Rgb 224,221,251 to Css #E0DDFB Color code html values
Css E0DDFB Hex Color Code for rgb 224,221,251
Css Html color #E0DDFB Hex color conversions, schemes, palette, combination, mixer, to rgb 224,221,251 colour codes.
Div Background-color : #E0DDFB
.div{ background-color : #E0DDFB; }
html #E0DDFB color code
Text/Font color #E0DDFB
.text{ color : #E0DDFB; }
My text html color #E0DDFB hex color code
Border html color #E0DDFB hex color code
.border{ border:3px solid : #E0DDFB; }
My div border color
Outline hex color #E0DDFB
.outline{ outline:2px solid #E0DDFB; }
My text outline color #E0DDFB
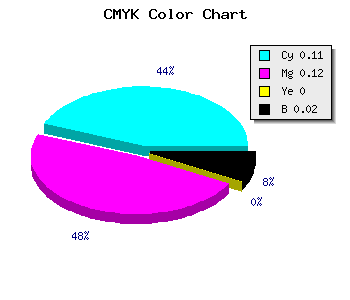
css #E0DDFB Color code html chart

|

|
css Text shadow : #E0DDFB color
.shadow{ text-shadow: 10px 10px 10px #E0DDFB; }
My text shadow
Css box shadow : #E0DDFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E0DDFB; }
My box shadow
Css Gradient html color #E0DDFB code
.gradient{ background-color:#E0DDFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E0DDFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E0DDFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E0DDFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E0DDFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #E0DDFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E0DDFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E0DDFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E0DDFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E0DDFB Color code html values
#E0DDFB hex color code has red green and blue "RGB color" in the proportion of 87.84% red, 86.67% green and 98.43% blue.
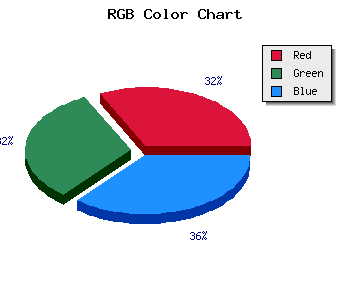
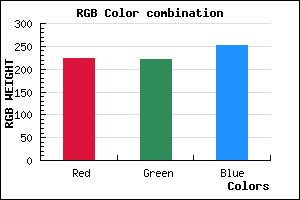
RGB percentage values corresponding to this are 224, 221, 251.
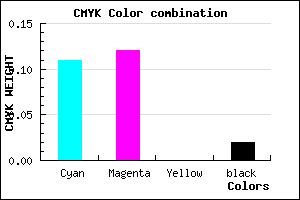
Html color #E0DDFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E0DDFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E0DDFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E0DDFB Hex Color Conversion

|

|
CMYK Css #E0DDFB Color code combination mixer
RGB Css #E0DDFB Color Code Combination Mixer
Css #E0DDFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E0DDFB hex color
a{ color: #E0DDFB; }
css h1,h2,h3,h4,h5,h6 : #E0DDFB
h1,h2,h3,h4,h5,h6{ color: #E0DDFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 224,221,251 Text color with hexadecimal code
Text font color is Rgb (224,221,251)
color css codes
Luminosity of css #E0DDFB hex color
- #040315 (262933) #040315
- #0e0844 (919620) #0e0844
- #170d71 (1510769) #170d71
- #20139f (2102175) #20139f
- #2918cc (2693324) #2918cc
- #4231e7 (4338151) #4231e7
- #6b5eec (7036652) #6b5eec
- #968df1 (9866737) #968df1
- #bfb9f7 (12564983) #bfb9f7
- #eae8fc (15395068) #eae8fc
- lighter/Darker shades: Hex values:
- #E0DDFB (224,221,251) #E0DDFB
- #CEC4F6 (206,196,246) #CEC4F6
- #BCABF1 (188,171,241) #BCABF1
- #AA92EC (170,146,236) #AA92EC
- #9879E7 (152,121,231) #9879E7
- #8660E2 (134,96,226) #8660E2
- #7447DD (116,71,221) #7447DD
- #622ED8 (98,46,216) #622ED8
- #5015D3 (80,21,211) #5015D3
- #3E00CE (62,0,206) #3E00CE
- #2C00C9 (44,0,201) #2C00C9
- #1A00C4 (26,0,196) #1A00C4
Color Shades of css #E0DDFB hex color
Tints of css #E0DDFB hex color
- Darker/lighter shades: Hex color values:
- #1A00C4 (224,221,251) #1A00C4
- #F2EFFF (242,239,255) #F2EFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF