Rgb 234,220,236 to Css #EADCEC Color code html values
Css EADCEC Hex Color Code for rgb 234,220,236
Css Html color #EADCEC Hex color conversions, schemes, palette, combination, mixer, to rgb 234,220,236 colour codes.
Div Background-color : #EADCEC
.div{ background-color : #EADCEC; }
html #EADCEC color code
Text/Font color #EADCEC
.text{ color : #EADCEC; }
My text html color #EADCEC hex color code
Border html color #EADCEC hex color code
.border{ border:3px solid : #EADCEC; }
My div border color
Outline hex color #EADCEC
.outline{ outline:2px solid #EADCEC; }
My text outline color #EADCEC
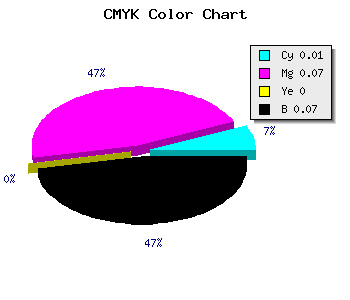
css #EADCEC Color code html chart

|

|
css Text shadow : #EADCEC color
.shadow{ text-shadow: 10px 10px 10px #EADCEC; }
My text shadow
Css box shadow : #EADCEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EADCEC; }
My box shadow
Css Gradient html color #EADCEC code
.gradient{ background-color:#EADCEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EADCEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EADCEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EADCEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EADCEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #EADCEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EADCEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EADCEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EADCEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EADCEC Color code html values
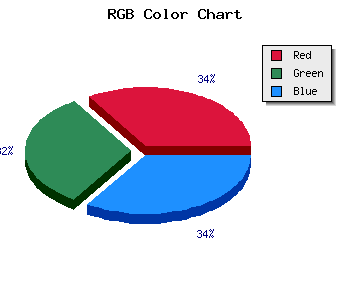
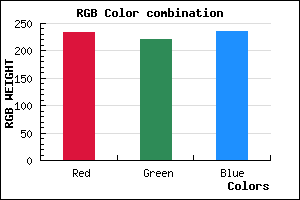
#EADCEC hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 86.27% green and 92.55% blue.
RGB percentage values corresponding to this are 234, 220, 236.
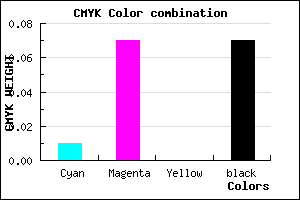
Html color #EADCEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EADCEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EADCEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EADCEC Hex Color Conversion

|

|
CMYK Css #EADCEC Color code combination mixer
RGB Css #EADCEC Color Code Combination Mixer
Css #EADCEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EADCEC hex color
a{ color: #EADCEC; }
css h1,h2,h3,h4,h5,h6 : #EADCEC
h1,h2,h3,h4,h5,h6{ color: #EADCEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,220,236 Text color with hexadecimal code
Text font color is Rgb (234,220,236)
color css codes
Luminosity of css #EADCEC hex color
- #0f0810 (985104) #0f0810
- #2e1b31 (3021617) #2e1b31
- #4d2c52 (5057618) #4d2c52
- #6d3e74 (7159412) #6d3e74
- #8b5094 (9130132) #8b5094
- #a56aae (10840750) #a56aae
- #b98ac0 (12159680) #b98ac0
- #cdacd2 (13479122) #cdacd2
- #e1cce4 (14798052) #e1cce4
- #f5eef6 (16117494) #f5eef6
- lighter/Darker shades: Hex values:
- #EADCEC (234,220,236) #EADCEC
- #D8C3E7 (216,195,231) #D8C3E7
- #C6AAE2 (198,170,226) #C6AAE2
- #B491DD (180,145,221) #B491DD
- #A278D8 (162,120,216) #A278D8
- #905FD3 (144,95,211) #905FD3
- #7E46CE (126,70,206) #7E46CE
- #6C2DC9 (108,45,201) #6C2DC9
- #5A14C4 (90,20,196) #5A14C4
- #4800BF (72,0,191) #4800BF
- #3600BA (54,0,186) #3600BA
- #2400B5 (36,0,181) #2400B5
Color Shades of css #EADCEC hex color
Tints of css #EADCEC hex color
- Darker/lighter shades: Hex color values:
- #2400B5 (234,220,236) #2400B5
- #FCEEFE (252,238,254) #FCEEFE
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF