Rgb 221,202,234 to Css #DDCAEA Color code html values
Css DDCAEA Hex Color Code for rgb 221,202,234
Css Html color #DDCAEA Hex color conversions, schemes, palette, combination, mixer, to rgb 221,202,234 colour codes.
Div Background-color : #DDCAEA
.div{ background-color : #DDCAEA; }
html #DDCAEA color code
Text/Font color #DDCAEA
.text{ color : #DDCAEA; }
My text html color #DDCAEA hex color code
Border html color #DDCAEA hex color code
.border{ border:3px solid : #DDCAEA; }
My div border color
Outline hex color #DDCAEA
.outline{ outline:2px solid #DDCAEA; }
My text outline color #DDCAEA
css #DDCAEA Color code html chart

|

|
css Text shadow : #DDCAEA color
.shadow{ text-shadow: 10px 10px 10px #DDCAEA; }
My text shadow
Css box shadow : #DDCAEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDCAEA; }
My box shadow
Css Gradient html color #DDCAEA code
.gradient{ background-color:#DDCAEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDCAEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDCAEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDCAEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDCAEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDCAEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDCAEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDCAEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDCAEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDCAEA Color code html values
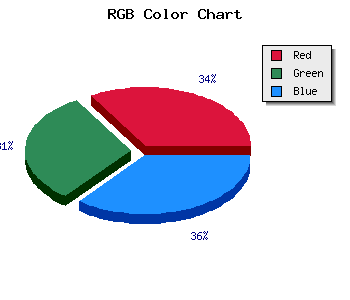
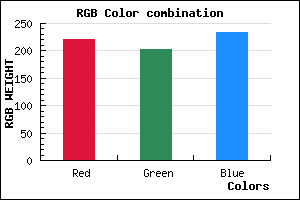
#DDCAEA hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 79.22% green and 91.76% blue.
RGB percentage values corresponding to this are 221, 202, 234.
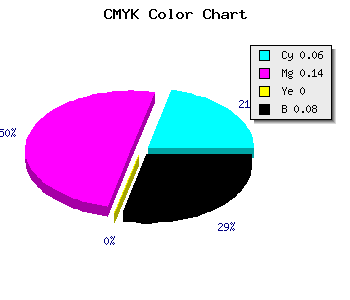
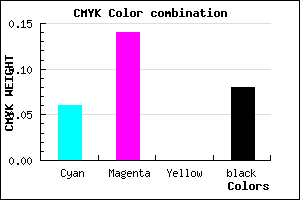
Html color #DDCAEA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDCAEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDCAEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDCAEA Hex Color Conversion

|

|
CMYK Css #DDCAEA Color code combination mixer
RGB Css #DDCAEA Color Code Combination Mixer
Css #DDCAEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDCAEA hex color
a{ color: #DDCAEA; }
css h1,h2,h3,h4,h5,h6 : #DDCAEA
h1,h2,h3,h4,h5,h6{ color: #DDCAEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,202,234 Text color with hexadecimal code
Text font color is Rgb (221,202,234)
color css codes
Luminosity of css #DDCAEA hex color
- #0d0711 (853777) #0d0711
- #291636 (2692662) #291636
- #44245a (4465754) #44245a
- #60337f (6304639) #60337f
- #7b41a3 (8077731) #7b41a3
- #955abe (9788094) #955abe
- #ac7ecc (11304652) #ac7ecc
- #c4a3db (12887003) #c4a3db
- #dbc7e9 (14403561) #dbc7e9
- #f3ecf8 (15985912) #f3ecf8
- lighter/Darker shades: Hex values:
- #DDCAEA (221,202,234) #DDCAEA
- #CBB1E5 (203,177,229) #CBB1E5
- #B998E0 (185,152,224) #B998E0
- #A77FDB (167,127,219) #A77FDB
- #9566D6 (149,102,214) #9566D6
- #834DD1 (131,77,209) #834DD1
- #7134CC (113,52,204) #7134CC
- #5F1BC7 (95,27,199) #5F1BC7
- #4D02C2 (77,2,194) #4D02C2
- #3B00BD (59,0,189) #3B00BD
- #2900B8 (41,0,184) #2900B8
- #1700B3 (23,0,179) #1700B3
Color Shades of css #DDCAEA hex color
Tints of css #DDCAEA hex color
- Darker/lighter shades: Hex color values:
- #1700B3 (221,202,234) #1700B3
- #EFDCFC (239,220,252) #EFDCFC
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF