Rgb 22,8,110 to Css #16086E Color code html values
Css 16086E Hex Color Code for rgb 22,8,110
Css Html color #16086E Hex color conversions, schemes, palette, combination, mixer, to rgb 22,8,110 colour codes.
Div Background-color : #16086E
.div{ background-color : #16086E; }
html #16086E color code
Text/Font color #16086E
.text{ color : #16086E; }
My text html color #16086E hex color code
Border html color #16086E hex color code
.border{ border:3px solid : #16086E; }
My div border color
Outline hex color #16086E
.outline{ outline:2px solid #16086E; }
My text outline color #16086E
css #16086E Color code html chart

|

|
css Text shadow : #16086E color
.shadow{ text-shadow: 10px 10px 10px #16086E; }
My text shadow
Css box shadow : #16086E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#16086E; }
My box shadow
Css Gradient html color #16086E code
.gradient{ background-color:#16086E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#16086E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #16086E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #16086E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #16086E 0%, #00000C 100%); background-image:linear-gradient(180deg, #16086E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #16086E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#16086E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#16086E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #16086E Color code html values
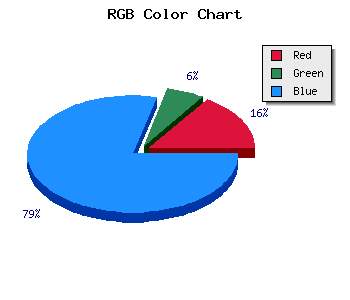
#16086E hex color code has red green and blue "RGB color" in the proportion of 8.63% red, 3.14% green and 43.14% blue.
RGB percentage values corresponding to this are 22, 8, 110.
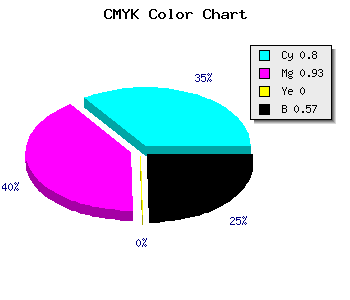
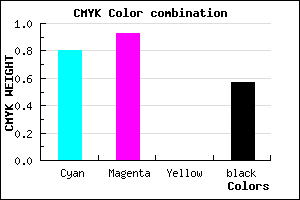
Html color #16086E has 0% cyan, 0% magenta, 0% yellow and 145% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #16086E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #16086E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #16086E Hex Color Conversion

|

|
CMYK Css #16086E Color code combination mixer
RGB Css #16086E Color Code Combination Mixer
Css #16086E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #16086E hex color
a{ color: #16086E; }
css h1,h2,h3,h4,h5,h6 : #16086E
h1,h2,h3,h4,h5,h6{ color: #16086E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 22,8,110 Text color with hexadecimal code
Text font color is Rgb (22,8,110)
color css codes
Luminosity of css #16086E hex color
- #050216 (328214) #050216
- #0e0547 (918855) #0e0547
- #180975 (1575285) #180975
- #220ca6 (2231462) #220ca6
- #2b10d4 (2822356) #2b10d4
- #4529ef (4532719) #4529ef
- #6d57f3 (7165939) #6d57f3
- #9788f6 (9930998) #9788f6
- #c0b6fa (12629754) #c0b6fa
- #eae7fd (15394813) #eae7fd
- lighter/Darker shades: Hex values:
- #16086E (22,8,110) #16086E
- #040069 (4,0,105) #040069
- #000064 (0,0,100) #000064
- #00005F (0,0,95) #00005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
- #000050 (0,0,80) #000050
- #00004B (0,0,75) #00004B
- #000046 (0,0,70) #000046
- #000041 (0,0,65) #000041
- #00003C (0,0,60) #00003C
- #000037 (0,0,55) #000037
Color Shades of css #16086E hex color
Tints of css #16086E hex color
- Darker/lighter shades: Hex color values:
- #000037 (22,8,110) #000037
- #281A80 (40,26,128) #281A80
- #3A2C92 (58,44,146) #3A2C92
- #4C3EA4 (76,62,164) #4C3EA4
- #5E50B6 (94,80,182) #5E50B6
- #7062C8 (112,98,200) #7062C8
- #8274DA (130,116,218) #8274DA
- #9486EC (148,134,236) #9486EC
- #A698FE (166,152,254) #A698FE
- #B8AAFF (184,170,255) #B8AAFF
- #CABCFF (202,188,255) #CABCFF
- #DCCEFF (220,206,255) #DCCEFF