Rgb 234,180,252 to Css #EAB4FC Color code html values
Css EAB4FC Hex Color Code for rgb 234,180,252
Css Html color #EAB4FC Hex color conversions, schemes, palette, combination, mixer, to rgb 234,180,252 colour codes.
Div Background-color : #EAB4FC
.div{ background-color : #EAB4FC; }
html #EAB4FC color code
Text/Font color #EAB4FC
.text{ color : #EAB4FC; }
My text html color #EAB4FC hex color code
Border html color #EAB4FC hex color code
.border{ border:3px solid : #EAB4FC; }
My div border color
Outline hex color #EAB4FC
.outline{ outline:2px solid #EAB4FC; }
My text outline color #EAB4FC
css #EAB4FC Color code html chart

|

|
css Text shadow : #EAB4FC color
.shadow{ text-shadow: 10px 10px 10px #EAB4FC; }
My text shadow
Css box shadow : #EAB4FC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EAB4FC; }
My box shadow
Css Gradient html color #EAB4FC code
.gradient{ background-color:#EAB4FC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EAB4FC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EAB4FC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EAB4FC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EAB4FC 0%, #00000C 100%); background-image:linear-gradient(180deg, #EAB4FC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EAB4FC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EAB4FC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EAB4FC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EAB4FC Color code html values
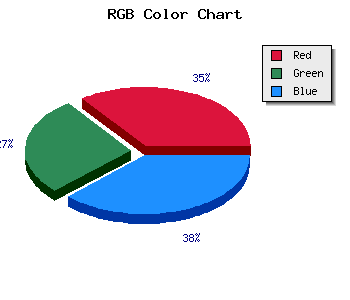
#EAB4FC hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 70.59% green and 98.82% blue.
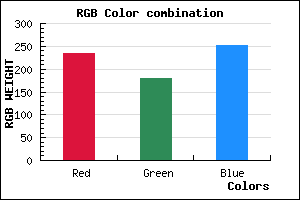
RGB percentage values corresponding to this are 234, 180, 252.
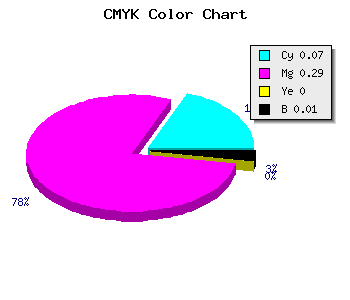
Html color #EAB4FC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EAB4FC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EAB4FC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EAB4FC Hex Color Conversion

|

|
CMYK Css #EAB4FC Color code combination mixer
RGB Css #EAB4FC Color Code Combination Mixer
Css #EAB4FC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EAB4FC hex color
a{ color: #EAB4FC; }
css h1,h2,h3,h4,h5,h6 : #EAB4FC
h1,h2,h3,h4,h5,h6{ color: #EAB4FC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,180,252 Text color with hexadecimal code
Text font color is Rgb (234,180,252)
color css codes
Luminosity of css #EAB4FC hex color
- #120117 (1179927) #120117
- #380349 (3670857) #380349
- #5c0579 (6030713) #5c0579
- #8207ab (8521643) #8207ab
- #a709db (10947035) #a709db
- #c222f6 (12722934) #c222f6
- #cf52f8 (13587192) #cf52f8
- #dd84fa (14517498) #dd84fa
- #eab4fc (15381756) #eab4fc
- #f8e6fe (16312062) #f8e6fe
- lighter/Darker shades: Hex values:
- #EAB4FC (234,180,252) #EAB4FC
- #D89BF7 (216,155,247) #D89BF7
- #C682F2 (198,130,242) #C682F2
- #B469ED (180,105,237) #B469ED
- #A250E8 (162,80,232) #A250E8
- #9037E3 (144,55,227) #9037E3
- #7E1EDE (126,30,222) #7E1EDE
- #6C05D9 (108,5,217) #6C05D9
- #5A00D4 (90,0,212) #5A00D4
- #4800CF (72,0,207) #4800CF
- #3600CA (54,0,202) #3600CA
- #2400C5 (36,0,197) #2400C5
Color Shades of css #EAB4FC hex color
Tints of css #EAB4FC hex color
- Darker/lighter shades: Hex color values:
- #2400C5 (234,180,252) #2400C5
- #FCC6FF (252,198,255) #FCC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF