Rgb 222,202,250 to Css #DECAFA Color code html values
Css DECAFA Hex Color Code for rgb 222,202,250
Css Html color #DECAFA Hex color conversions, schemes, palette, combination, mixer, to rgb 222,202,250 colour codes.
Div Background-color : #DECAFA
.div{ background-color : #DECAFA; }
html #DECAFA color code
Text/Font color #DECAFA
.text{ color : #DECAFA; }
My text html color #DECAFA hex color code
Border html color #DECAFA hex color code
.border{ border:3px solid : #DECAFA; }
My div border color
Outline hex color #DECAFA
.outline{ outline:2px solid #DECAFA; }
My text outline color #DECAFA
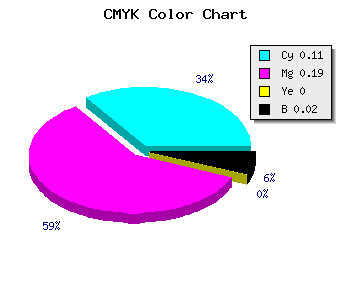
css #DECAFA Color code html chart

|

|
css Text shadow : #DECAFA color
.shadow{ text-shadow: 10px 10px 10px #DECAFA; }
My text shadow
Css box shadow : #DECAFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DECAFA; }
My box shadow
Css Gradient html color #DECAFA code
.gradient{ background-color:#DECAFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DECAFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DECAFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DECAFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DECAFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DECAFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DECAFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DECAFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DECAFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DECAFA Color code html values
#DECAFA hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 79.22% green and 98.04% blue.
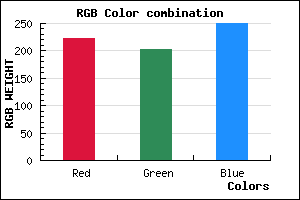
RGB percentage values corresponding to this are 222, 202, 250.
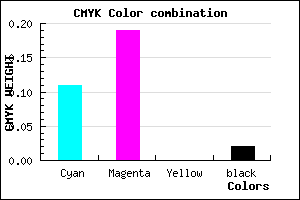
Html color #DECAFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DECAFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DECAFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DECAFA Hex Color Conversion

|

|
CMYK Css #DECAFA Color code combination mixer
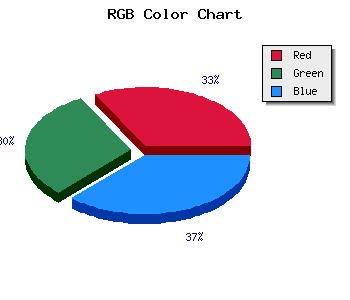
RGB Css #DECAFA Color Code Combination Mixer
Css #DECAFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DECAFA hex color
a{ color: #DECAFA; }
css h1,h2,h3,h4,h5,h6 : #DECAFA
h1,h2,h3,h4,h5,h6{ color: #DECAFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,202,250 Text color with hexadecimal code
Text font color is Rgb (222,202,250)
color css codes
Luminosity of css #DECAFA hex color
- #0a0216 (655894) #0a0216
- #210745 (2164549) #210745
- #370b73 (3607411) #370b73
- #4e0fa3 (5115811) #4e0fa3
- #6414d0 (6558928) #6414d0
- #7d2deb (8203755) #7d2deb
- #9a5bef (10116079) #9a5bef
- #b78af4 (12028660) #b78af4
- #d3b8f8 (13875448) #d3b8f8
- #f0e7fd (15788029) #f0e7fd
- lighter/Darker shades: Hex values:
- #DECAFA (222,202,250) #DECAFA
- #CCB1F5 (204,177,245) #CCB1F5
- #BA98F0 (186,152,240) #BA98F0
- #A87FEB (168,127,235) #A87FEB
- #9666E6 (150,102,230) #9666E6
- #844DE1 (132,77,225) #844DE1
- #7234DC (114,52,220) #7234DC
- #601BD7 (96,27,215) #601BD7
- #4E02D2 (78,2,210) #4E02D2
- #3C00CD (60,0,205) #3C00CD
- #2A00C8 (42,0,200) #2A00C8
- #1800C3 (24,0,195) #1800C3
Color Shades of css #DECAFA hex color
Tints of css #DECAFA hex color
- Darker/lighter shades: Hex color values:
- #1800C3 (222,202,250) #1800C3
- #F0DCFF (240,220,255) #F0DCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF