Rgb 223,171,250 to Css #DFABFA Color code html values
Css DFABFA Hex Color Code for rgb 223,171,250
Css Html color #DFABFA Hex color conversions, schemes, palette, combination, mixer, to rgb 223,171,250 colour codes.
Div Background-color : #DFABFA
.div{ background-color : #DFABFA; }
html #DFABFA color code
Text/Font color #DFABFA
.text{ color : #DFABFA; }
My text html color #DFABFA hex color code
Border html color #DFABFA hex color code
.border{ border:3px solid : #DFABFA; }
My div border color
Outline hex color #DFABFA
.outline{ outline:2px solid #DFABFA; }
My text outline color #DFABFA
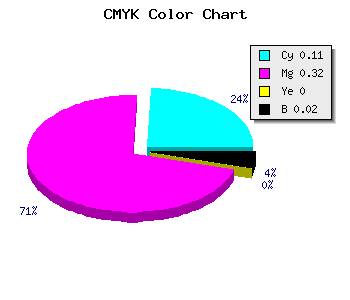
css #DFABFA Color code html chart

|

|
css Text shadow : #DFABFA color
.shadow{ text-shadow: 10px 10px 10px #DFABFA; }
My text shadow
Css box shadow : #DFABFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DFABFA; }
My box shadow
Css Gradient html color #DFABFA code
.gradient{ background-color:#DFABFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DFABFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DFABFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DFABFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DFABFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DFABFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DFABFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DFABFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DFABFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DFABFA Color code html values
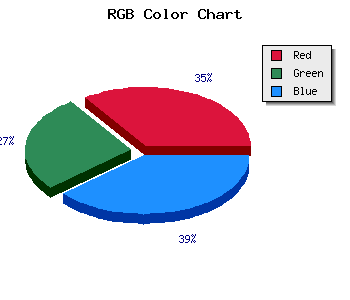
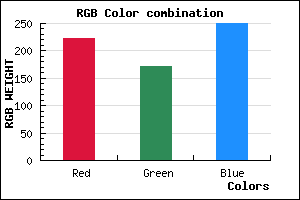
#DFABFA hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 67.06% green and 98.04% blue.
RGB percentage values corresponding to this are 223, 171, 250.
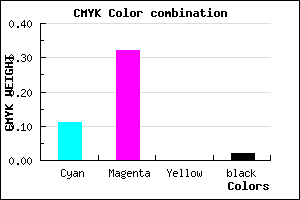
Html color #DFABFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DFABFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DFABFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DFABFA Hex Color Conversion

|

|
CMYK Css #DFABFA Color code combination mixer
RGB Css #DFABFA Color Code Combination Mixer
Css #DFABFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DFABFA hex color
a{ color: #DFABFA; }
css h1,h2,h3,h4,h5,h6 : #DFABFA
h1,h2,h3,h4,h5,h6{ color: #DFABFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,171,250 Text color with hexadecimal code
Text font color is Rgb (223,171,250)
color css codes
Luminosity of css #DFABFA hex color
- #0f0117 (983319) #0f0117
- #310448 (3212360) #310448
- #510777 (5310327) #510777
- #720aa8 (7473832) #720aa8
- #920dd7 (9571799) #920dd7
- #ac26f2 (11282162) #ac26f2
- #be55f5 (12473845) #be55f5
- #d186f8 (13731576) #d186f8
- #e3b5fb (14923259) #e3b5fb
- #f6e6fe (16180990) #f6e6fe
- lighter/Darker shades: Hex values:
- #DFABFA (223,171,250) #DFABFA
- #CD92F5 (205,146,245) #CD92F5
- #BB79F0 (187,121,240) #BB79F0
- #A960EB (169,96,235) #A960EB
- #9747E6 (151,71,230) #9747E6
- #852EE1 (133,46,225) #852EE1
- #7315DC (115,21,220) #7315DC
- #6100D7 (97,0,215) #6100D7
- #4F00D2 (79,0,210) #4F00D2
- #3D00CD (61,0,205) #3D00CD
- #2B00C8 (43,0,200) #2B00C8
- #1900C3 (25,0,195) #1900C3
Color Shades of css #DFABFA hex color
Tints of css #DFABFA hex color
- Darker/lighter shades: Hex color values:
- #1900C3 (223,171,250) #1900C3
- #F1BDFF (241,189,255) #F1BDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF