Rgb 145,8,170 to Css #9108AA Color code html values
Css 9108AA Hex Color Code for rgb 145,8,170
Css Html color #9108AA Hex color conversions, schemes, palette, combination, mixer, to rgb 145,8,170 colour codes.
Div Background-color : #9108AA
.div{ background-color : #9108AA; }
html #9108AA color code
Text/Font color #9108AA
.text{ color : #9108AA; }
My text html color #9108AA hex color code
Border html color #9108AA hex color code
.border{ border:3px solid : #9108AA; }
My div border color
Outline hex color #9108AA
.outline{ outline:2px solid #9108AA; }
My text outline color #9108AA
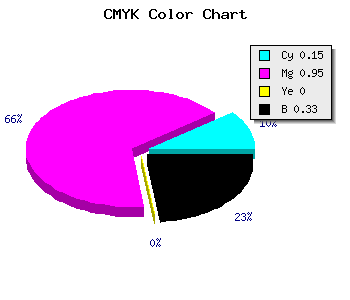
css #9108AA Color code html chart

|

|
css Text shadow : #9108AA color
.shadow{ text-shadow: 10px 10px 10px #9108AA; }
My text shadow
Css box shadow : #9108AA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#9108AA; }
My box shadow
Css Gradient html color #9108AA code
.gradient{ background-color:#9108AA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#9108AA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #9108AA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #9108AA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #9108AA 0%, #00000C 100%); background-image:linear-gradient(180deg, #9108AA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #9108AA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#9108AA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#9108AA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #9108AA Color code html values
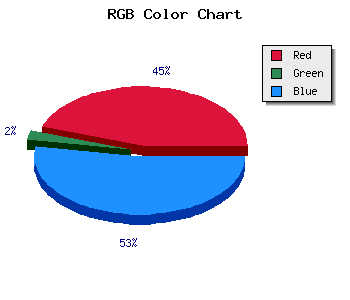
#9108AA hex color code has red green and blue "RGB color" in the proportion of 56.86% red, 3.14% green and 66.67% blue.
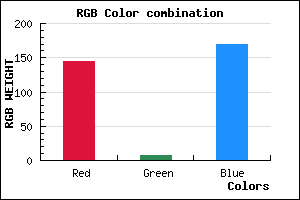
RGB percentage values corresponding to this are 145, 8, 170.
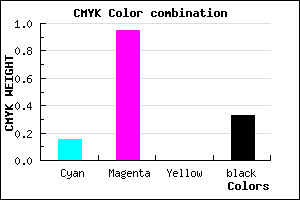
Html color #9108AA has 0% cyan, 0% magenta, 0% yellow and 85% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #9108AA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #9108AA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #9108AA Hex Color Conversion

|

|
CMYK Css #9108AA Color code combination mixer
RGB Css #9108AA Color Code Combination Mixer
Css #9108AA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #9108AA hex color
a{ color: #9108AA; }
css h1,h2,h3,h4,h5,h6 : #9108AA
h1,h2,h3,h4,h5,h6{ color: #9108AA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 145,8,170 Text color with hexadecimal code
Text font color is Rgb (145,8,170)
color css codes
Luminosity of css #9108AA hex color
- #140117 (1310999) #140117
- #3e0349 (4064073) #3e0349
- #670678 (6751864) #670678
- #9108aa (9504938) #9108aa
- #ba0ada (12192474) #ba0ada
- #d523f5 (13968373) #d523f5
- #de53f7 (14570487) #de53f7
- #e785f9 (15173113) #e785f9
- #f1b5fb (15840763) #f1b5fb
- #fae6fe (16443134) #fae6fe
- lighter/Darker shades: Hex values:
- #9108AA (145,8,170) #9108AA
- #7F00A5 (127,0,165) #7F00A5
- #6D00A0 (109,0,160) #6D00A0
- #5B009B (91,0,155) #5B009B
- #490096 (73,0,150) #490096
- #370091 (55,0,145) #370091
- #25008C (37,0,140) #25008C
- #130087 (19,0,135) #130087
- #010082 (1,0,130) #010082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
Color Shades of css #9108AA hex color
Tints of css #9108AA hex color
- Darker/lighter shades: Hex color values:
- #000073 (145,8,170) #000073
- #A31ABC (163,26,188) #A31ABC
- #B52CCE (181,44,206) #B52CCE
- #C73EE0 (199,62,224) #C73EE0
- #D950F2 (217,80,242) #D950F2
- #EB62FF (235,98,255) #EB62FF
- #FD74FF (253,116,255) #FD74FF
- #FF86FF (255,134,255) #FF86FF
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF