Rgb 246,139,255 to Css #F68BFF Color code html values
Css F68BFF Hex Color Code for rgb 246,139,255
Css Html color #F68BFF Hex color conversions, schemes, palette, combination, mixer, to rgb 246,139,255 colour codes.
Div Background-color : #F68BFF
.div{ background-color : #F68BFF; }
html #F68BFF color code
Text/Font color #F68BFF
.text{ color : #F68BFF; }
My text html color #F68BFF hex color code
Border html color #F68BFF hex color code
.border{ border:3px solid : #F68BFF; }
My div border color
Outline hex color #F68BFF
.outline{ outline:2px solid #F68BFF; }
My text outline color #F68BFF
css #F68BFF Color code html chart

|

|
css Text shadow : #F68BFF color
.shadow{ text-shadow: 10px 10px 10px #F68BFF; }
My text shadow
Css box shadow : #F68BFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F68BFF; }
My box shadow
Css Gradient html color #F68BFF code
.gradient{ background-color:#F68BFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F68BFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F68BFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F68BFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F68BFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #F68BFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F68BFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F68BFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F68BFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F68BFF Color code html values
#F68BFF hex color code has red green and blue "RGB color" in the proportion of 96.47% red, 54.51% green and 100% blue.
RGB percentage values corresponding to this are 246, 139, 255.
Html color #F68BFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F68BFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F68BFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F68BFF Hex Color Conversion

|

|
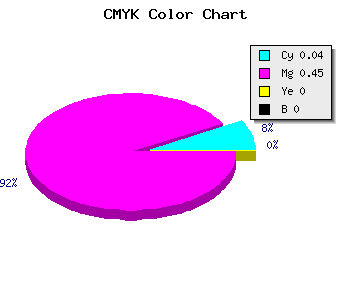
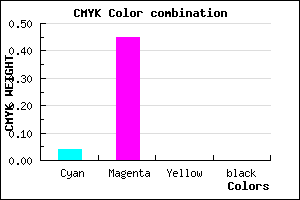
CMYK Css #F68BFF Color code combination mixer
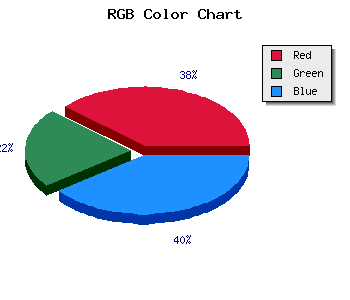
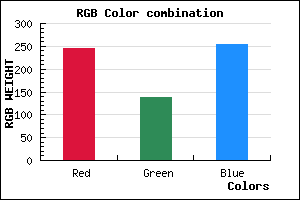
RGB Css #F68BFF Color Code Combination Mixer
Css #F68BFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F68BFF hex color
a{ color: #F68BFF; }
css h1,h2,h3,h4,h5,h6 : #F68BFF
h1,h2,h3,h4,h5,h6{ color: #F68BFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 246,139,255 Text color with hexadecimal code
Text font color is Rgb (246,139,255)
color css codes
Luminosity of css #F68BFF hex color
- #160018 (1441816) #160018
- #46004c (4587596) #46004c
- #74007e (7602302) #74007e
- #a300b2 (10682546) #a300b2
- #d100e4 (13697252) #d100e4
- #ec19ff (15473151) #ec19ff
- #f04bff (15748095) #f04bff
- #f47fff (16023551) #f47fff
- #f9b1ff (16364031) #f9b1ff
- #fde5ff (16639487) #fde5ff
- lighter/Darker shades: Hex values:
- #F68BFF (246,139,255) #F68BFF
- #E472FA (228,114,250) #E472FA
- #D259F5 (210,89,245) #D259F5
- #C040F0 (192,64,240) #C040F0
- #AE27EB (174,39,235) #AE27EB
- #9C0EE6 (156,14,230) #9C0EE6
- #8A00E1 (138,0,225) #8A00E1
- #7800DC (120,0,220) #7800DC
- #6600D7 (102,0,215) #6600D7
- #5400D2 (84,0,210) #5400D2
- #4200CD (66,0,205) #4200CD
- #3000C8 (48,0,200) #3000C8
Color Shades of css #F68BFF hex color
Tints of css #F68BFF hex color
- Darker/lighter shades: Hex color values:
- #3000C8 (246,139,255) #3000C8
- #FF9DFF (255,157,255) #FF9DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF