Rgb 223,204,250 to Css #DFCCFA Color code html values
Css DFCCFA Hex Color Code for rgb 223,204,250
Css Html color #DFCCFA Hex color conversions, schemes, palette, combination, mixer, to rgb 223,204,250 colour codes.
Div Background-color : #DFCCFA
.div{ background-color : #DFCCFA; }
html #DFCCFA color code
Text/Font color #DFCCFA
.text{ color : #DFCCFA; }
My text html color #DFCCFA hex color code
Border html color #DFCCFA hex color code
.border{ border:3px solid : #DFCCFA; }
My div border color
Outline hex color #DFCCFA
.outline{ outline:2px solid #DFCCFA; }
My text outline color #DFCCFA
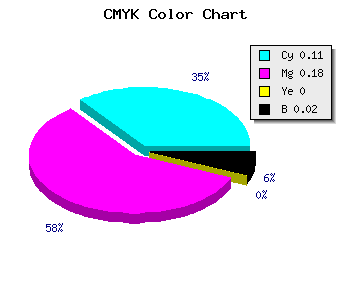
css #DFCCFA Color code html chart

|

|
css Text shadow : #DFCCFA color
.shadow{ text-shadow: 10px 10px 10px #DFCCFA; }
My text shadow
Css box shadow : #DFCCFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DFCCFA; }
My box shadow
Css Gradient html color #DFCCFA code
.gradient{ background-color:#DFCCFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DFCCFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DFCCFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DFCCFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DFCCFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DFCCFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DFCCFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DFCCFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DFCCFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DFCCFA Color code html values
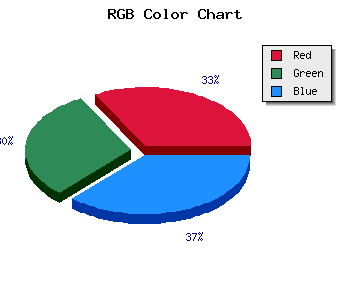
#DFCCFA hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 80% green and 98.04% blue.
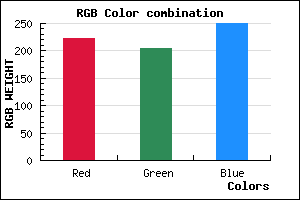
RGB percentage values corresponding to this are 223, 204, 250.
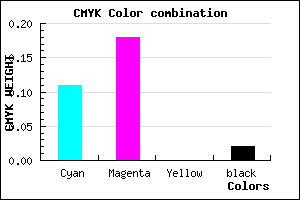
Html color #DFCCFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DFCCFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DFCCFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DFCCFA Hex Color Conversion

|

|
CMYK Css #DFCCFA Color code combination mixer
RGB Css #DFCCFA Color Code Combination Mixer
Css #DFCCFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DFCCFA hex color
a{ color: #DFCCFA; }
css h1,h2,h3,h4,h5,h6 : #DFCCFA
h1,h2,h3,h4,h5,h6{ color: #DFCCFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,204,250 Text color with hexadecimal code
Text font color is Rgb (223,204,250)
color css codes
Luminosity of css #DFCCFA hex color
- #0a0216 (655894) #0a0216
- #210745 (2164549) #210745
- #370b73 (3607411) #370b73
- #4e10a2 (5116066) #4e10a2
- #6415cf (6559183) #6415cf
- #7e2eea (8269546) #7e2eea
- #9a5bef (10116079) #9a5bef
- #b78bf3 (12028915) #b78bf3
- #d3b8f8 (13875448) #d3b8f8
- #f0e7fd (15788029) #f0e7fd
- lighter/Darker shades: Hex values:
- #DFCCFA (223,204,250) #DFCCFA
- #CDB3F5 (205,179,245) #CDB3F5
- #BB9AF0 (187,154,240) #BB9AF0
- #A981EB (169,129,235) #A981EB
- #9768E6 (151,104,230) #9768E6
- #854FE1 (133,79,225) #854FE1
- #7336DC (115,54,220) #7336DC
- #611DD7 (97,29,215) #611DD7
- #4F04D2 (79,4,210) #4F04D2
- #3D00CD (61,0,205) #3D00CD
- #2B00C8 (43,0,200) #2B00C8
- #1900C3 (25,0,195) #1900C3
Color Shades of css #DFCCFA hex color
Tints of css #DFCCFA hex color
- Darker/lighter shades: Hex color values:
- #1900C3 (223,204,250) #1900C3
- #F1DEFF (241,222,255) #F1DEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF