Rgb 229,203,203 to Css #E5CBCB Color code html values
Css E5CBCB Hex Color Code for rgb 229,203,203
Css Html color #E5CBCB Hex color conversions, schemes, palette, combination, mixer, to rgb 229,203,203 colour codes.
Div Background-color : #E5CBCB
.div{ background-color : #E5CBCB; }
html #E5CBCB color code
Text/Font color #E5CBCB
.text{ color : #E5CBCB; }
My text html color #E5CBCB hex color code
Border html color #E5CBCB hex color code
.border{ border:3px solid : #E5CBCB; }
My div border color
Outline hex color #E5CBCB
.outline{ outline:2px solid #E5CBCB; }
My text outline color #E5CBCB
css #E5CBCB Color code html chart

|

|
css Text shadow : #E5CBCB color
.shadow{ text-shadow: 10px 10px 10px #E5CBCB; }
My text shadow
Css box shadow : #E5CBCB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E5CBCB; }
My box shadow
Css Gradient html color #E5CBCB code
.gradient{ background-color:#E5CBCB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E5CBCB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E5CBCB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E5CBCB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E5CBCB 0%, #00000C 100%); background-image:linear-gradient(180deg, #E5CBCB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E5CBCB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E5CBCB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E5CBCB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E5CBCB Color code html values
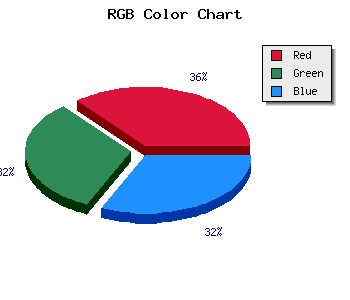
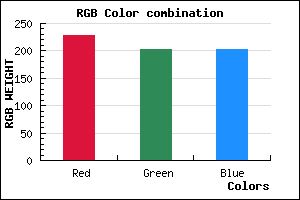
#E5CBCB hex color code has red green and blue "RGB color" in the proportion of 89.8% red, 79.61% green and 79.61% blue.
RGB percentage values corresponding to this are 229, 203, 203.
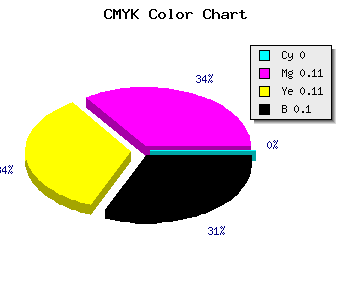
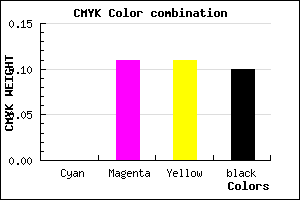
Html color #E5CBCB has 0% cyan, 0% magenta, 0% yellow and 26% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E5CBCB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E5CBCB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E5CBCB Hex Color Conversion

|

|
CMYK Css #E5CBCB Color code combination mixer
RGB Css #E5CBCB Color Code Combination Mixer
Css #E5CBCB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E5CBCB hex color
a{ color: #E5CBCB; }
css h1,h2,h3,h4,h5,h6 : #E5CBCB
h1,h2,h3,h4,h5,h6{ color: #E5CBCB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 229,203,203 Text color with hexadecimal code
Text font color is Rgb (229,203,203)
color css codes
Luminosity of css #E5CBCB hex color
- #100808 (1050632) #100808
- #331919 (3348761) #331919
- #542a2a (5515818) #542a2a
- #773b3b (7813947) #773b3b
- #984c4c (9981004) #984c4c
- #b26666 (11691622) #b26666
- #c38787 (12814215) #c38787
- #d4aaaa (13937322) #d4aaaa
- #e5cbcb (15059915) #e5cbcb
- #f6eeee (16183022) #f6eeee
- lighter/Darker shades: Hex values:
- #E5CBCB (229,203,203) #E5CBCB
- #D3B2C6 (211,178,198) #D3B2C6
- #C199C1 (193,153,193) #C199C1
- #AF80BC (175,128,188) #AF80BC
- #9D67B7 (157,103,183) #9D67B7
- #8B4EB2 (139,78,178) #8B4EB2
- #7935AD (121,53,173) #7935AD
- #671CA8 (103,28,168) #671CA8
- #5503A3 (85,3,163) #5503A3
- #43009E (67,0,158) #43009E
- #310099 (49,0,153) #310099
- #1F0094 (31,0,148) #1F0094
Color Shades of css #E5CBCB hex color
Tints of css #E5CBCB hex color
- Darker/lighter shades: Hex color values:
- #1F0094 (229,203,203) #1F0094
- #F7DDDD (247,221,221) #F7DDDD
- #FFEFEF (255,239,239) #FFEFEF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF