Rgb 226,93,255 to Css #E25DFF Color code html values
Css E25DFF Hex Color Code for rgb 226,93,255
Css Html color #E25DFF Hex color conversions, schemes, palette, combination, mixer, to rgb 226,93,255 colour codes.
Div Background-color : #E25DFF
.div{ background-color : #E25DFF; }
html #E25DFF color code
Text/Font color #E25DFF
.text{ color : #E25DFF; }
My text html color #E25DFF hex color code
Border html color #E25DFF hex color code
.border{ border:3px solid : #E25DFF; }
My div border color
Outline hex color #E25DFF
.outline{ outline:2px solid #E25DFF; }
My text outline color #E25DFF
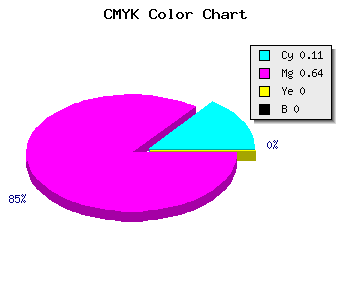
css #E25DFF Color code html chart

|

|
css Text shadow : #E25DFF color
.shadow{ text-shadow: 10px 10px 10px #E25DFF; }
My text shadow
Css box shadow : #E25DFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E25DFF; }
My box shadow
Css Gradient html color #E25DFF code
.gradient{ background-color:#E25DFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E25DFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E25DFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E25DFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E25DFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #E25DFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E25DFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E25DFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E25DFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E25DFF Color code html values
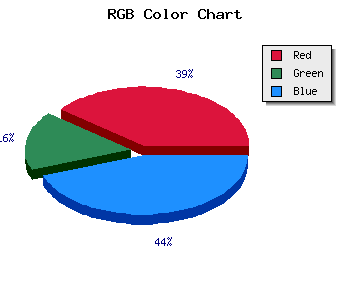
#E25DFF hex color code has red green and blue "RGB color" in the proportion of 88.63% red, 36.47% green and 100% blue.
RGB percentage values corresponding to this are 226, 93, 255.
Html color #E25DFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E25DFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E25DFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E25DFF Hex Color Conversion

|

|
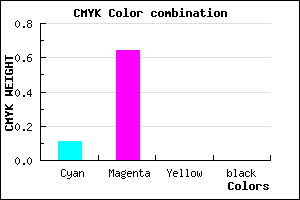
CMYK Css #E25DFF Color code combination mixer
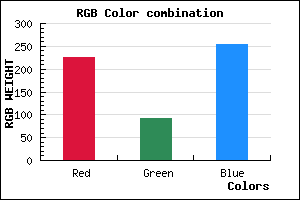
RGB Css #E25DFF Color Code Combination Mixer
Css #E25DFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E25DFF hex color
a{ color: #E25DFF; }
css h1,h2,h3,h4,h5,h6 : #E25DFF
h1,h2,h3,h4,h5,h6{ color: #E25DFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 226,93,255 Text color with hexadecimal code
Text font color is Rgb (226,93,255)
color css codes
Luminosity of css #E25DFF hex color
- #140018 (1310744) #140018
- #3f004c (4128844) #3f004c
- #68007e (6815870) #68007e
- #9300b2 (9633970) #9300b2
- #bc00e4 (12320996) #bc00e4
- #d619ff (14031359) #d619ff
- #df4bff (14633983) #df4bff
- #e87fff (15237119) #e87fff
- #f1b1ff (15839743) #f1b1ff
- #fae5ff (16442879) #fae5ff
- lighter/Darker shades: Hex values:
- #E25DFF (226,93,255) #E25DFF
- #D044FA (208,68,250) #D044FA
- #BE2BF5 (190,43,245) #BE2BF5
- #AC12F0 (172,18,240) #AC12F0
- #9A00EB (154,0,235) #9A00EB
- #8800E6 (136,0,230) #8800E6
- #7600E1 (118,0,225) #7600E1
- #6400DC (100,0,220) #6400DC
- #5200D7 (82,0,215) #5200D7
- #4000D2 (64,0,210) #4000D2
- #2E00CD (46,0,205) #2E00CD
- #1C00C8 (28,0,200) #1C00C8
Color Shades of css #E25DFF hex color
Tints of css #E25DFF hex color
- Darker/lighter shades: Hex color values:
- #1C00C8 (226,93,255) #1C00C8
- #F46FFF (244,111,255) #F46FFF
- #FF81FF (255,129,255) #FF81FF
- #FF93FF (255,147,255) #FF93FF
- #FFA5FF (255,165,255) #FFA5FF
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF