Rgb 224,141,250 to Css #E08DFA Color code html values
Css E08DFA Hex Color Code for rgb 224,141,250
Css Html color #E08DFA Hex color conversions, schemes, palette, combination, mixer, to rgb 224,141,250 colour codes.
Div Background-color : #E08DFA
.div{ background-color : #E08DFA; }
html #E08DFA color code
Text/Font color #E08DFA
.text{ color : #E08DFA; }
My text html color #E08DFA hex color code
Border html color #E08DFA hex color code
.border{ border:3px solid : #E08DFA; }
My div border color
Outline hex color #E08DFA
.outline{ outline:2px solid #E08DFA; }
My text outline color #E08DFA
css #E08DFA Color code html chart

|

|
css Text shadow : #E08DFA color
.shadow{ text-shadow: 10px 10px 10px #E08DFA; }
My text shadow
Css box shadow : #E08DFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E08DFA; }
My box shadow
Css Gradient html color #E08DFA code
.gradient{ background-color:#E08DFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E08DFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E08DFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E08DFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E08DFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #E08DFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E08DFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E08DFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E08DFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E08DFA Color code html values
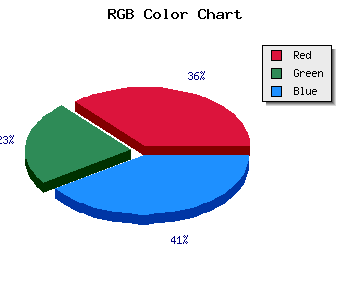
#E08DFA hex color code has red green and blue "RGB color" in the proportion of 87.84% red, 55.29% green and 98.04% blue.
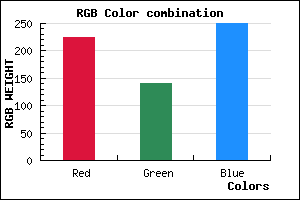
RGB percentage values corresponding to this are 224, 141, 250.
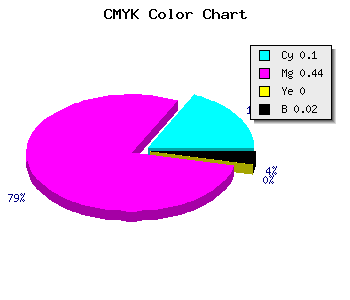
Html color #E08DFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E08DFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E08DFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E08DFA Hex Color Conversion

|

|
CMYK Css #E08DFA Color code combination mixer
RGB Css #E08DFA Color Code Combination Mixer
Css #E08DFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E08DFA hex color
a{ color: #E08DFA; }
css h1,h2,h3,h4,h5,h6 : #E08DFA
h1,h2,h3,h4,h5,h6{ color: #E08DFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 224,141,250 Text color with hexadecimal code
Text font color is Rgb (224,141,250)
color css codes
Luminosity of css #E08DFA hex color
- #120117 (1179927) #120117
- #380349 (3670857) #380349
- #5c0579 (6030713) #5c0579
- #8207ab (8521643) #8207ab
- #a709db (10947035) #a709db
- #c122f6 (12657398) #c122f6
- #cf52f8 (13587192) #cf52f8
- #dd84fa (14517498) #dd84fa
- #eab4fc (15381756) #eab4fc
- #f8e6fe (16312062) #f8e6fe
- lighter/Darker shades: Hex values:
- #E08DFA (224,141,250) #E08DFA
- #CE74F5 (206,116,245) #CE74F5
- #BC5BF0 (188,91,240) #BC5BF0
- #AA42EB (170,66,235) #AA42EB
- #9829E6 (152,41,230) #9829E6
- #8610E1 (134,16,225) #8610E1
- #7400DC (116,0,220) #7400DC
- #6200D7 (98,0,215) #6200D7
- #5000D2 (80,0,210) #5000D2
- #3E00CD (62,0,205) #3E00CD
- #2C00C8 (44,0,200) #2C00C8
- #1A00C3 (26,0,195) #1A00C3
Color Shades of css #E08DFA hex color
Tints of css #E08DFA hex color
- Darker/lighter shades: Hex color values:
- #1A00C3 (224,141,250) #1A00C3
- #F29FFF (242,159,255) #F29FFF
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF