Rgb 32,19,159 to Css #20139F Color code html values
Css 20139F Hex Color Code for rgb 32,19,159
Css Html color #20139F Hex color conversions, schemes, palette, combination, mixer, to rgb 32,19,159 colour codes.
Div Background-color : #20139F
.div{ background-color : #20139F; }
html #20139F color code
Text/Font color #20139F
.text{ color : #20139F; }
My text html color #20139F hex color code
Border html color #20139F hex color code
.border{ border:3px solid : #20139F; }
My div border color
Outline hex color #20139F
.outline{ outline:2px solid #20139F; }
My text outline color #20139F
css #20139F Color code html chart

|

|
css Text shadow : #20139F color
.shadow{ text-shadow: 10px 10px 10px #20139F; }
My text shadow
Css box shadow : #20139F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#20139F; }
My box shadow
Css Gradient html color #20139F code
.gradient{ background-color:#20139F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#20139F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #20139F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #20139F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #20139F 0%, #00000C 100%); background-image:linear-gradient(180deg, #20139F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #20139F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#20139F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#20139F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #20139F Color code html values
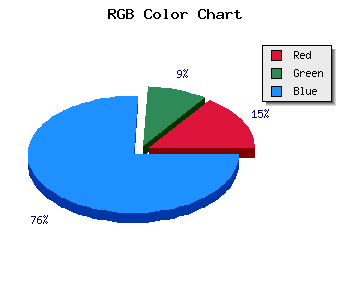
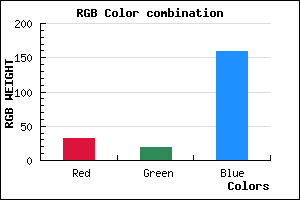
#20139F hex color code has red green and blue "RGB color" in the proportion of 12.55% red, 7.45% green and 62.35% blue.
RGB percentage values corresponding to this are 32, 19, 159.
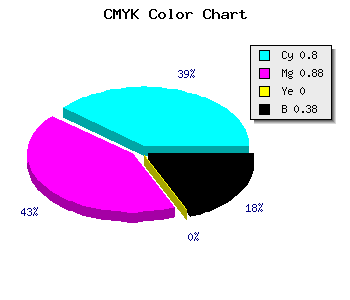
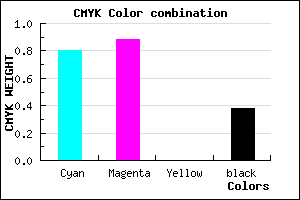
Html color #20139F has 0% cyan, 0% magenta, 0% yellow and 96% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #20139F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #20139F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #20139F Hex Color Conversion

|

|
CMYK Css #20139F Color code combination mixer
RGB Css #20139F Color Code Combination Mixer
Css #20139F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #20139F hex color
a{ color: #20139F; }
css h1,h2,h3,h4,h5,h6 : #20139F
h1,h2,h3,h4,h5,h6{ color: #20139F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 32,19,159 Text color with hexadecimal code
Text font color is Rgb (32,19,159)
color css codes
Luminosity of css #20139F hex color
- #040315 (262933) #040315
- #0e0844 (919620) #0e0844
- #170d71 (1510769) #170d71
- #20139f (2102175) #20139f
- #2918cc (2693324) #2918cc
- #4231e7 (4338151) #4231e7
- #6b5eec (7036652) #6b5eec
- #968df1 (9866737) #968df1
- #bfb9f7 (12564983) #bfb9f7
- #eae8fc (15395068) #eae8fc
- lighter/Darker shades: Hex values:
- #20139F (32,19,159) #20139F
- #0E009A (14,0,154) #0E009A
- #000095 (0,0,149) #000095
- #000090 (0,0,144) #000090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
- #000081 (0,0,129) #000081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
- #000072 (0,0,114) #000072
- #00006D (0,0,109) #00006D
- #000068 (0,0,104) #000068
Color Shades of css #20139F hex color
Tints of css #20139F hex color
- Darker/lighter shades: Hex color values:
- #000068 (32,19,159) #000068
- #3225B1 (50,37,177) #3225B1
- #4437C3 (68,55,195) #4437C3
- #5649D5 (86,73,213) #5649D5
- #685BE7 (104,91,231) #685BE7
- #7A6DF9 (122,109,249) #7A6DF9
- #8C7FFF (140,127,255) #8C7FFF
- #9E91FF (158,145,255) #9E91FF
- #B0A3FF (176,163,255) #B0A3FF
- #C2B5FF (194,181,255) #C2B5FF
- #D4C7FF (212,199,255) #D4C7FF
- #E6D9FF (230,217,255) #E6D9FF