Rgb 222,204,238 to Css #DECCEE Color code html values
Css DECCEE Hex Color Code for rgb 222,204,238
Css Html color #DECCEE Hex color conversions, schemes, palette, combination, mixer, to rgb 222,204,238 colour codes.
Div Background-color : #DECCEE
.div{ background-color : #DECCEE; }
html #DECCEE color code
Text/Font color #DECCEE
.text{ color : #DECCEE; }
My text html color #DECCEE hex color code
Border html color #DECCEE hex color code
.border{ border:3px solid : #DECCEE; }
My div border color
Outline hex color #DECCEE
.outline{ outline:2px solid #DECCEE; }
My text outline color #DECCEE
css #DECCEE Color code html chart

|

|
css Text shadow : #DECCEE color
.shadow{ text-shadow: 10px 10px 10px #DECCEE; }
My text shadow
Css box shadow : #DECCEE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DECCEE; }
My box shadow
Css Gradient html color #DECCEE code
.gradient{ background-color:#DECCEE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DECCEE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DECCEE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DECCEE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DECCEE 0%, #00000C 100%); background-image:linear-gradient(180deg, #DECCEE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DECCEE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DECCEE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DECCEE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DECCEE Color code html values
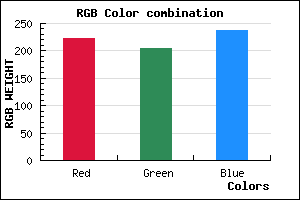
#DECCEE hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 80% green and 93.33% blue.
RGB percentage values corresponding to this are 222, 204, 238.
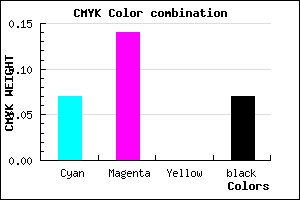
Html color #DECCEE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DECCEE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DECCEE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DECCEE Hex Color Conversion

|

|
CMYK Css #DECCEE Color code combination mixer
RGB Css #DECCEE Color Code Combination Mixer
Css #DECCEE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DECCEE hex color
a{ color: #DECCEE; }
css h1,h2,h3,h4,h5,h6 : #DECCEE
h1,h2,h3,h4,h5,h6{ color: #DECCEE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,204,238 Text color with hexadecimal code
Text font color is Rgb (222,204,238)
color css codes
Luminosity of css #DECCEE hex color
- #0c0612 (787986) #0c0612
- #281339 (2626361) #281339
- #421f5f (4333407) #421f5f
- #5d2c86 (6106246) #5d2c86
- #7739ab (7813547) #7739ab
- #9152c6 (9523910) #9152c6
- #a978d2 (11106514) #a978d2
- #c29fdf (12754911) #c29fdf
- #dac4ec (14337260) #dac4ec
- #f3ebf9 (15985657) #f3ebf9
- lighter/Darker shades: Hex values:
- #DECCEE (222,204,238) #DECCEE
- #CCB3E9 (204,179,233) #CCB3E9
- #BA9AE4 (186,154,228) #BA9AE4
- #A881DF (168,129,223) #A881DF
- #9668DA (150,104,218) #9668DA
- #844FD5 (132,79,213) #844FD5
- #7236D0 (114,54,208) #7236D0
- #601DCB (96,29,203) #601DCB
- #4E04C6 (78,4,198) #4E04C6
- #3C00C1 (60,0,193) #3C00C1
- #2A00BC (42,0,188) #2A00BC
- #1800B7 (24,0,183) #1800B7
Color Shades of css #DECCEE hex color
Tints of css #DECCEE hex color
- Darker/lighter shades: Hex color values:
- #1800B7 (222,204,238) #1800B7
- #F0DEFF (240,222,255) #F0DEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF