Rgb 225,91,250 to Css #E15BFA Color code html values
Css E15BFA Hex Color Code for rgb 225,91,250
Css Html color #E15BFA Hex color conversions, schemes, palette, combination, mixer, to rgb 225,91,250 colour codes.
Div Background-color : #E15BFA
.div{ background-color : #E15BFA; }
html #E15BFA color code
Text/Font color #E15BFA
.text{ color : #E15BFA; }
My text html color #E15BFA hex color code
Border html color #E15BFA hex color code
.border{ border:3px solid : #E15BFA; }
My div border color
Outline hex color #E15BFA
.outline{ outline:2px solid #E15BFA; }
My text outline color #E15BFA
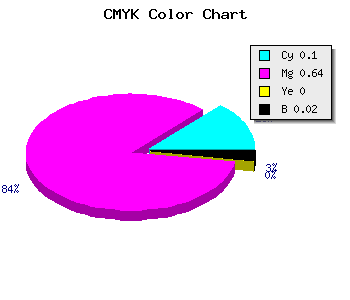
css #E15BFA Color code html chart

|

|
css Text shadow : #E15BFA color
.shadow{ text-shadow: 10px 10px 10px #E15BFA; }
My text shadow
Css box shadow : #E15BFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E15BFA; }
My box shadow
Css Gradient html color #E15BFA code
.gradient{ background-color:#E15BFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E15BFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E15BFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E15BFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E15BFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #E15BFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E15BFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E15BFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E15BFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E15BFA Color code html values
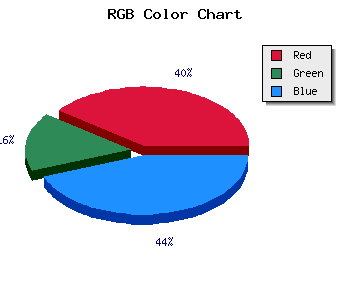
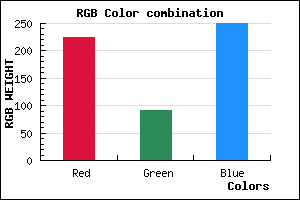
#E15BFA hex color code has red green and blue "RGB color" in the proportion of 88.24% red, 35.69% green and 98.04% blue.
RGB percentage values corresponding to this are 225, 91, 250.
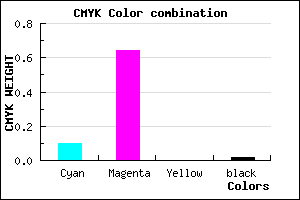
Html color #E15BFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E15BFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E15BFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E15BFA Hex Color Conversion

|

|
CMYK Css #E15BFA Color code combination mixer
RGB Css #E15BFA Color Code Combination Mixer
Css #E15BFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E15BFA hex color
a{ color: #E15BFA; }
css h1,h2,h3,h4,h5,h6 : #E15BFA
h1,h2,h3,h4,h5,h6{ color: #E15BFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 225,91,250 Text color with hexadecimal code
Text font color is Rgb (225,91,250)
color css codes
Luminosity of css #E15BFA hex color
- #140117 (1310999) #140117
- #3f024a (4129354) #3f024a
- #68047a (6816890) #68047a
- #9305ad (9635245) #9305ad
- #bc07dd (12322781) #bc07dd
- #d720f8 (14098680) #d720f8
- #e050fa (14700794) #e050fa
- #e983fb (15303675) #e983fb
- #f1b3fd (15840253) #f1b3fd
- #fae6fe (16443134) #fae6fe
- lighter/Darker shades: Hex values:
- #E15BFA (225,91,250) #E15BFA
- #CF42F5 (207,66,245) #CF42F5
- #BD29F0 (189,41,240) #BD29F0
- #AB10EB (171,16,235) #AB10EB
- #9900E6 (153,0,230) #9900E6
- #8700E1 (135,0,225) #8700E1
- #7500DC (117,0,220) #7500DC
- #6300D7 (99,0,215) #6300D7
- #5100D2 (81,0,210) #5100D2
- #3F00CD (63,0,205) #3F00CD
- #2D00C8 (45,0,200) #2D00C8
- #1B00C3 (27,0,195) #1B00C3
Color Shades of css #E15BFA hex color
Tints of css #E15BFA hex color
- Darker/lighter shades: Hex color values:
- #1B00C3 (225,91,250) #1B00C3
- #F36DFF (243,109,255) #F36DFF
- #FF7FFF (255,127,255) #FF7FFF
- #FF91FF (255,145,255) #FF91FF
- #FFA3FF (255,163,255) #FFA3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF