Rgb 223,171,255 to Css #DFABFF Color code html values
Css DFABFF Hex Color Code for rgb 223,171,255
Css Html color #DFABFF Hex color conversions, schemes, palette, combination, mixer, to rgb 223,171,255 colour codes.
Div Background-color : #DFABFF
.div{ background-color : #DFABFF; }
html #DFABFF color code
Text/Font color #DFABFF
.text{ color : #DFABFF; }
My text html color #DFABFF hex color code
Border html color #DFABFF hex color code
.border{ border:3px solid : #DFABFF; }
My div border color
Outline hex color #DFABFF
.outline{ outline:2px solid #DFABFF; }
My text outline color #DFABFF
css #DFABFF Color code html chart

|

|
css Text shadow : #DFABFF color
.shadow{ text-shadow: 10px 10px 10px #DFABFF; }
My text shadow
Css box shadow : #DFABFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DFABFF; }
My box shadow
Css Gradient html color #DFABFF code
.gradient{ background-color:#DFABFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DFABFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DFABFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DFABFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DFABFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DFABFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DFABFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DFABFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DFABFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DFABFF Color code html values
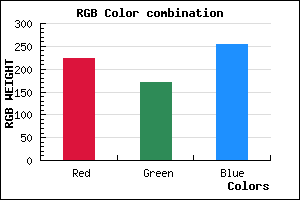
#DFABFF hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 67.06% green and 100% blue.
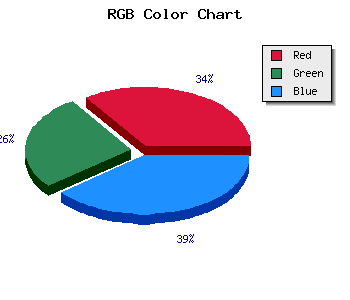
RGB percentage values corresponding to this are 223, 171, 255.
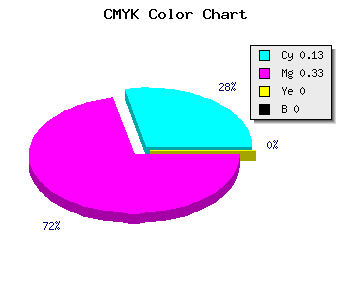
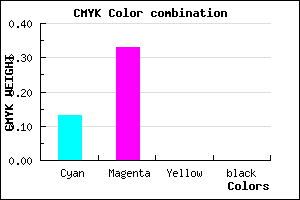
Html color #DFABFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DFABFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DFABFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DFABFF Hex Color Conversion

|

|
CMYK Css #DFABFF Color code combination mixer
RGB Css #DFABFF Color Code Combination Mixer
Css #DFABFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DFABFF hex color
a{ color: #DFABFF; }
css h1,h2,h3,h4,h5,h6 : #DFABFF
h1,h2,h3,h4,h5,h6{ color: #DFABFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,171,255 Text color with hexadecimal code
Text font color is Rgb (223,171,255)
color css codes
Luminosity of css #DFABFF hex color
- #0f0018 (983064) #0f0018
- #2e004c (3014732) #2e004c
- #4d007e (5046398) #4d007e
- #6d00b2 (7143602) #6d00b2
- #8b00e4 (9109732) #8b00e4
- #a619ff (10885631) #a619ff
- #b94bff (12143615) #b94bff
- #cd7fff (13467647) #cd7fff
- #e1b1ff (14791167) #e1b1ff
- #f5e5ff (16115199) #f5e5ff
- lighter/Darker shades: Hex values:
- #DFABFF (223,171,255) #DFABFF
- #CD92FA (205,146,250) #CD92FA
- #BB79F5 (187,121,245) #BB79F5
- #A960F0 (169,96,240) #A960F0
- #9747EB (151,71,235) #9747EB
- #852EE6 (133,46,230) #852EE6
- #7315E1 (115,21,225) #7315E1
- #6100DC (97,0,220) #6100DC
- #4F00D7 (79,0,215) #4F00D7
- #3D00D2 (61,0,210) #3D00D2
- #2B00CD (43,0,205) #2B00CD
- #1900C8 (25,0,200) #1900C8
Color Shades of css #DFABFF hex color
Tints of css #DFABFF hex color
- Darker/lighter shades: Hex color values:
- #1900C8 (223,171,255) #1900C8
- #F1BDFF (241,189,255) #F1BDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF