Rgb 23,9,79 to Css #17094F Color code html values
Css 17094F Hex Color Code for rgb 23,9,79
Css Html color #17094F Hex color conversions, schemes, palette, combination, mixer, to rgb 23,9,79 colour codes.
Div Background-color : #17094F
.div{ background-color : #17094F; }
html #17094F color code
Text/Font color #17094F
.text{ color : #17094F; }
My text html color #17094F hex color code
Border html color #17094F hex color code
.border{ border:3px solid : #17094F; }
My div border color
Outline hex color #17094F
.outline{ outline:2px solid #17094F; }
My text outline color #17094F
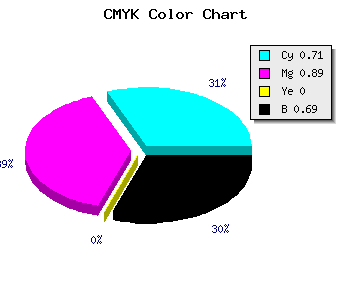
css #17094F Color code html chart

|

|
css Text shadow : #17094F color
.shadow{ text-shadow: 10px 10px 10px #17094F; }
My text shadow
Css box shadow : #17094F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#17094F; }
My box shadow
Css Gradient html color #17094F code
.gradient{ background-color:#17094F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#17094F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #17094F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #17094F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #17094F 0%, #00000C 100%); background-image:linear-gradient(180deg, #17094F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #17094F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#17094F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#17094F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #17094F Color code html values
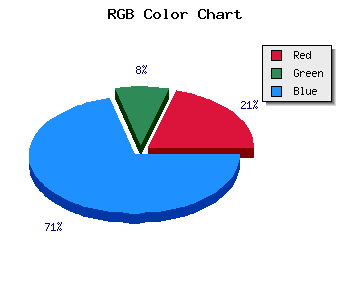
#17094F hex color code has red green and blue "RGB color" in the proportion of 9.02% red, 3.53% green and 30.98% blue.
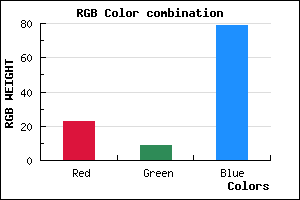
RGB percentage values corresponding to this are 23, 9, 79.
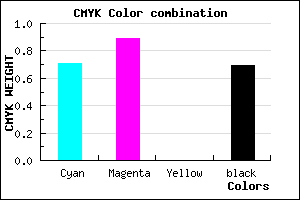
Html color #17094F has 0% cyan, 0% magenta, 0% yellow and 176% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #17094F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #17094F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #17094F Hex Color Conversion

|

|
CMYK Css #17094F Color code combination mixer
RGB Css #17094F Color Code Combination Mixer
Css #17094F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #17094F hex color
a{ color: #17094F; }
css h1,h2,h3,h4,h5,h6 : #17094F
h1,h2,h3,h4,h5,h6{ color: #17094F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 23,9,79 Text color with hexadecimal code
Text font color is Rgb (23,9,79)
color css codes
Luminosity of css #17094F hex color
- #060216 (393750) #060216
- #150844 (1378372) #150844
- #220d71 (2231665) #220d71
- #3012a0 (3150496) #3012a0
- #3e17cd (4069325) #3e17cd
- #5730e8 (5714152) #5730e8
- #7c5ded (8150509) #7c5ded
- #a28cf2 (10652914) #a28cf2
- #c6b9f7 (13023735) #c6b9f7
- #ece8fc (15526140) #ece8fc
- lighter/Darker shades: Hex values:
- #17094F (23,9,79) #17094F
- #05004A (5,0,74) #05004A
- #000045 (0,0,69) #000045
- #000040 (0,0,64) #000040
- #00003B (0,0,59) #00003B
- #000036 (0,0,54) #000036
- #000031 (0,0,49) #000031
- #00002C (0,0,44) #00002C
- #000027 (0,0,39) #000027
- #000022 (0,0,34) #000022
- #00001D (0,0,29) #00001D
- #000018 (0,0,24) #000018
Color Shades of css #17094F hex color
Tints of css #17094F hex color
- Darker/lighter shades: Hex color values:
- #000018 (23,9,79) #000018
- #291B61 (41,27,97) #291B61
- #3B2D73 (59,45,115) #3B2D73
- #4D3F85 (77,63,133) #4D3F85
- #5F5197 (95,81,151) #5F5197
- #7163A9 (113,99,169) #7163A9
- #8375BB (131,117,187) #8375BB
- #9587CD (149,135,205) #9587CD
- #A799DF (167,153,223) #A799DF
- #B9ABF1 (185,171,241) #B9ABF1
- #CBBDFF (203,189,255) #CBBDFF
- #DDCFFF (221,207,255) #DDCFFF