Rgb 226,180,255 to Css #E2B4FF Color code html values
Css E2B4FF Hex Color Code for rgb 226,180,255
Css Html color #E2B4FF Hex color conversions, schemes, palette, combination, mixer, to rgb 226,180,255 colour codes.
Div Background-color : #E2B4FF
.div{ background-color : #E2B4FF; }
html #E2B4FF color code
Text/Font color #E2B4FF
.text{ color : #E2B4FF; }
My text html color #E2B4FF hex color code
Border html color #E2B4FF hex color code
.border{ border:3px solid : #E2B4FF; }
My div border color
Outline hex color #E2B4FF
.outline{ outline:2px solid #E2B4FF; }
My text outline color #E2B4FF
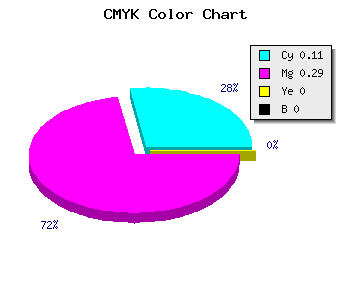
css #E2B4FF Color code html chart

|

|
css Text shadow : #E2B4FF color
.shadow{ text-shadow: 10px 10px 10px #E2B4FF; }
My text shadow
Css box shadow : #E2B4FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E2B4FF; }
My box shadow
Css Gradient html color #E2B4FF code
.gradient{ background-color:#E2B4FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E2B4FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E2B4FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E2B4FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E2B4FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #E2B4FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E2B4FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E2B4FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E2B4FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E2B4FF Color code html values
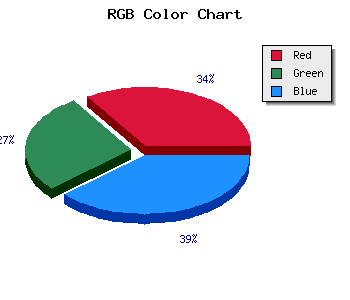
#E2B4FF hex color code has red green and blue "RGB color" in the proportion of 88.63% red, 70.59% green and 100% blue.
RGB percentage values corresponding to this are 226, 180, 255.
Html color #E2B4FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E2B4FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E2B4FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E2B4FF Hex Color Conversion

|

|
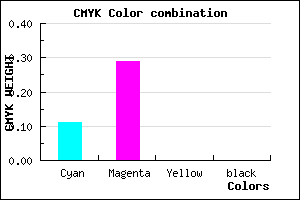
CMYK Css #E2B4FF Color code combination mixer
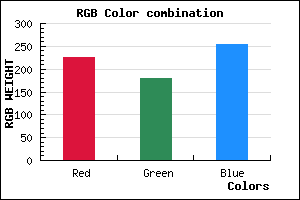
RGB Css #E2B4FF Color Code Combination Mixer
Css #E2B4FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E2B4FF hex color
a{ color: #E2B4FF; }
css h1,h2,h3,h4,h5,h6 : #E2B4FF
h1,h2,h3,h4,h5,h6{ color: #E2B4FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 226,180,255 Text color with hexadecimal code
Text font color is Rgb (226,180,255)
color css codes
Luminosity of css #E2B4FF hex color
- #0f0018 (983064) #0f0018
- #2e004c (3014732) #2e004c
- #4d007e (5046398) #4d007e
- #6d00b2 (7143602) #6d00b2
- #8b00e4 (9109732) #8b00e4
- #a619ff (10885631) #a619ff
- #b94bff (12143615) #b94bff
- #cd7fff (13467647) #cd7fff
- #e1b1ff (14791167) #e1b1ff
- #f5e5ff (16115199) #f5e5ff
- lighter/Darker shades: Hex values:
- #E2B4FF (226,180,255) #E2B4FF
- #D09BFA (208,155,250) #D09BFA
- #BE82F5 (190,130,245) #BE82F5
- #AC69F0 (172,105,240) #AC69F0
- #9A50EB (154,80,235) #9A50EB
- #8837E6 (136,55,230) #8837E6
- #761EE1 (118,30,225) #761EE1
- #6405DC (100,5,220) #6405DC
- #5200D7 (82,0,215) #5200D7
- #4000D2 (64,0,210) #4000D2
- #2E00CD (46,0,205) #2E00CD
- #1C00C8 (28,0,200) #1C00C8
Color Shades of css #E2B4FF hex color
Tints of css #E2B4FF hex color
- Darker/lighter shades: Hex color values:
- #1C00C8 (226,180,255) #1C00C8
- #F4C6FF (244,198,255) #F4C6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF