Rgb 223,191,191 to Css #DFBFBF Color code html values
Css DFBFBF Hex Color Code for rgb 223,191,191
Css Html color #DFBFBF Hex color conversions, schemes, palette, combination, mixer, to rgb 223,191,191 colour codes.
Div Background-color : #DFBFBF
.div{ background-color : #DFBFBF; }
html #DFBFBF color code
Text/Font color #DFBFBF
.text{ color : #DFBFBF; }
My text html color #DFBFBF hex color code
Border html color #DFBFBF hex color code
.border{ border:3px solid : #DFBFBF; }
My div border color
Outline hex color #DFBFBF
.outline{ outline:2px solid #DFBFBF; }
My text outline color #DFBFBF
css #DFBFBF Color code html chart

|

|
css Text shadow : #DFBFBF color
.shadow{ text-shadow: 10px 10px 10px #DFBFBF; }
My text shadow
Css box shadow : #DFBFBF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DFBFBF; }
My box shadow
Css Gradient html color #DFBFBF code
.gradient{ background-color:#DFBFBF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DFBFBF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DFBFBF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DFBFBF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DFBFBF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DFBFBF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DFBFBF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DFBFBF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DFBFBF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DFBFBF Color code html values
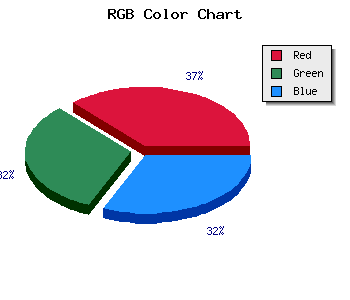
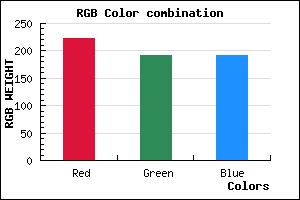
#DFBFBF hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 74.9% green and 74.9% blue.
RGB percentage values corresponding to this are 223, 191, 191.
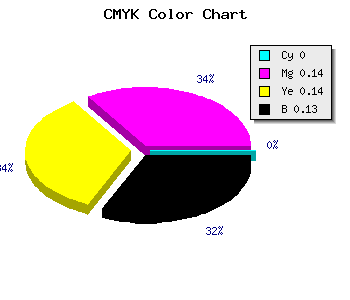
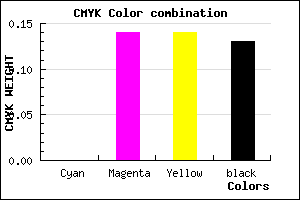
Html color #DFBFBF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DFBFBF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DFBFBF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DFBFBF Hex Color Conversion

|

|
CMYK Css #DFBFBF Color code combination mixer
RGB Css #DFBFBF Color Code Combination Mixer
Css #DFBFBF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DFBFBF hex color
a{ color: #DFBFBF; }
css h1,h2,h3,h4,h5,h6 : #DFBFBF
h1,h2,h3,h4,h5,h6{ color: #DFBFBF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,191,191 Text color with hexadecimal code
Text font color is Rgb (223,191,191)
color css codes
Luminosity of css #DFBFBF hex color
- #100808 (1050632) #100808
- #331919 (3348761) #331919
- #542a2a (5515818) #542a2a
- #773b3b (7813947) #773b3b
- #984c4c (9981004) #984c4c
- #b26666 (11691622) #b26666
- #c38787 (12814215) #c38787
- #d4aaaa (13937322) #d4aaaa
- #e5cbcb (15059915) #e5cbcb
- #f6eeee (16183022) #f6eeee
- lighter/Darker shades: Hex values:
- #DFBFBF (223,191,191) #DFBFBF
- #CDA6BA (205,166,186) #CDA6BA
- #BB8DB5 (187,141,181) #BB8DB5
- #A974B0 (169,116,176) #A974B0
- #975BAB (151,91,171) #975BAB
- #8542A6 (133,66,166) #8542A6
- #7329A1 (115,41,161) #7329A1
- #61109C (97,16,156) #61109C
- #4F0097 (79,0,151) #4F0097
- #3D0092 (61,0,146) #3D0092
- #2B008D (43,0,141) #2B008D
- #190088 (25,0,136) #190088
Color Shades of css #DFBFBF hex color
Tints of css #DFBFBF hex color
- Darker/lighter shades: Hex color values:
- #190088 (223,191,191) #190088
- #F1D1D1 (241,209,209) #F1D1D1
- #FFE3E3 (255,227,227) #FFE3E3
- #FFF5F5 (255,245,245) #FFF5F5
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF