Rgb 228,121,255 to Css #E479FF Color code html values
Css E479FF Hex Color Code for rgb 228,121,255
Css Html color #E479FF Hex color conversions, schemes, palette, combination, mixer, to rgb 228,121,255 colour codes.
Div Background-color : #E479FF
.div{ background-color : #E479FF; }
html #E479FF color code
Text/Font color #E479FF
.text{ color : #E479FF; }
My text html color #E479FF hex color code
Border html color #E479FF hex color code
.border{ border:3px solid : #E479FF; }
My div border color
Outline hex color #E479FF
.outline{ outline:2px solid #E479FF; }
My text outline color #E479FF
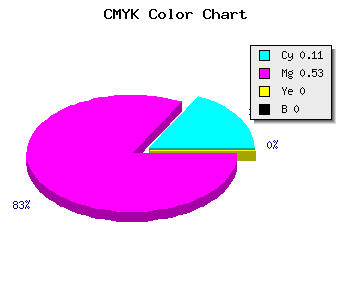
css #E479FF Color code html chart

|

|
css Text shadow : #E479FF color
.shadow{ text-shadow: 10px 10px 10px #E479FF; }
My text shadow
Css box shadow : #E479FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E479FF; }
My box shadow
Css Gradient html color #E479FF code
.gradient{ background-color:#E479FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E479FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E479FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E479FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E479FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #E479FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E479FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E479FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E479FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E479FF Color code html values
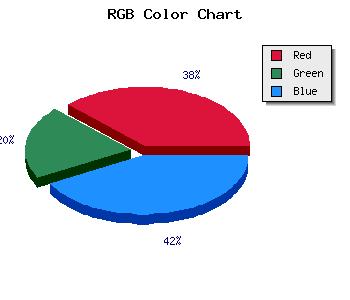
#E479FF hex color code has red green and blue "RGB color" in the proportion of 89.41% red, 47.45% green and 100% blue.
RGB percentage values corresponding to this are 228, 121, 255.
Html color #E479FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E479FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E479FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E479FF Hex Color Conversion

|

|
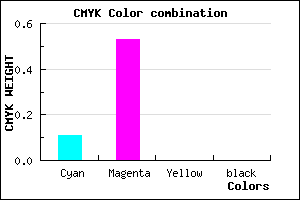
CMYK Css #E479FF Color code combination mixer
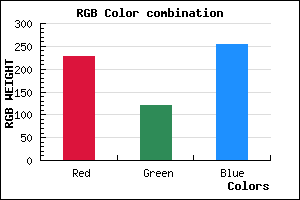
RGB Css #E479FF Color Code Combination Mixer
Css #E479FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E479FF hex color
a{ color: #E479FF; }
css h1,h2,h3,h4,h5,h6 : #E479FF
h1,h2,h3,h4,h5,h6{ color: #E479FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 228,121,255 Text color with hexadecimal code
Text font color is Rgb (228,121,255)
color css codes
Luminosity of css #E479FF hex color
- #130018 (1245208) #130018
- #3d004c (3997772) #3d004c
- #65007e (6619262) #65007e
- #8e00b2 (9306290) #8e00b2
- #b600e4 (11927780) #b600e4
- #d119ff (13703679) #d119ff
- #db4bff (14371839) #db4bff
- #e57fff (15040511) #e57fff
- #efb1ff (15708671) #efb1ff
- #fae5ff (16442879) #fae5ff
- lighter/Darker shades: Hex values:
- #E479FF (228,121,255) #E479FF
- #D260FA (210,96,250) #D260FA
- #C047F5 (192,71,245) #C047F5
- #AE2EF0 (174,46,240) #AE2EF0
- #9C15EB (156,21,235) #9C15EB
- #8A00E6 (138,0,230) #8A00E6
- #7800E1 (120,0,225) #7800E1
- #6600DC (102,0,220) #6600DC
- #5400D7 (84,0,215) #5400D7
- #4200D2 (66,0,210) #4200D2
- #3000CD (48,0,205) #3000CD
- #1E00C8 (30,0,200) #1E00C8
Color Shades of css #E479FF hex color
Tints of css #E479FF hex color
- Darker/lighter shades: Hex color values:
- #1E00C8 (228,121,255) #1E00C8
- #F68BFF (246,139,255) #F68BFF
- #FF9DFF (255,157,255) #FF9DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF