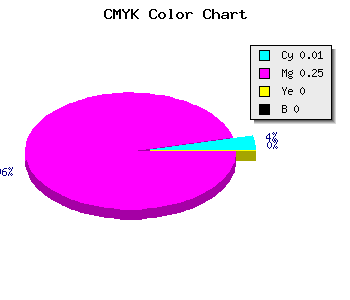
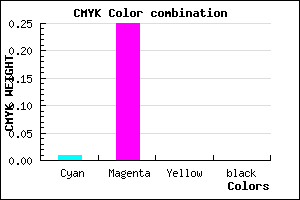
CMYK Css #FDC0FF Color code combination mixer
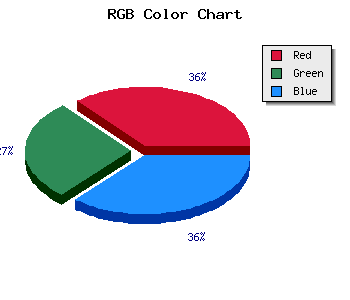
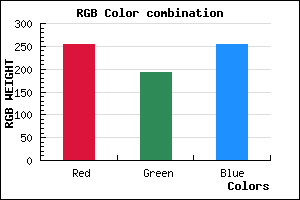
RGB Css #FDC0FF Color Code Combination Mixer
Css #FDC0FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FDC0FF hex color
a{ color: #FDC0FF; }
css h1,h2,h3,h4,h5,h6 : #FDC0FF
h1,h2,h3,h4,h5,h6{ color: #FDC0FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 253,192,255 Text color with hexadecimal code
Text font color is Rgb (253,192,255)
color css codes
Luminosity of css #FDC0FF hex color
- #170018 (1507352) #170018
- #49004c (4784204) #49004c
- #7a007e (7995518) #7a007e
- #ac00b2 (11272370) #ac00b2
- #dc00e4 (14418148) #dc00e4
- #f719ff (16194047) #f719ff
- #f94bff (16337919) #f94bff
- #fa7fff (16416767) #fa7fff
- #fcb1ff (16560639) #fcb1ff
- #fee5ff (16705023) #fee5ff
- lighter/Darker shades: Hex values:
- #FDC0FF (253,192,255) #FDC0FF
- #EBA7FA (235,167,250) #EBA7FA
- #D98EF5 (217,142,245) #D98EF5
- #C775F0 (199,117,240) #C775F0
- #B55CEB (181,92,235) #B55CEB
- #A343E6 (163,67,230) #A343E6
- #912AE1 (145,42,225) #912AE1
- #7F11DC (127,17,220) #7F11DC
- #6D00D7 (109,0,215) #6D00D7
- #5B00D2 (91,0,210) #5B00D2
- #4900CD (73,0,205) #4900CD
- #3700C8 (55,0,200) #3700C8
Color Shades of css #FDC0FF hex color
Tints of css #FDC0FF hex color
- Darker/lighter shades: Hex color values:
- #3700C8 (253,192,255) #3700C8
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF