Rgb 48,0,140 to Css #30008C Color code html values
Css 30008C Hex Color Code for rgb 48,0,140
Css Html color #30008C Hex color conversions, schemes, palette, combination, mixer, to rgb 48,0,140 colour codes.
Div Background-color : #30008C
.div{ background-color : #30008C; }
html #30008C color code
Text/Font color #30008C
.text{ color : #30008C; }
My text html color #30008C hex color code
Border html color #30008C hex color code
.border{ border:3px solid : #30008C; }
My div border color
Outline hex color #30008C
.outline{ outline:2px solid #30008C; }
My text outline color #30008C
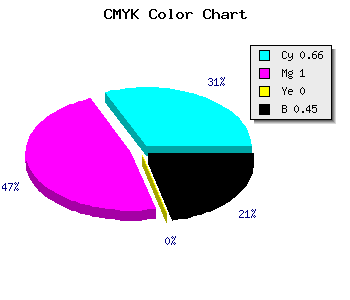
css #30008C Color code html chart

|

|
css Text shadow : #30008C color
.shadow{ text-shadow: 10px 10px 10px #30008C; }
My text shadow
Css box shadow : #30008C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#30008C; }
My box shadow
Css Gradient html color #30008C code
.gradient{ background-color:#30008C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#30008C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #30008C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #30008C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #30008C 0%, #00000C 100%); background-image:linear-gradient(180deg, #30008C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #30008C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#30008C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#30008C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #30008C Color code html values
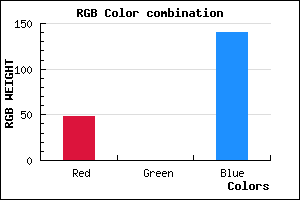
#30008C hex color code has red green and blue "RGB color" in the proportion of 18.82% red, 0% green and 54.9% blue.
RGB percentage values corresponding to this are 48, 0, 140.
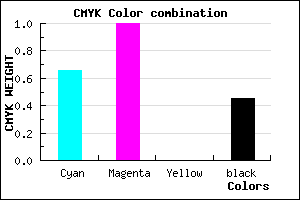
Html color #30008C has 0% cyan, 0% magenta, 0% yellow and 115% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #30008C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #30008C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #30008C Hex Color Conversion

|

|
CMYK Css #30008C Color code combination mixer
RGB Css #30008C Color Code Combination Mixer
Css #30008C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #30008C hex color
a{ color: #30008C; }
css h1,h2,h3,h4,h5,h6 : #30008C
h1,h2,h3,h4,h5,h6{ color: #30008C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 48,0,140 Text color with hexadecimal code
Text font color is Rgb (48,0,140)
color css codes
Luminosity of css #30008C hex color
- #080018 (524312) #080018
- #1b004c (1769548) #1b004c
- #2c007e (2883710) #2c007e
- #3f00b2 (4128946) #3f00b2
- #5000e4 (5243108) #5000e4
- #6a19ff (6953471) #6a19ff
- #8b4bff (9128959) #8b4bff
- #ac7fff (11304959) #ac7fff
- #cdb1ff (13480447) #cdb1ff
- #eee5ff (15656447) #eee5ff
- lighter/Darker shades: Hex values:
- #30008C (48,0,140) #30008C
- #1E0087 (30,0,135) #1E0087
- #0C0082 (12,0,130) #0C0082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
- #00006E (0,0,110) #00006E
- #000069 (0,0,105) #000069
- #000064 (0,0,100) #000064
- #00005F (0,0,95) #00005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
Color Shades of css #30008C hex color
Tints of css #30008C hex color
- Darker/lighter shades: Hex color values:
- #000055 (48,0,140) #000055
- #42129E (66,18,158) #42129E
- #5424B0 (84,36,176) #5424B0
- #6636C2 (102,54,194) #6636C2
- #7848D4 (120,72,212) #7848D4
- #8A5AE6 (138,90,230) #8A5AE6
- #9C6CF8 (156,108,248) #9C6CF8
- #AE7EFF (174,126,255) #AE7EFF
- #C090FF (192,144,255) #C090FF
- #D2A2FF (210,162,255) #D2A2FF
- #E4B4FF (228,180,255) #E4B4FF
- #F6C6FF (246,198,255) #F6C6FF