Rgb 232,145,250 to Css #E891FA Color code html values
Css E891FA Hex Color Code for rgb 232,145,250
Css Html color #E891FA Hex color conversions, schemes, palette, combination, mixer, to rgb 232,145,250 colour codes.
Div Background-color : #E891FA
.div{ background-color : #E891FA; }
html #E891FA color code
Text/Font color #E891FA
.text{ color : #E891FA; }
My text html color #E891FA hex color code
Border html color #E891FA hex color code
.border{ border:3px solid : #E891FA; }
My div border color
Outline hex color #E891FA
.outline{ outline:2px solid #E891FA; }
My text outline color #E891FA
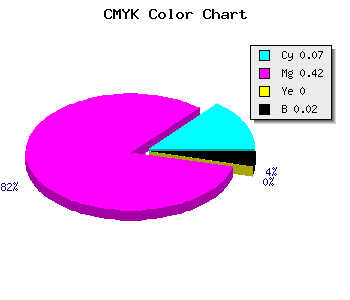
css #E891FA Color code html chart

|

|
css Text shadow : #E891FA color
.shadow{ text-shadow: 10px 10px 10px #E891FA; }
My text shadow
Css box shadow : #E891FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E891FA; }
My box shadow
Css Gradient html color #E891FA code
.gradient{ background-color:#E891FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E891FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E891FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E891FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E891FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #E891FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E891FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E891FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E891FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E891FA Color code html values
#E891FA hex color code has red green and blue "RGB color" in the proportion of 90.98% red, 56.86% green and 98.04% blue.
RGB percentage values corresponding to this are 232, 145, 250.
Html color #E891FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E891FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E891FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E891FA Hex Color Conversion

|

|
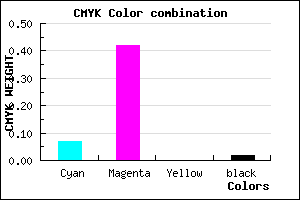
CMYK Css #E891FA Color code combination mixer
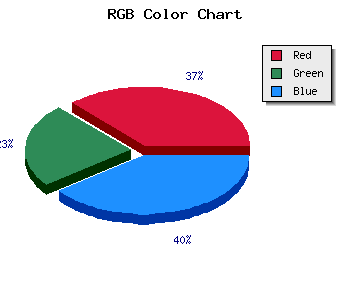
RGB Css #E891FA Color Code Combination Mixer
Css #E891FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E891FA hex color
a{ color: #E891FA; }
css h1,h2,h3,h4,h5,h6 : #E891FA
h1,h2,h3,h4,h5,h6{ color: #E891FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 232,145,250 Text color with hexadecimal code
Text font color is Rgb (232,145,250)
color css codes
Luminosity of css #E891FA hex color
- #130117 (1245463) #130117
- #3c0349 (3933001) #3c0349
- #640579 (6555001) #640579
- #8e08aa (9308330) #8e08aa
- #b50ada (11864794) #b50ada
- #d023f5 (13640693) #d023f5
- #da53f7 (14308343) #da53f7
- #e585f9 (15042041) #e585f9
- #efb4fc (15709436) #efb4fc
- #fae6fe (16443134) #fae6fe
- lighter/Darker shades: Hex values:
- #E891FA (232,145,250) #E891FA
- #D678F5 (214,120,245) #D678F5
- #C45FF0 (196,95,240) #C45FF0
- #B246EB (178,70,235) #B246EB
- #A02DE6 (160,45,230) #A02DE6
- #8E14E1 (142,20,225) #8E14E1
- #7C00DC (124,0,220) #7C00DC
- #6A00D7 (106,0,215) #6A00D7
- #5800D2 (88,0,210) #5800D2
- #4600CD (70,0,205) #4600CD
- #3400C8 (52,0,200) #3400C8
- #2200C3 (34,0,195) #2200C3
Color Shades of css #E891FA hex color
Tints of css #E891FA hex color
- Darker/lighter shades: Hex color values:
- #2200C3 (232,145,250) #2200C3
- #FAA3FF (250,163,255) #FAA3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF