Rgb 205,86,244 to Css #CD56F4 Color code html values
Css CD56F4 Hex Color Code for rgb 205,86,244
Css Html color #CD56F4 Hex color conversions, schemes, palette, combination, mixer, to rgb 205,86,244 colour codes.
Div Background-color : #CD56F4
.div{ background-color : #CD56F4; }
html #CD56F4 color code
Text/Font color #CD56F4
.text{ color : #CD56F4; }
My text html color #CD56F4 hex color code
Border html color #CD56F4 hex color code
.border{ border:3px solid : #CD56F4; }
My div border color
Outline hex color #CD56F4
.outline{ outline:2px solid #CD56F4; }
My text outline color #CD56F4
css #CD56F4 Color code html chart

|

|
css Text shadow : #CD56F4 color
.shadow{ text-shadow: 10px 10px 10px #CD56F4; }
My text shadow
Css box shadow : #CD56F4 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CD56F4; }
My box shadow
Css Gradient html color #CD56F4 code
.gradient{ background-color:#CD56F4; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CD56F4, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CD56F4 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CD56F4 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CD56F4 0%, #00000C 100%); background-image:linear-gradient(180deg, #CD56F4 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CD56F4 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CD56F4), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CD56F4; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CD56F4 Color code html values
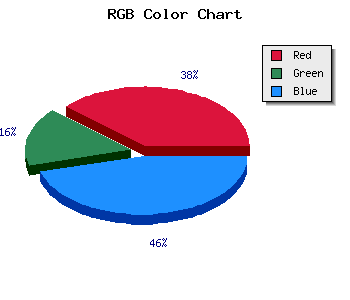
#CD56F4 hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 33.73% green and 95.69% blue.
RGB percentage values corresponding to this are 205, 86, 244.
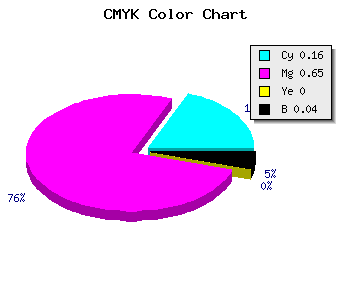
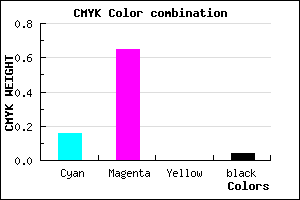
Html color #CD56F4 has 0% cyan, 0% magenta, 0% yellow and 11% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CD56F4 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CD56F4 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CD56F4 Hex Color Conversion

|

|
CMYK Css #CD56F4 Color code combination mixer
RGB Css #CD56F4 Color Code Combination Mixer
Css #CD56F4 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CD56F4 hex color
a{ color: #CD56F4; }
css h1,h2,h3,h4,h5,h6 : #CD56F4
h1,h2,h3,h4,h5,h6{ color: #CD56F4;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,86,244 Text color with hexadecimal code
Text font color is Rgb (205,86,244)
color css codes
Luminosity of css #CD56F4 hex color
- #110117 (1114391) #110117
- #370547 (3605831) #370547
- #5b0876 (5965942) #5b0876
- #810ba7 (8457127) #810ba7
- #a50ed6 (10817238) #a50ed6
- #bf27f1 (12527601) #bf27f1
- #cd56f4 (13457140) #cd56f4
- #db87f7 (14387191) #db87f7
- #e9b6fa (15316730) #e9b6fa
- #f8e7fd (16312317) #f8e7fd
- lighter/Darker shades: Hex values:
- #CD56F4 (205,86,244) #CD56F4
- #BB3DEF (187,61,239) #BB3DEF
- #A924EA (169,36,234) #A924EA
- #970BE5 (151,11,229) #970BE5
- #8500E0 (133,0,224) #8500E0
- #7300DB (115,0,219) #7300DB
- #6100D6 (97,0,214) #6100D6
- #4F00D1 (79,0,209) #4F00D1
- #3D00CC (61,0,204) #3D00CC
- #2B00C7 (43,0,199) #2B00C7
- #1900C2 (25,0,194) #1900C2
- #0700BD (7,0,189) #0700BD
Color Shades of css #CD56F4 hex color
Tints of css #CD56F4 hex color
- Darker/lighter shades: Hex color values:
- #0700BD (205,86,244) #0700BD
- #DF68FF (223,104,255) #DF68FF
- #F17AFF (241,122,255) #F17AFF
- #FF8CFF (255,140,255) #FF8CFF
- #FF9EFF (255,158,255) #FF9EFF
- #FFB0FF (255,176,255) #FFB0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF