Rgb 239,220,252 to Css #EFDCFC Color code html values
Css EFDCFC Hex Color Code for rgb 239,220,252
Css Html color #EFDCFC Hex color conversions, schemes, palette, combination, mixer, to rgb 239,220,252 colour codes.
Div Background-color : #EFDCFC
.div{ background-color : #EFDCFC; }
html #EFDCFC color code
Text/Font color #EFDCFC
.text{ color : #EFDCFC; }
My text html color #EFDCFC hex color code
Border html color #EFDCFC hex color code
.border{ border:3px solid : #EFDCFC; }
My div border color
Outline hex color #EFDCFC
.outline{ outline:2px solid #EFDCFC; }
My text outline color #EFDCFC
css #EFDCFC Color code html chart

|

|
css Text shadow : #EFDCFC color
.shadow{ text-shadow: 10px 10px 10px #EFDCFC; }
My text shadow
Css box shadow : #EFDCFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EFDCFC; }
My box shadow
Css Gradient html color #EFDCFC code
.gradient{ background-color:#EFDCFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EFDCFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EFDCFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EFDCFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EFDCFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #EFDCFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EFDCFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EFDCFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EFDCFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EFDCFC Color code html values
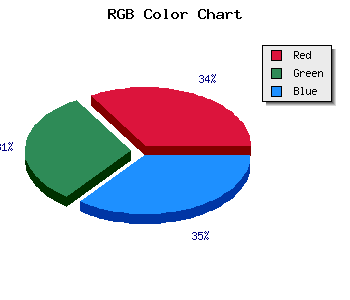
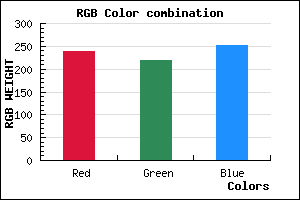
#EFDCFC hex color code has red green and blue "RGB color" in the proportion of 93.73% red, 86.27% green and 98.82% blue.
RGB percentage values corresponding to this are 239, 220, 252.
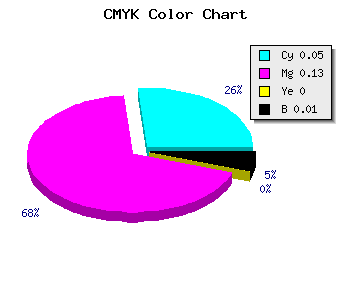
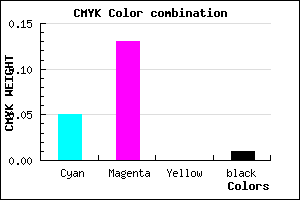
Html color #EFDCFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EFDCFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EFDCFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EFDCFC Hex Color Conversion

|

|
CMYK Css #EFDCFC Color code combination mixer
RGB Css #EFDCFC Color Code Combination Mixer
Css #EFDCFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EFDCFC hex color
a{ color: #EFDCFC; }
css h1,h2,h3,h4,h5,h6 : #EFDCFC
h1,h2,h3,h4,h5,h6{ color: #EFDCFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 239,220,252 Text color with hexadecimal code
Text font color is Rgb (239,220,252)
color css codes
Luminosity of css #EFDCFC hex color
- #0e0216 (918038) #0e0216
- #2c0646 (2885190) #2c0646
- #480a74 (4721268) #480a74
- #660ea4 (6688420) #660ea4
- #8312d2 (8590034) #8312d2
- #9d2bed (10300397) #9d2bed
- #b259f1 (11688433) #b259f1
- #c989f5 (13208053) #c989f5
- #deb7f9 (14596089) #deb7f9
- #f4e7fd (16050173) #f4e7fd
- lighter/Darker shades: Hex values:
- #EFDCFC (239,220,252) #EFDCFC
- #DDC3F7 (221,195,247) #DDC3F7
- #CBAAF2 (203,170,242) #CBAAF2
- #B991ED (185,145,237) #B991ED
- #A778E8 (167,120,232) #A778E8
- #955FE3 (149,95,227) #955FE3
- #8346DE (131,70,222) #8346DE
- #712DD9 (113,45,217) #712DD9
- #5F14D4 (95,20,212) #5F14D4
- #4D00CF (77,0,207) #4D00CF
- #3B00CA (59,0,202) #3B00CA
- #2900C5 (41,0,197) #2900C5
Color Shades of css #EFDCFC hex color
Tints of css #EFDCFC hex color
- Darker/lighter shades: Hex color values:
- #2900C5 (239,220,252) #2900C5
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF