Rgb 22,18,109 to Css #16126D Color code html values
Css 16126D Hex Color Code for rgb 22,18,109
Css Html color #16126D Hex color conversions, schemes, palette, combination, mixer, to rgb 22,18,109 colour codes.
Div Background-color : #16126D
.div{ background-color : #16126D; }
html #16126D color code
Text/Font color #16126D
.text{ color : #16126D; }
My text html color #16126D hex color code
Border html color #16126D hex color code
.border{ border:3px solid : #16126D; }
My div border color
Outline hex color #16126D
.outline{ outline:2px solid #16126D; }
My text outline color #16126D
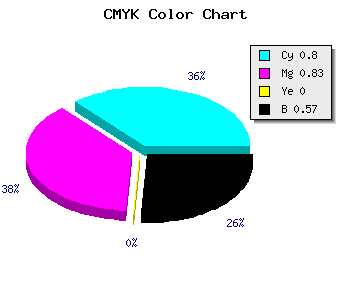
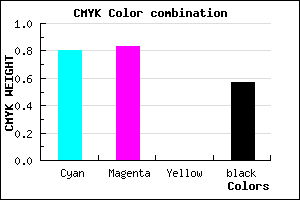
css #16126D Color code html chart

|

|
css Text shadow : #16126D color
.shadow{ text-shadow: 10px 10px 10px #16126D; }
My text shadow
Css box shadow : #16126D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#16126D; }
My box shadow
Css Gradient html color #16126D code
.gradient{ background-color:#16126D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#16126D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #16126D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #16126D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #16126D 0%, #00000C 100%); background-image:linear-gradient(180deg, #16126D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #16126D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#16126D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#16126D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #16126D Color code html values
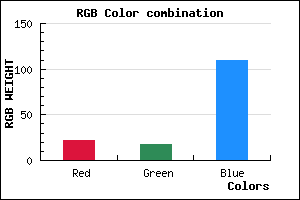
#16126D hex color code has red green and blue "RGB color" in the proportion of 8.63% red, 7.06% green and 42.75% blue.
RGB percentage values corresponding to this are 22, 18, 109.
Html color #16126D has 0% cyan, 0% magenta, 0% yellow and 146% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #16126D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #16126D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #16126D Hex Color Conversion

|

|
CMYK Css #16126D Color code combination mixer
RGB Css #16126D Color Code Combination Mixer
Css #16126D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #16126D hex color
a{ color: #16126D; }
css h1,h2,h3,h4,h5,h6 : #16126D
h1,h2,h3,h4,h5,h6{ color: #16126D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 22,18,109 Text color with hexadecimal code
Text font color is Rgb (22,18,109)
color css codes
Luminosity of css #16126D hex color
- #040315 (262933) #040315
- #0d0b41 (854849) #0d0b41
- #16126c (1446508) #16126c
- #1f1999 (2038169) #1f1999
- #2820c4 (2629828) #2820c4
- #4139df (4274655) #4139df
- #6a64e6 (6972646) #6a64e6
- #9591ed (9802221) #9591ed
- #bfbcf4 (12565748) #bfbcf4
- #eae9fb (15395323) #eae9fb
- lighter/Darker shades: Hex values:
- #16126D (22,18,109) #16126D
- #040068 (4,0,104) #040068
- #000063 (0,0,99) #000063
- #00005E (0,0,94) #00005E
- #000059 (0,0,89) #000059
- #000054 (0,0,84) #000054
- #00004F (0,0,79) #00004F
- #00004A (0,0,74) #00004A
- #000045 (0,0,69) #000045
- #000040 (0,0,64) #000040
- #00003B (0,0,59) #00003B
- #000036 (0,0,54) #000036
Color Shades of css #16126D hex color
Tints of css #16126D hex color
- Darker/lighter shades: Hex color values:
- #000036 (22,18,109) #000036
- #28247F (40,36,127) #28247F
- #3A3691 (58,54,145) #3A3691
- #4C48A3 (76,72,163) #4C48A3
- #5E5AB5 (94,90,181) #5E5AB5
- #706CC7 (112,108,199) #706CC7
- #827ED9 (130,126,217) #827ED9
- #9490EB (148,144,235) #9490EB
- #A6A2FD (166,162,253) #A6A2FD
- #B8B4FF (184,180,255) #B8B4FF
- #CAC6FF (202,198,255) #CAC6FF
- #DCD8FF (220,216,255) #DCD8FF