Rgb 252,238,254 to Css #FCEEFE Color code html values
Css FCEEFE Hex Color Code for rgb 252,238,254
Css Html color #FCEEFE Hex color conversions, schemes, palette, combination, mixer, to rgb 252,238,254 colour codes.
Div Background-color : #FCEEFE
.div{ background-color : #FCEEFE; }
html #FCEEFE color code
Text/Font color #FCEEFE
.text{ color : #FCEEFE; }
My text html color #FCEEFE hex color code
Border html color #FCEEFE hex color code
.border{ border:3px solid : #FCEEFE; }
My div border color
Outline hex color #FCEEFE
.outline{ outline:2px solid #FCEEFE; }
My text outline color #FCEEFE
css #FCEEFE Color code html chart

|

|
css Text shadow : #FCEEFE color
.shadow{ text-shadow: 10px 10px 10px #FCEEFE; }
My text shadow
Css box shadow : #FCEEFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FCEEFE; }
My box shadow
Css Gradient html color #FCEEFE code
.gradient{ background-color:#FCEEFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FCEEFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FCEEFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FCEEFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FCEEFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #FCEEFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FCEEFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FCEEFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FCEEFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FCEEFE Color code html values
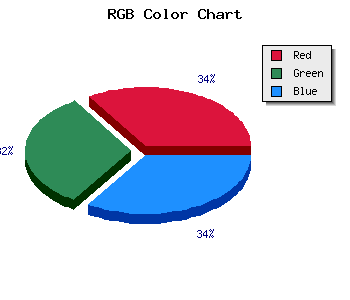
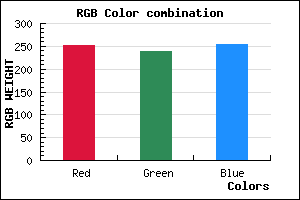
#FCEEFE hex color code has red green and blue "RGB color" in the proportion of 98.82% red, 93.33% green and 99.61% blue.
RGB percentage values corresponding to this are 252, 238, 254.
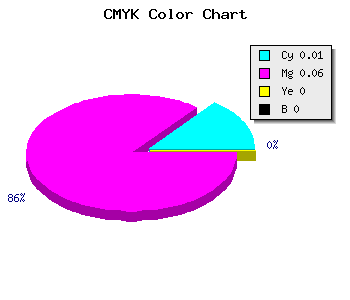
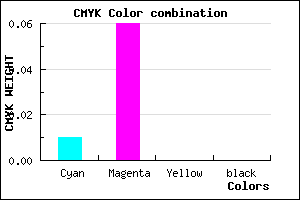
Html color #FCEEFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FCEEFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FCEEFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FCEEFE Hex Color Conversion

|

|
CMYK Css #FCEEFE Color code combination mixer
RGB Css #FCEEFE Color Code Combination Mixer
Css #FCEEFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FCEEFE hex color
a{ color: #FCEEFE; }
css h1,h2,h3,h4,h5,h6 : #FCEEFE
h1,h2,h3,h4,h5,h6{ color: #FCEEFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 252,238,254 Text color with hexadecimal code
Text font color is Rgb (252,238,254)
color css codes
Luminosity of css #FCEEFE hex color
- #140117 (1310999) #140117
- #3f0448 (4129864) #3f0448
- #690777 (6883191) #690777
- #940aa8 (9702056) #940aa8
- #bd0dd7 (12389847) #bd0dd7
- #d826f2 (14165746) #d826f2
- #e055f5 (14702069) #e055f5
- #e986f8 (15304440) #e986f8
- #f2b5fb (15906299) #f2b5fb
- #fbe6fe (16508670) #fbe6fe
- lighter/Darker shades: Hex values:
- #FCEEFE (252,238,254) #FCEEFE
- #EAD5F9 (234,213,249) #EAD5F9
- #D8BCF4 (216,188,244) #D8BCF4
- #C6A3EF (198,163,239) #C6A3EF
- #B48AEA (180,138,234) #B48AEA
- #A271E5 (162,113,229) #A271E5
- #9058E0 (144,88,224) #9058E0
- #7E3FDB (126,63,219) #7E3FDB
- #6C26D6 (108,38,214) #6C26D6
- #5A0DD1 (90,13,209) #5A0DD1
- #4800CC (72,0,204) #4800CC
- #3600C7 (54,0,199) #3600C7
Color Shades of css #FCEEFE hex color
Tints of css #FCEEFE hex color
- Darker/lighter shades: Hex color values:
- #3600C7 (252,238,254) #3600C7
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF