Rgb 231,175,250 to Css #E7AFFA Color code html values
Css E7AFFA Hex Color Code for rgb 231,175,250
Css Html color #E7AFFA Hex color conversions, schemes, palette, combination, mixer, to rgb 231,175,250 colour codes.
Div Background-color : #E7AFFA
.div{ background-color : #E7AFFA; }
html #E7AFFA color code
Text/Font color #E7AFFA
.text{ color : #E7AFFA; }
My text html color #E7AFFA hex color code
Border html color #E7AFFA hex color code
.border{ border:3px solid : #E7AFFA; }
My div border color
Outline hex color #E7AFFA
.outline{ outline:2px solid #E7AFFA; }
My text outline color #E7AFFA
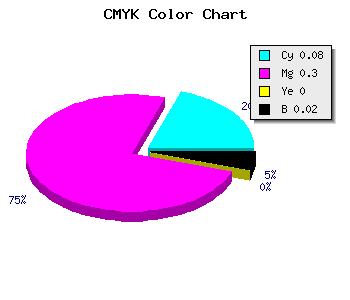
css #E7AFFA Color code html chart

|

|
css Text shadow : #E7AFFA color
.shadow{ text-shadow: 10px 10px 10px #E7AFFA; }
My text shadow
Css box shadow : #E7AFFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E7AFFA; }
My box shadow
Css Gradient html color #E7AFFA code
.gradient{ background-color:#E7AFFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E7AFFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E7AFFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E7AFFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E7AFFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #E7AFFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E7AFFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E7AFFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E7AFFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E7AFFA Color code html values
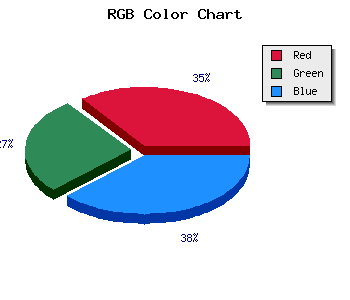
#E7AFFA hex color code has red green and blue "RGB color" in the proportion of 90.59% red, 68.63% green and 98.04% blue.
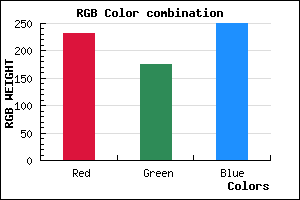
RGB percentage values corresponding to this are 231, 175, 250.
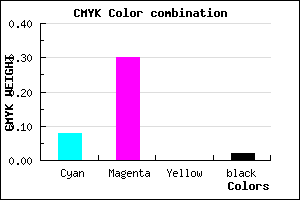
Html color #E7AFFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E7AFFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E7AFFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E7AFFA Hex Color Conversion

|

|
CMYK Css #E7AFFA Color code combination mixer
RGB Css #E7AFFA Color Code Combination Mixer
Css #E7AFFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E7AFFA hex color
a{ color: #E7AFFA; }
css h1,h2,h3,h4,h5,h6 : #E7AFFA
h1,h2,h3,h4,h5,h6{ color: #E7AFFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 231,175,250 Text color with hexadecimal code
Text font color is Rgb (231,175,250)
color css codes
Luminosity of css #E7AFFA hex color
- #110117 (1114391) #110117
- #370448 (3605576) #370448
- #5b0777 (5965687) #5b0777
- #810aa8 (8456872) #810aa8
- #a50dd7 (10816983) #a50dd7
- #bf27f1 (12527601) #bf27f1
- #cd56f4 (13457140) #cd56f4
- #dc87f7 (14452727) #dc87f7
- #e9b6fa (15316730) #e9b6fa
- #f8e7fd (16312317) #f8e7fd
- lighter/Darker shades: Hex values:
- #E7AFFA (231,175,250) #E7AFFA
- #D596F5 (213,150,245) #D596F5
- #C37DF0 (195,125,240) #C37DF0
- #B164EB (177,100,235) #B164EB
- #9F4BE6 (159,75,230) #9F4BE6
- #8D32E1 (141,50,225) #8D32E1
- #7B19DC (123,25,220) #7B19DC
- #6900D7 (105,0,215) #6900D7
- #5700D2 (87,0,210) #5700D2
- #4500CD (69,0,205) #4500CD
- #3300C8 (51,0,200) #3300C8
- #2100C3 (33,0,195) #2100C3
Color Shades of css #E7AFFA hex color
Tints of css #E7AFFA hex color
- Darker/lighter shades: Hex color values:
- #2100C3 (231,175,250) #2100C3
- #F9C1FF (249,193,255) #F9C1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF