Rgb 208,155,250 to Css #D09BFA Color code html values
Css D09BFA Hex Color Code for rgb 208,155,250
Css Html color #D09BFA Hex color conversions, schemes, palette, combination, mixer, to rgb 208,155,250 colour codes.
Div Background-color : #D09BFA
.div{ background-color : #D09BFA; }
html #D09BFA color code
Text/Font color #D09BFA
.text{ color : #D09BFA; }
My text html color #D09BFA hex color code
Border html color #D09BFA hex color code
.border{ border:3px solid : #D09BFA; }
My div border color
Outline hex color #D09BFA
.outline{ outline:2px solid #D09BFA; }
My text outline color #D09BFA
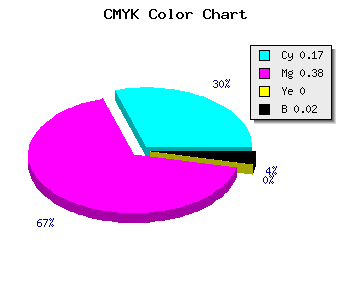
css #D09BFA Color code html chart

|

|
css Text shadow : #D09BFA color
.shadow{ text-shadow: 10px 10px 10px #D09BFA; }
My text shadow
Css box shadow : #D09BFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D09BFA; }
My box shadow
Css Gradient html color #D09BFA code
.gradient{ background-color:#D09BFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D09BFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D09BFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D09BFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D09BFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #D09BFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D09BFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D09BFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D09BFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D09BFA Color code html values
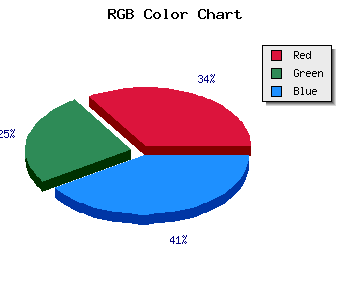
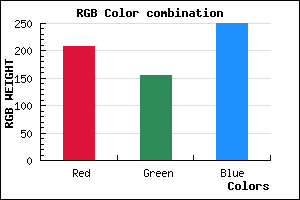
#D09BFA hex color code has red green and blue "RGB color" in the proportion of 81.57% red, 60.78% green and 98.04% blue.
RGB percentage values corresponding to this are 208, 155, 250.
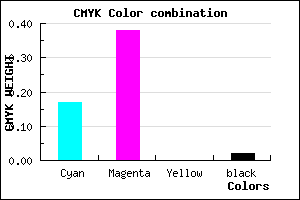
Html color #D09BFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D09BFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D09BFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D09BFA Hex Color Conversion

|

|
CMYK Css #D09BFA Color code combination mixer
RGB Css #D09BFA Color Code Combination Mixer
Css #D09BFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D09BFA hex color
a{ color: #D09BFA; }
css h1,h2,h3,h4,h5,h6 : #D09BFA
h1,h2,h3,h4,h5,h6{ color: #D09BFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 208,155,250 Text color with hexadecimal code
Text font color is Rgb (208,155,250)
color css codes
Luminosity of css #D09BFA hex color
- #0d0117 (852247) #0d0117
- #2a0448 (2753608) #2a0448
- #460678 (4589176) #460678
- #6308aa (6490282) #6308aa
- #7f0bd9 (8326105) #7f0bd9
- #9924f4 (10036468) #9924f4
- #b053f7 (11555831) #b053f7
- #c785f9 (13075961) #c785f9
- #ddb5fb (14530043) #ddb5fb
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #D09BFA (208,155,250) #D09BFA
- #BE82F5 (190,130,245) #BE82F5
- #AC69F0 (172,105,240) #AC69F0
- #9A50EB (154,80,235) #9A50EB
- #8837E6 (136,55,230) #8837E6
- #761EE1 (118,30,225) #761EE1
- #6405DC (100,5,220) #6405DC
- #5200D7 (82,0,215) #5200D7
- #4000D2 (64,0,210) #4000D2
- #2E00CD (46,0,205) #2E00CD
- #1C00C8 (28,0,200) #1C00C8
- #0A00C3 (10,0,195) #0A00C3
Color Shades of css #D09BFA hex color
Tints of css #D09BFA hex color
- Darker/lighter shades: Hex color values:
- #0A00C3 (208,155,250) #0A00C3
- #E2ADFF (226,173,255) #E2ADFF
- #F4BFFF (244,191,255) #F4BFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF