Rgb 250,163,255 to Css #FAA3FF Color code html values
Css FAA3FF Hex Color Code for rgb 250,163,255
Css Html color #FAA3FF Hex color conversions, schemes, palette, combination, mixer, to rgb 250,163,255 colour codes.
Div Background-color : #FAA3FF
.div{ background-color : #FAA3FF; }
html #FAA3FF color code
Text/Font color #FAA3FF
.text{ color : #FAA3FF; }
My text html color #FAA3FF hex color code
Border html color #FAA3FF hex color code
.border{ border:3px solid : #FAA3FF; }
My div border color
Outline hex color #FAA3FF
.outline{ outline:2px solid #FAA3FF; }
My text outline color #FAA3FF
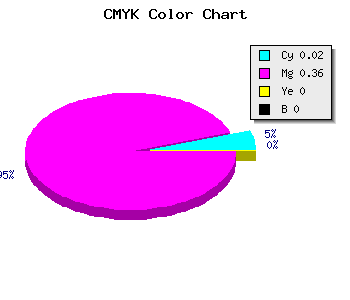
css #FAA3FF Color code html chart

|

|
css Text shadow : #FAA3FF color
.shadow{ text-shadow: 10px 10px 10px #FAA3FF; }
My text shadow
Css box shadow : #FAA3FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FAA3FF; }
My box shadow
Css Gradient html color #FAA3FF code
.gradient{ background-color:#FAA3FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FAA3FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FAA3FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FAA3FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FAA3FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FAA3FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FAA3FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FAA3FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FAA3FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FAA3FF Color code html values
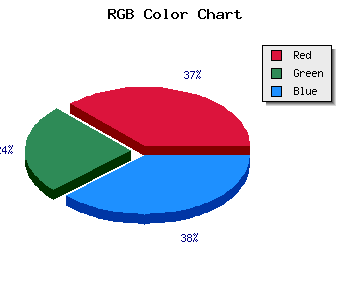
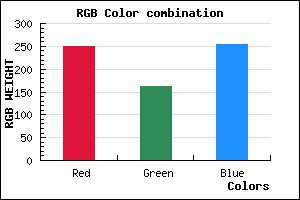
#FAA3FF hex color code has red green and blue "RGB color" in the proportion of 98.04% red, 63.92% green and 100% blue.
RGB percentage values corresponding to this are 250, 163, 255.
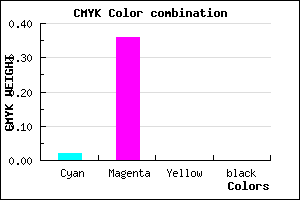
Html color #FAA3FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FAA3FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FAA3FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FAA3FF Hex Color Conversion

|

|
CMYK Css #FAA3FF Color code combination mixer
RGB Css #FAA3FF Color Code Combination Mixer
Css #FAA3FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FAA3FF hex color
a{ color: #FAA3FF; }
css h1,h2,h3,h4,h5,h6 : #FAA3FF
h1,h2,h3,h4,h5,h6{ color: #FAA3FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 250,163,255 Text color with hexadecimal code
Text font color is Rgb (250,163,255)
color css codes
Luminosity of css #FAA3FF hex color
- #170018 (1507352) #170018
- #48004c (4718668) #48004c
- #77007e (7798910) #77007e
- #a800b2 (11010226) #a800b2
- #d700e4 (14090468) #d700e4
- #f119ff (15800831) #f119ff
- #f44bff (16010239) #f44bff
- #f77fff (16220159) #f77fff
- #fab1ff (16429567) #fab1ff
- #fde5ff (16639487) #fde5ff
- lighter/Darker shades: Hex values:
- #FAA3FF (250,163,255) #FAA3FF
- #E88AFA (232,138,250) #E88AFA
- #D671F5 (214,113,245) #D671F5
- #C458F0 (196,88,240) #C458F0
- #B23FEB (178,63,235) #B23FEB
- #A026E6 (160,38,230) #A026E6
- #8E0DE1 (142,13,225) #8E0DE1
- #7C00DC (124,0,220) #7C00DC
- #6A00D7 (106,0,215) #6A00D7
- #5800D2 (88,0,210) #5800D2
- #4600CD (70,0,205) #4600CD
- #3400C8 (52,0,200) #3400C8
Color Shades of css #FAA3FF hex color
Tints of css #FAA3FF hex color
- Darker/lighter shades: Hex color values:
- #3400C8 (250,163,255) #3400C8
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF