Rgb 235,146,250 to Css #EB92FA Color code html values
Css EB92FA Hex Color Code for rgb 235,146,250
Css Html color #EB92FA Hex color conversions, schemes, palette, combination, mixer, to rgb 235,146,250 colour codes.
Div Background-color : #EB92FA
.div{ background-color : #EB92FA; }
html #EB92FA color code
Text/Font color #EB92FA
.text{ color : #EB92FA; }
My text html color #EB92FA hex color code
Border html color #EB92FA hex color code
.border{ border:3px solid : #EB92FA; }
My div border color
Outline hex color #EB92FA
.outline{ outline:2px solid #EB92FA; }
My text outline color #EB92FA
css #EB92FA Color code html chart

|

|
css Text shadow : #EB92FA color
.shadow{ text-shadow: 10px 10px 10px #EB92FA; }
My text shadow
Css box shadow : #EB92FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EB92FA; }
My box shadow
Css Gradient html color #EB92FA code
.gradient{ background-color:#EB92FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EB92FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EB92FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EB92FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EB92FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EB92FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EB92FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EB92FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EB92FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EB92FA Color code html values
#EB92FA hex color code has red green and blue "RGB color" in the proportion of 92.16% red, 57.25% green and 98.04% blue.
RGB percentage values corresponding to this are 235, 146, 250.
Html color #EB92FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EB92FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EB92FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EB92FA Hex Color Conversion

|

|
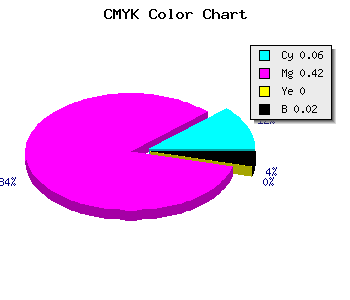
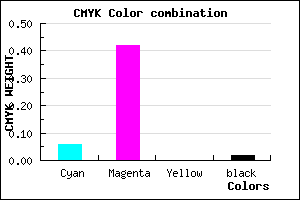
CMYK Css #EB92FA Color code combination mixer
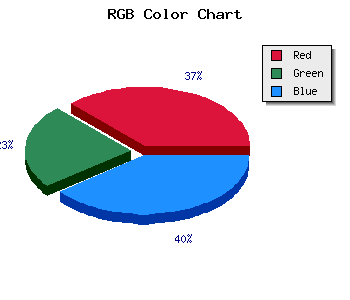
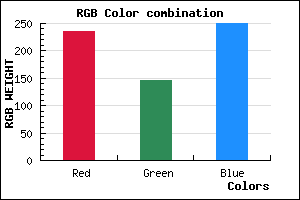
RGB Css #EB92FA Color Code Combination Mixer
Css #EB92FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EB92FA hex color
a{ color: #EB92FA; }
css h1,h2,h3,h4,h5,h6 : #EB92FA
h1,h2,h3,h4,h5,h6{ color: #EB92FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 235,146,250 Text color with hexadecimal code
Text font color is Rgb (235,146,250)
color css codes
Luminosity of css #EB92FA hex color
- #140117 (1310999) #140117
- #3e0349 (4064073) #3e0349
- #670579 (6751609) #670579
- #9108aa (9504938) #9108aa
- #ba0ada (12192474) #ba0ada
- #d523f5 (13968373) #d523f5
- #de53f7 (14570487) #de53f7
- #e885f9 (15238649) #e885f9
- #f1b4fc (15840508) #f1b4fc
- #fae6fe (16443134) #fae6fe
- lighter/Darker shades: Hex values:
- #EB92FA (235,146,250) #EB92FA
- #D979F5 (217,121,245) #D979F5
- #C760F0 (199,96,240) #C760F0
- #B547EB (181,71,235) #B547EB
- #A32EE6 (163,46,230) #A32EE6
- #9115E1 (145,21,225) #9115E1
- #7F00DC (127,0,220) #7F00DC
- #6D00D7 (109,0,215) #6D00D7
- #5B00D2 (91,0,210) #5B00D2
- #4900CD (73,0,205) #4900CD
- #3700C8 (55,0,200) #3700C8
- #2500C3 (37,0,195) #2500C3
Color Shades of css #EB92FA hex color
Tints of css #EB92FA hex color
- Darker/lighter shades: Hex color values:
- #2500C3 (235,146,250) #2500C3
- #FDA4FF (253,164,255) #FDA4FF
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF