Rgb 228,190,190 to Css #E4BEBE Color code html values
Css E4BEBE Hex Color Code for rgb 228,190,190
Css Html color #E4BEBE Hex color conversions, schemes, palette, combination, mixer, to rgb 228,190,190 colour codes.
Div Background-color : #E4BEBE
.div{ background-color : #E4BEBE; }
html #E4BEBE color code
Text/Font color #E4BEBE
.text{ color : #E4BEBE; }
My text html color #E4BEBE hex color code
Border html color #E4BEBE hex color code
.border{ border:3px solid : #E4BEBE; }
My div border color
Outline hex color #E4BEBE
.outline{ outline:2px solid #E4BEBE; }
My text outline color #E4BEBE
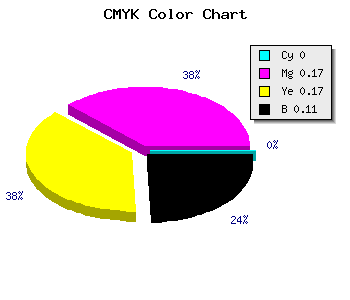
css #E4BEBE Color code html chart

|

|
css Text shadow : #E4BEBE color
.shadow{ text-shadow: 10px 10px 10px #E4BEBE; }
My text shadow
Css box shadow : #E4BEBE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E4BEBE; }
My box shadow
Css Gradient html color #E4BEBE code
.gradient{ background-color:#E4BEBE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E4BEBE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E4BEBE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E4BEBE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E4BEBE 0%, #00000C 100%); background-image:linear-gradient(180deg, #E4BEBE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E4BEBE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E4BEBE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E4BEBE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E4BEBE Color code html values
#E4BEBE hex color code has red green and blue "RGB color" in the proportion of 89.41% red, 74.51% green and 74.51% blue.
RGB percentage values corresponding to this are 228, 190, 190.
Html color #E4BEBE has 0% cyan, 0% magenta, 0% yellow and 27% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E4BEBE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E4BEBE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E4BEBE Hex Color Conversion

|

|
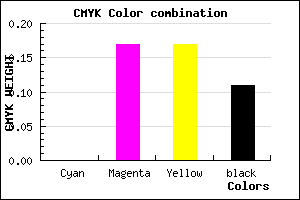
CMYK Css #E4BEBE Color code combination mixer
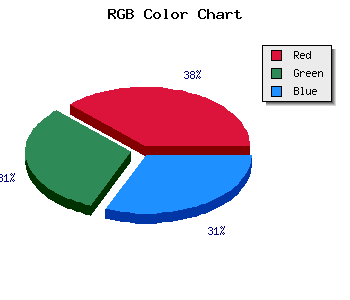
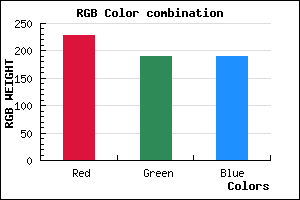
RGB Css #E4BEBE Color Code Combination Mixer
Css #E4BEBE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E4BEBE hex color
a{ color: #E4BEBE; }
css h1,h2,h3,h4,h5,h6 : #E4BEBE
h1,h2,h3,h4,h5,h6{ color: #E4BEBE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 228,190,190 Text color with hexadecimal code
Text font color is Rgb (228,190,190)
color css codes
Luminosity of css #E4BEBE hex color
- #110707 (1115911) #110707
- #361616 (3544598) #361616
- #592525 (5842213) #592525
- #7e3434 (8270900) #7e3434
- #a14343 (10568515) #a14343
- #bb5d5d (12279133) #bb5d5d
- #ca8080 (13271168) #ca8080
- #d9a5a5 (14263717) #d9a5a5
- #e8c8c8 (15255752) #e8c8c8
- #f7eded (16248301) #f7eded
- lighter/Darker shades: Hex values:
- #E4BEBE (228,190,190) #E4BEBE
- #D2A5B9 (210,165,185) #D2A5B9
- #C08CB4 (192,140,180) #C08CB4
- #AE73AF (174,115,175) #AE73AF
- #9C5AAA (156,90,170) #9C5AAA
- #8A41A5 (138,65,165) #8A41A5
- #7828A0 (120,40,160) #7828A0
- #660F9B (102,15,155) #660F9B
- #540096 (84,0,150) #540096
- #420091 (66,0,145) #420091
- #30008C (48,0,140) #30008C
- #1E0087 (30,0,135) #1E0087
Color Shades of css #E4BEBE hex color
Tints of css #E4BEBE hex color
- Darker/lighter shades: Hex color values:
- #1E0087 (228,190,190) #1E0087
- #F6D0D0 (246,208,208) #F6D0D0
- #FFE2E2 (255,226,226) #FFE2E2
- #FFF4F4 (255,244,244) #FFF4F4
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF